CSS로 텍스트를 굵게 표시하고 테두리를 추가하는 방법(스킬 공유)
- 青灯夜游앞으로
- 2021-10-29 10:39:453039검색
CSS에서 텍스트를 두 번 굵게 만들고 테두리를 추가하는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 텍스트를 굵게 만들고 테두리를 추가하는 방법을 소개합니다. 도움이 되길 바랍니다.

이 문서에서는 실제 비즈니스 요구 사항을 통해 극단적인 시나리오에서
텍스트 굵게 및 테두리 효과를 달성하는 방법을 설명합니다.
텍스트 다중 테두리의 효과
요구 사항 배경 - 보조 텍스트 굵게
오늘 정말 흥미로운 문제에 직면했습니다.
텍스트를 표시할 때
font-weight:bold를 사용하여 텍스트를 굵게 표시했지만 여전히 굵게 표시되지 않는 것 같습니다. 텍스트를 더 두껍게 만들까요?font-weight: bold给文字进行加粗,但是觉得还是不够粗,有什么办法能够让文字更粗一点呢?
emm,不考虑兼容性的话,答案是可以利用文字的 -webkit-text-stroke 属性,给文字二次加粗。(学习视频分享:css视频教程)
MDN - webkit-text-stroke: 该属性为文本字符添加了一个边框(笔锋),指定了边框的宽和颜色, 它是 -webkit-text-stroke-width 和 -webkit-text-stroke-color 属性的缩写。
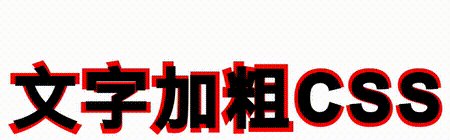
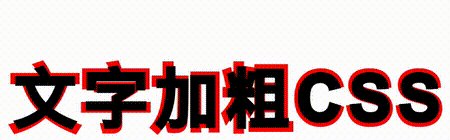
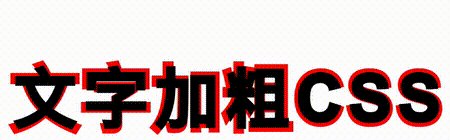
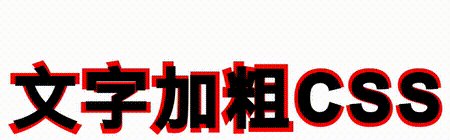
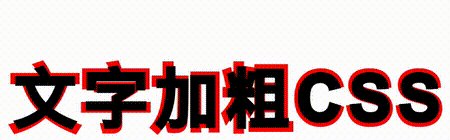
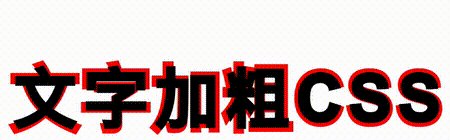
看下面的 DEMO,我们可以利用 -webkit-text-stroke,给文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}对比一下下面 4 种文字,最后一种利用了 font-weight: bold 和 -webkit-text-stroke,让文字变得更为粗。

CodePen Demo -- font-weight: bold 和 -webkit-text-stroke 二次加粗文字
https://codepen.io/Chokcoco/pen/gOxwEvo
如何给二次加粗的文字再添加边框?
OK,完成了上述第一步,事情还没完,更可怕的问题来了。
现在文字要在二次加粗的情况下,再添加一个不同颜色的边框。
我们把原本可能可以给文字添加边框的 -webkit-text-stroke 属性用掉了,这下事情变得有点棘手了。这个问题也可以转变为,如何给文字添加 2 层不同颜色的边框?
当然,这也难不倒强大的 CSS(SVG),让我们来尝试下。
尝试方法一:使用文字的伪元素放大文字
第一种尝试方法,有点麻烦。我们可以对每一个文字进行精细化处理,利用文字的伪元素稍微放大一点文字,将原文字和访达后的文字贴合在一起。
将文字拆分成一个一个独立元素处理
利用伪元素的
attr()特性,利用元素的伪元素实现同样的字放大伪元素的字
叠加在原文字之下
上代码:
<ul>
<li data-text="文">文</li>
<li data-text="字">字</li>
<li data-text="加">加</li>
<li data-text="粗">粗</li>
<li data-text="C">C</li>
<li data-text="S">S</li>
<li data-text="S">S</li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}可以简单给上述效果加个动画,一看就懂:

CodePen Demo -- 利用伪元素给加粗文字添加边框
https://codepen.io/Chokcoco/pen/ExvgLNm
看着不错,但是实际上仔细观察,边框效果很粗糙,文字每一处并非规则的被覆盖,效果不太能接受:

尝试方法二:利用 text-shadow 模拟边框
第一种方法宣告失败,我们继续尝试第二种方式,利用 text-shadow 模拟边框。
我们可以给二次加粗的文字添加一个文字阴影:
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}看看效果:

