순수 CSS를 사용하여 불꽃놀이 꽃 애니메이션 만들기(코드 예)
- 青灯夜游앞으로
- 2021-09-29 12:02:125224검색
이 기사에서는 순수한 CSS를 사용하여 불꽃놀이 애니메이션을 만드는 방법을 보여 드리겠습니다. 도움이 되기를 바랍니다.

최근 프로젝트에 불꽃 애니메이션을 만들어야 합니다. 요구 사항은 임의의 크기와 다양한 위치에 나타나는 것입니다. 먼저 효과를 살펴보겠습니다

1. 어떤 종류의 애니메이션을 사용할지는 장면에 따라 결정됩니다. 예를 들어 비교적 가볍고 장식적인 일부 애니메이션의 경우 CSS 애니메이션으로 충분합니다. 창의적인 게임과 같이 더 높은 애니메이션 요구 사항이 필요한 일부 운영 활동의 경우 JS 애니메이션이 확실히 첫 번째 선택입니다. 필요한 경우 일부 그래픽도 사용해야 합니다.
Pixi.js와 같은 라이브러리. 둘째, 학습 비용도 고려해야 합니다. 일반적으로 CSS는 사용하기 쉽고 시작 비용도 저렴합니다. 약간 복잡한 애니메이션이 필요한 경우
Animate.css와 같은 기존 라이브러리를 직접 참조할 수 있습니다. JS는 좀 더 복잡할 수 있습니다. 다른 그래픽 라이브러리라면 완전히 다른 API에 직면해야 하는데, 이는 학습 비용입니다. 마지막으로 엔지니어링도 고려해야 합니다. 예를 들어
lottie-web자체는 이미 매우 큽니다(압축 후 532k, 150k, gzip 후 43k). 게다가 디자인에서 내보낸 애니메이션 json 파일도 그다지 크지 않습니다. 하나의 애니메이션에 대해서만 전체 로티를 소개하고 다른 방식으로 변경해야 합니다. 모든 것을 고려하여 CSS를 사용하여 불꽃놀이 애니메이션을 구현할 수 있습니다
2. 단일 불꽃 구현
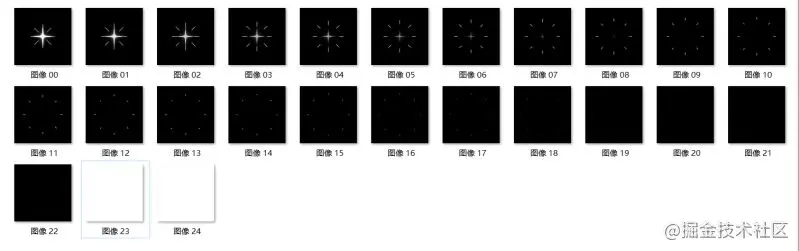
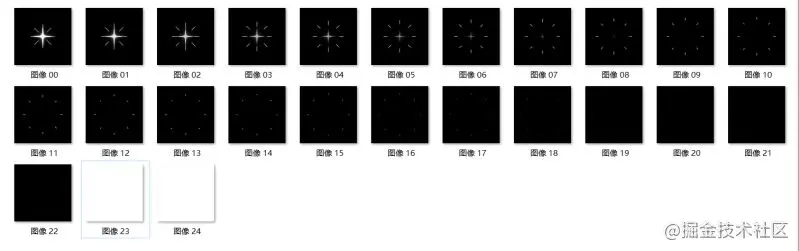
여기서 시퀀스 프레임 형식으로 구현할 수 있습니다. 예를 들어 디자이너에게
 과 같은 일련의 시퀀스 프레임 사진을 내보내도록 요청한 다음 이러한 사진을 순서대로 하나의 사진으로 결합합니다.
과 같은 일련의 시퀀스 프레임 사진을 내보내도록 요청한 다음 이러한 사진을 순서대로 하나의 사진으로 결합합니다.
, and you will get 그런 그림을 얻은 후
 다음으로 프레임별 애니메이션을 완성하려면 CSS 애니메이션 기능의
다음으로 프레임별 애니메이션을 완성하려면 CSS 애니메이션 기능의
<div class="fireworks"></div>
CSS는
.fireworks {
position: absolute;
width: 150px;
height: 150px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
animation: fireworks 1s steps(24) infinite;
}
@keyframes fireworks {
to {
background-position: 100%;
}
}로 구현됩니다. 효과는 다음과 같습니다.
 3. 불꽃이 임의의 위치에서
3. 불꽃이 임의의 위치에서
이제 불꽃은 매번 같은 위치에 나타납니다. 여기저기서 효과를 얻는 방법은 무엇입니까? 여기에서 다른 키프레임을 추가하고 몇 가지 위치를 마음대로 변경할 수 있습니다(실제로 무작위일 필요는 없으며 불규칙하게 보이면 됩니다)
@keyframes random {
25% {
transform: translate(200%, 50%);
}
50% {
transform: translate(80%, 80%);
}
75% {
transform: translate(20%, 60%);
}
}그런 다음 두 애니메이션을 결합합니다
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}효과는 다음과 같습니다
 이상한 애니메이션 아닌가요? 그 이유는 위치를 변경할 때 부드러운 전환이 있기 때문에 이 곳도
이상한 애니메이션 아닌가요? 그 이유는 위치를 변경할 때 부드러운 전환이 있기 때문에 이 곳도 steps()를 추가해야 합니다. 참고로 여기서는 steps(1)만 필요하며, 즉, 이 프로세스는 지정된 키 프레임으로 직접 점프하고 종료됩니다. 도중에 다른 프레임이 자동으로 생성되지 않습니다
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s steps(1) infinite;
}효과는 다음과 같습니다steps(),注意这里只需要 steps(1)就可以了,表示这个过程中直接跳到指定关键帧就结束了,不会自动在途中创建其他帧
@keyframes random {
25% {
transform: translate(200%, 50%) scale(0.8);
}
50% {
transform: translate(80%, 80%) scale(1.2);
}
75% {
transform: translate(20%, 60%) scale(0.65);
}
}效果如下

