수집할 가치가 있는 10가지 CSS 시각화 도구(공유)
- 青灯夜游앞으로
- 2021-11-08 10:58:503252검색
이 기사에서는 CSS 스니펫을 빠르게 생성할 수 있는 수집할 가치가 있는 10가지 CSS 시각화 도구를 공유합니다.

1. Neumorphism
주소: https://neumorphism.io/
이 웹사이트는 section 또는 div에 해당하는 UI를 생성합니다. border-radius, box-shadow 등을 맞춤설정할 수 있습니다. section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

2. Shadows Brumm
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

3. CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

4. Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

5. Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier


주소: https://shadows.brumm.af/
여러 층의 그림자를 생성할 수 있는데, 매우 멋진 효과이며, 곡선의 색상을 사용자 정의할 수도 있습니다.

 3. CSS Clip-path Maker
3. CSS Clip-path Maker
주소: https://bennettfeely.com/clippy/
이것은 제가 초기 CSS 비디오에서 가장 많이 사용하는 도구입니다. 이 도구를 사용하여 많은 복잡한 효과를 얻을 수 있었습니다. . 생성, 최전선에서 권장됩니다.
4. 멋진 테두리 모양 생성기
주소: https://9elements.github.io/fancy-border-radius/border-radius를 연산하여 멋진 모양을 생성합니다. 프로젝트 내에서 자유롭게 수정하고 미세 조정을 통해 원하는 형태를 구현합니다.


주소: https://cubic-bezier.com/CSS 애니메이션용 cubic-bezier를 생성합니다.
6. CSS Gradient
주소: https://cssgradient.io/프로젝트에서 그라디언트를 자주 사용해야 한다면 이 웹사이트에 반하게 될 것입니다. 나는 그것을 오랫동안 사용해 왔으며 완벽합니다. 여기에서는 그라데이션 버튼 등과 같은 일부 도구를 사용할 수도 있습니다.
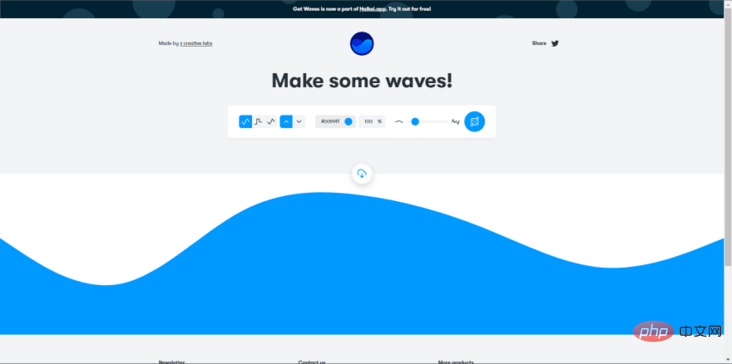
7. CSS Waves Generator
 다음 세 가지 웨이브 생성기는 어떤 유형의 웨이브라도 생성할 수 있습니다. 아직 웨이브를 그리는 것이 고민되는 친구들은 사용해도 됩니다.
다음 세 가지 웨이브 생성기는 어떤 유형의 웨이브라도 생성할 수 있습니다. 아직 웨이브를 그리는 것이 고민되는 친구들은 사용해도 됩니다.
CSS Waves주소: https://getwaves.io/
간단한 웨이브를 생성할 수 있으며 일부 사용자 정의 기능이 있습니다.
Gradient Multiple Waves주소: https://www.softr.io/tools/svg-wave-generator
다중 그래디언트 웨이브를 생성할 수 있는데, 정말 좋습니다.
Multiple Animated Waves
주소: https://svgwave.in/
여러 그래디언트 웨이브를 생성할 수 있지만 주요 특징은 이를 위한 실시간 애니메이션도 생성할 수 있다는 것입니다.
8. CSS 그리드 생성기
CSS 그리드
주소: https://cssgrid-generator.netlify.app/
🎜이것은 그리드용 멋진 CSS를 생성합니다. div를 사용하여 사용자 정의할 수 있습니다. , 해당 하위 요소도 생성됩니다. 🎜🎜🎜🎜🎜🎜🎜CSS Grid Area🎜🎜🎜🎜그리드 영역을 생성할 수 있습니다. 귀하의 특정 요구 사항에 맞게 영역의 이름을 지정하고 사용자 정의할 수 있습니다. 🎜🎜🎜🎜🎜🎜9. 애니메이션 GIF/SVG 로드🎜🎜🎜주소: https://loading.io/🎜🎜이 웹사이트는 여러 로딩 애니메이션을 생성하고 SVG, GIF, PNG 및 기타 형식으로 다운로드할 수 있지만 가장 좋습니다. 특징은 이러한 애니메이션을 다음 단계로 사용자 정의할 수 있다는 것입니다. 🎜🎜🎜🎜🎜🎜10. 무료 아이콘 라이브러리🎜🎜🎜🎜🎜Flaticons🎜🎜🎜🎜주소: https://www.platicon.com/🎜이 라이브러리에는 570만 개 이상의 벡터 아이콘이 있습니다. 가능한 모든 아이콘은 여기에서 찾을 수 있으며 사용할 수 있습니다.
icons8
주소: https://icons8.com/
이 라이브러리에는 아이콘도 많이 있습니다. 아이콘을 맞춤 설정하거나 다운로드하지 않고도 아이콘을 직접 사용할 수 있습니다.
Summary
이 기사에서 뭔가를 배웠기를 바랍니다. 그렇다면 와서 이불을 즐겨보세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 수집할 가치가 있는 10가지 CSS 시각화 도구(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


)
)
)
)
)