好吧,这和边框差的也太远了,它就是阴影。
不过别着急,text-shadow 是支持多重阴影的,我们把上述的 text-shadow 多叠加几次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}
Wow,不仔细看的话,利用这种叠加多层 text-shadow
-webkit-text-Stroke 속성을 사용하여 텍스트를 두 번 굵게 만드는 것이 정답입니다. (학습 영상 공유: css 영상 튜토리얼)  MDN - webkit-text- 스트로크: 이 속성은 테두리의 너비 및 색상을 지정하여 텍스트 문자에 테두리(획 팁)를 추가합니다. -width 및
MDN - webkit-text- 스트로크: 이 속성은 테두리의 너비 및 색상을 지정하여 텍스트 문자에 테두리(획 팁)를 추가합니다. -width 및 -webkit-text-Stroke-color 속성의 약어입니다.
아래 데모를 보면-webkit-text-Stroke를 사용하여 텍스트를 두 번 굵게 표시할 수 있습니다.p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red); }p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.2px red) // 重复 N 次 drop-shadow(0 0 0.2px red) drop-shadow(0 0 0.25px blue) // 重复 N 次 drop-shadow(0 0 0.25px blue); }다음 4가지 유형의 텍스트를 비교하세요. 마지막 텍스트는글꼴을 사용합니다. Weight: Bold및-webkit-text-Stroke는 텍스트를 굵게 만듭니다.🎜🎜🎜 CodePen 데모 -- 글꼴 가중치: 굵게 및 -webkit-text-Stroke 이중 굵은 텍스트🎜🎜https://codepen.io/Chokcoco/pen/gOxwEvo🎜
두 번 굵은 텍스트에 테두리를 추가하는 방법은 무엇입니까? 🎜🎜자, 위의 첫 번째 단계를 완료했는데도 문제는 아직 끝나지 않았고, 더 무서운 문제가 다가왔습니다. 🎜🎜이제 텍스트를 두 번 굵게 표시하고 다른 색상의 테두리를 추가해야 합니다. 🎜🎜텍스트에 테두리를 추가할 수 있는 -webkit-text-Stroke 속성을 사용했는데 이제 상황이 조금 까다로워졌습니다. 이 질문은 텍스트에 서로 다른 색상의 테두리 2개 레이어를 추가하는 방법으로 변환될 수도 있습니다. 🎜🎜물론 강력한 CSS(SVG)에서는 문제가 되지 않으니 한번 시도해 보세요. 🎜첫 번째 방법 시도: 텍스트의 의사 요소를 사용하여 텍스트 확대
🎜첫 번째 시도하는 방법은 약간 번거롭습니다. 각 텍스트를 다듬고, 텍스트의 의사 요소를 사용하여 텍스트를 약간 확대하고, 원본 텍스트와 검색된 텍스트를 함께 맞출 수 있습니다. 🎜🎜🎜🎜처리를 위해 텍스트를 독립 요소로 분할🎜🎜🎜🎜의사 요소의 attr() 기능을 사용하여 요소의 의사 요소를 사용하여 동일한 단어를 얻습니다🎜🎜🎜🎜확대 의사 요소 🎜🎜🎜🎜라는 단어가 원본 텍스트 🎜🎜🎜🎜 아래에 겹쳐집니다. 코드: 🎜<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}🎜위 효과에 애니메이션을 추가하면 한눈에 이해할 수 있습니다. 🎜🎜 🎜🎜🎜CodePen 데모 -- 사용 굵은 텍스트에 테두리를 추가하는 의사 요소🎜🎜 https://codepen.io/Chokcoco/pen/ExvgLNm🎜🎜좋아 보이지만 실제로 자세히 보면 테두리 효과가 매우 거칠고 텍스트가 정기적으로 다루어지지 않아 효과가 허용되지 않습니다: 🎜🎜
🎜🎜🎜CodePen 데모 -- 사용 굵은 텍스트에 테두리를 추가하는 의사 요소🎜🎜 https://codepen.io/Chokcoco/pen/ExvgLNm🎜🎜좋아 보이지만 실제로 자세히 보면 테두리 효과가 매우 거칠고 텍스트가 정기적으로 다루어지지 않아 효과가 허용되지 않습니다: 🎜🎜 🎜
🎜방법 2 시도: 텍스트 그림자를 사용하여 테두리 시뮬레이션
🎜첫 번째 방법이 실패했으며 두 번째 방법을 계속 시도합니다. text-shadow를 사용하는 방법으로 테두리를 시뮬레이션합니다. 🎜🎜두 번 굵은 텍스트에 텍스트 그림자를 추가할 수 있습니다: 🎜rrreeerrreee🎜효과를 살펴보세요: 🎜🎜 🎜🎜알겠습니다. 국경에서 너무 멀어 그림자입니다. 🎜🎜하지만 걱정하지 마세요.
🎜🎜알겠습니다. 국경에서 너무 멀어 그림자입니다. 🎜🎜하지만 걱정하지 마세요. text-shadow는 여러 그림자를 지원합니다. 위의 text-shadow를 여러 번 오버레이해 보겠습니다. 🎜rrreee🎜 🎜🎜와우, 잘 보지 않으면 this
🎜🎜와우, 잘 보지 않으면 this text-shadow의 여러 레이어를 겹치는 이 방법은 정말 테두리처럼 보입니다! 🎜🎜물론, 확대하면 결함이 더욱 분명해지며 여전히 그림자임을 알 수 있습니다. 🎜🎜🎜🎜🎜🎜CodePen 데모 -- 텍스트 그림자를 사용하여 텍스트에 테두리 추가🎜🎜https: //codepen.io /Chokcoco/pen/porEVeg🎜尝试方法四:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}效果如下:

然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}效果如下:

我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

CodePen Demo -- 利用 SVG feMorphology 滤镜给文字添加边框
https://codepen.io/Chokcoco/pen/GRvjdMz
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
希望本文对你有所帮助 :)
原文地址:https://juejin.cn/post/7023940690476269605
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS로 텍스트를 굵게 표시하고 테두리를 추가하는 방법(스킬 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