这样是不是自然多了?
四、随机大小的烟花
随机位置有了,现在再加点大小变化,只需要在位置变化的基础上加上 scale
 이게 더 자연스럽지 않나요?
이게 더 자연스럽지 않나요?
4. 무작위 크기 불꽃놀이  이제 임의 위치를 사용할 수 있습니다. 이제 일부 크기 변경을 추가하려면 기본적으로
이제 임의 위치를 사용할 수 있습니다. 이제 일부 크기 변경을 추가하려면 기본적으로 크기만 추가하면 됩니다. 의 위치 변경입니다
<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%;"></div> <div class="fireworks" style="left: 5%; top: 23%;"></div> <div class="fireworks" style="right: 45%; top: 8%;"></div>효과는 다음과 같습니다
이런 임의의 위치와 임의의 크기의 불꽃이 완성됩니다
🎜5. 여러 불꽃이 무작위로 피어납니다🎜🎜한 번의 불꽃은 항상 조금 단조롭습니다. 몇 가지를 더 추가하세요. 이제 하나의 불꽃이 4개의 다른 위치에 나타나므로 HTML 구조가 많이 필요하지 않습니다. 각 불꽃에는 다른 위치가 지정됩니다.🎜<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>🎜효과는 다음과 같습니다🎜

4个一起出现,太整齐了,所以需要添加一些延时 animation-delay 错开出现的时间
<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
这样就得到了文章开头的效果了

完整代码可访问 CSS fireworks (codepen.io)
六、绚丽多彩的烟花
设计同学觉得白色有些太单调,想换个颜色,比如黄色?由于我们已经做成了序列帧图片,不可能再生成一套黄色烟花的图片,那么问题来了,如何通过 CSS 更换颜色呢?
这里就又不得不借助一下 CSS Mask 了,关于 Mask 之前的文章介绍过很多实用的案例,这里就不多介绍了,如果还不熟悉 mask,可以参考这一篇 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
只需要一点点改动就行了,把原先的背景用作遮罩背景,如下
.fireworks {
/*其他样式*/
background: #FFEFAD;
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}
@keyframes fireworks {
to {
-webkit-mask-position: 100%;
}
}效果如下

