CSS flex-direction 속성은 무엇을 합니까?
- 青灯夜游원래의
- 2021-09-22 17:17:298989검색
CSS의 Flex-direction은 주축을 설정하고 Flex 컨테이너에서 Flex 항목의 배치 방향을 정의하는 데 사용되는 "flex-direction: row|row-" 모듈의 하위 속성입니다. 역방향|열|열-역방향 ;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
flex-direction 속성은 유연한 상자(유연한 레이아웃) 모듈의 하위 속성입니다. 이는 Flex 항목이 Flex 컨테이너 내에 배치되는 방향을 정의하는 주축을 설정합니다.
구문:
flex-direction: row|row-reverse|column|column-reverse;
row 기본값입니다. Flex 항목을 가로 행으로 표시합니다.
row-reverse 같은 행을 기다리고 있지만 반대 방향입니다.
column 열로서 Flex 항목을 수직으로 표시합니다.
column-reverse는 열과 동일하지만 반대 방향입니다.
행 및 행 역방향은 플렉스 컨테이너의 방향성에 영향을 받습니다. 텍스트 방향이 ltr인 경우 행은 왼쪽에서 오른쪽으로 가로 축을 나타내고, 방향이 rtl인 경우 반대입니다.
예:
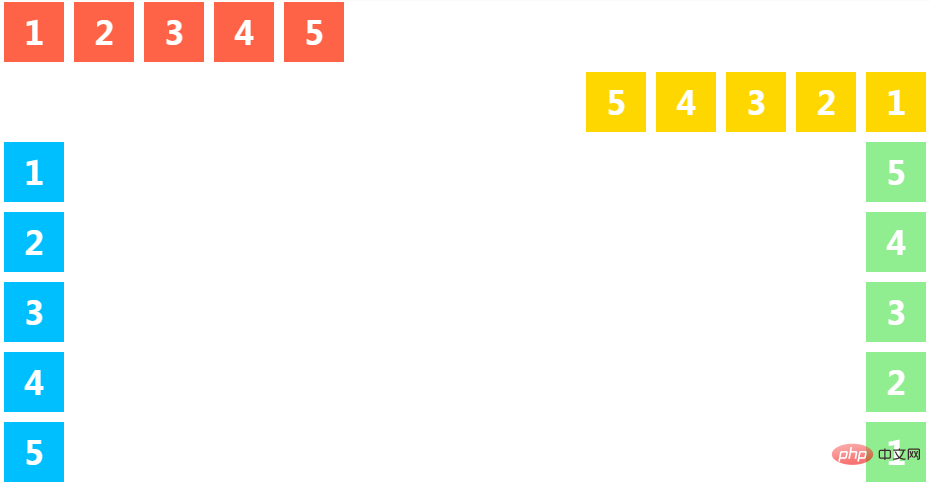
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS flex-direction 속성은 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vuejs에서 ajax를 사용하는 방법다음 기사:vuejs에서 ajax를 사용하는 방법

