vuejs에서 문자열을 객체로 변환하는 방법
- 藏色散人원래의
- 2021-11-02 15:31:518595검색
문자열을 객체로 변환하는 Vuejs 방법: 1. 데이터베이스 테이블에서 원본 데이터를 읽습니다. 2. "this.temporary=JSON.parse(row.selections);"를 통해 문자열을 json 객체로 변환합니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs에서 문자열을 객체로 변환하는 방법은 무엇입니까?
vue.js는 String 유형을 json 형식으로, json 객체를 String으로 변환합니다.
vue 프로젝트를 작성할 때 엄청난 양의 데이터로 인해 변환 형식이 상대적으로 복잡하므로 다음에서 직접 값을 얻습니다. 양식을 작성하여 데이터베이스 테이블에 문자열 형식으로 저장하지만, 레코드를 편집할 때는 ID별로 데이터베이스 테이블에서 읽어온 다음 그에 따라 페이지에 표시해야 합니다.
그래서: 방법을 가르쳐 드리겠습니다. Vue 프로젝트에서 문자열 형식을 Json 형식으로 변환합니다. 상호 변환:
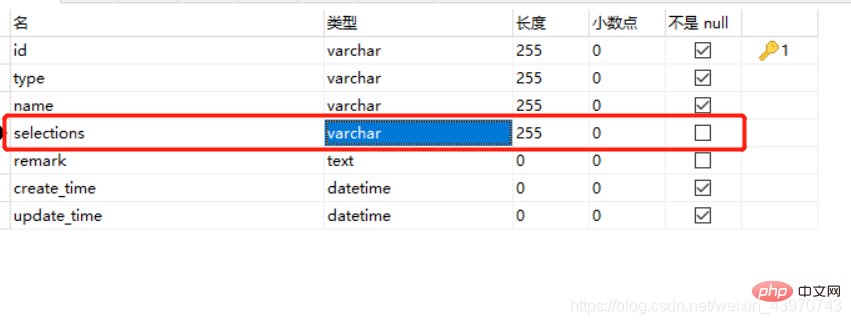
데이터베이스에 저장된 데이터 형식을 살펴보겠습니다. 이 기사에서는 선택 필드를 예로 들어 보겠습니다. 및 json 형식은 상대적으로 변환됩니다.
vue.js의 몇 가지 중요한 데모 첨부된 코드: 
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
},아래 그림에 주목하세요! ! ! JSON.parse와 JSON.stringify의 매력을 깨닫게 될 것입니다!

그런데 두 함수의 사용법을 자세히 소개해드리겠습니다. [ps: 자세한 내용은 초보자 튜토리얼에 오셔서 초보자 튜토리얼 URL로 이동하세요.] (1) JSON.parse 함수:
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2) JSON.stringify() 함수:

作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
추천 학습: "5개의 vue.js 비디오 튜토리얼 중 최신 선택
"
위 내용은 vuejs에서 문자열을 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue에 로고를 추가하는 방법다음 기사:Vue에 로고를 추가하는 방법