再进一步,可以加入颜色的变化动画,比如 黄 → 红 → 紫 → 青,再定义一个关键帧
}
.fireworks {
/*其他样式*/
animation: fireworks 2s steps(24) infinite, random 8s steps(1) infinite, random_color 1s infinite;
}
@keyframes random_color {
0% {
background-color: #ffefad;
}
25% {
background-color: #ffadad;
}
50% {
background-color: #aeadff;
}
75% {
background-color: #adffd9;
}
}可以得到如下的效果

是不是变得绚丽多彩了起来?完整代码可以访问 CSS fireworks colors (codepen.io)
七、IE下的降级处理
现代浏览器基本都支持 mask 遮罩了,但是 IE 不支持,所以 IE下就变成了这样

因此,IE 下需要降级处理,不用绚丽多彩,只需要随机绽放
那么如何区分 IE 浏览器和现代浏览器呢?其实可以用 IE 不支持的一些选择器就可以了,比如 :default
.fireworks {
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
}
/*以下现代浏览器支持*/
_:default, .fireworks {
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}八、动画与用户体验
适当的动画可以提升用户体验,但不是所有用户都喜欢动画,尤其是一些装饰类动画,可能觉得花里胡哨的,可能觉得分散了注意力,可能为了省电,甚至部分动画还会对用户造成不良的反应。为此,选择权应该交给用户,用户觉得不需要可以在系统直接关闭动画。
目前大部分的操作系统都可以关闭不必要的动画
- 在 Windows 10 中:设置 > 轻松获取 > 显示 > 在 Windows 中显示动画。
- 在 Windows 7 中:控制面板 > 轻松获取 > 使计算机更易于查看 > 关闭不必要动画。
- 在 MacOS 中:系统偏好 > 辅助使用 > 显示 > 减弱动态效果。
- 在 iOS 上:设置 > 通用 > 辅助性 > 减弱动态效果。
- 在 Android 9+ 上:设置 > 辅助性 > 移除动画。
相对应的,CSS 中可以通过媒体查询 prefers-reduced-motion来检测系统是否开启动画减弱功能。
所以,可以再增加这样一段 CSS
@media screen and (prefers-reduced-motion) {
/* 禁用不必要的动画 */
.fireworks {
animation: none;
}
}效果如下(这里以macOS为例)

"동적 효과 감소"를 선택하면 불꽃놀이 애니메이션이 완전히 사라지는 것을 볼 수 있습니다. 기술적인 내용은 없지만 일부 사람들의 감정을 배려하고 무의식적으로 사용자 경험을 향상시키는 것은 어떨까요?
9. 요약 및 설명
위에서는 불꽃놀이 애니메이션 구현의 전체 과정을 소개하고 몇 가지 사용자 경험 팁도 포함합니다. 간략하게 요약해 보겠습니다.
적절한 애니메이션 구현 방법 선택
CSS 시퀀스 프레임 애니메이션 구현 핵심은 단계입니다
여러 애니메이션을 결합하여 새로운 애니메이션을 만들 수 있습니다
마스크를 사용하여 그래픽 색상을 변경할 수 있습니다
IE 및 최신 브라우저에서는 다음을 사용할 수 있습니다. 기본값을 구별
따라야 할 사항은 시스템 설정에서 애니메이션을 끄려면 미디어 쿼리를 사용할 수 있습니다. Prefers-reduced-motion
CSS 구현은 복잡하지 않고 대부분의 학생들이 빠르게 시작할 수 있지만 완벽하게 하기는 쉽지 않습니다. 유익하고 유익하다고 생각하신다면!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 순수 CSS를 사용하여 불꽃놀이 꽃 애니메이션 만들기(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

