Vue에 로고를 추가하는 방법
- 藏色散人원래의
- 2021-11-02 15:11:545404검색
vue에 로고를 추가하는 방법: 1. vue 프로젝트의 루트 디렉터리에 새 img 폴더를 만듭니다. 2. " ” 로고를 추가하는 방법입니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue에 로고를 추가하는 방법은 무엇입니까?
vue 프로젝트에 웹 페이지 로고 추가:
1. 소개
vue 프로젝트에 웹 페이지 추가 작업은 매우 간단하며 효과를 얻을 수 있습니다: 사진 한 장 + 코드 한 줄. .
2. Text
이 프로젝트는 더 나은 데모를 만들기 위해 ElementUI의 요소 스타터를 기반으로 합니다.
1. 코드

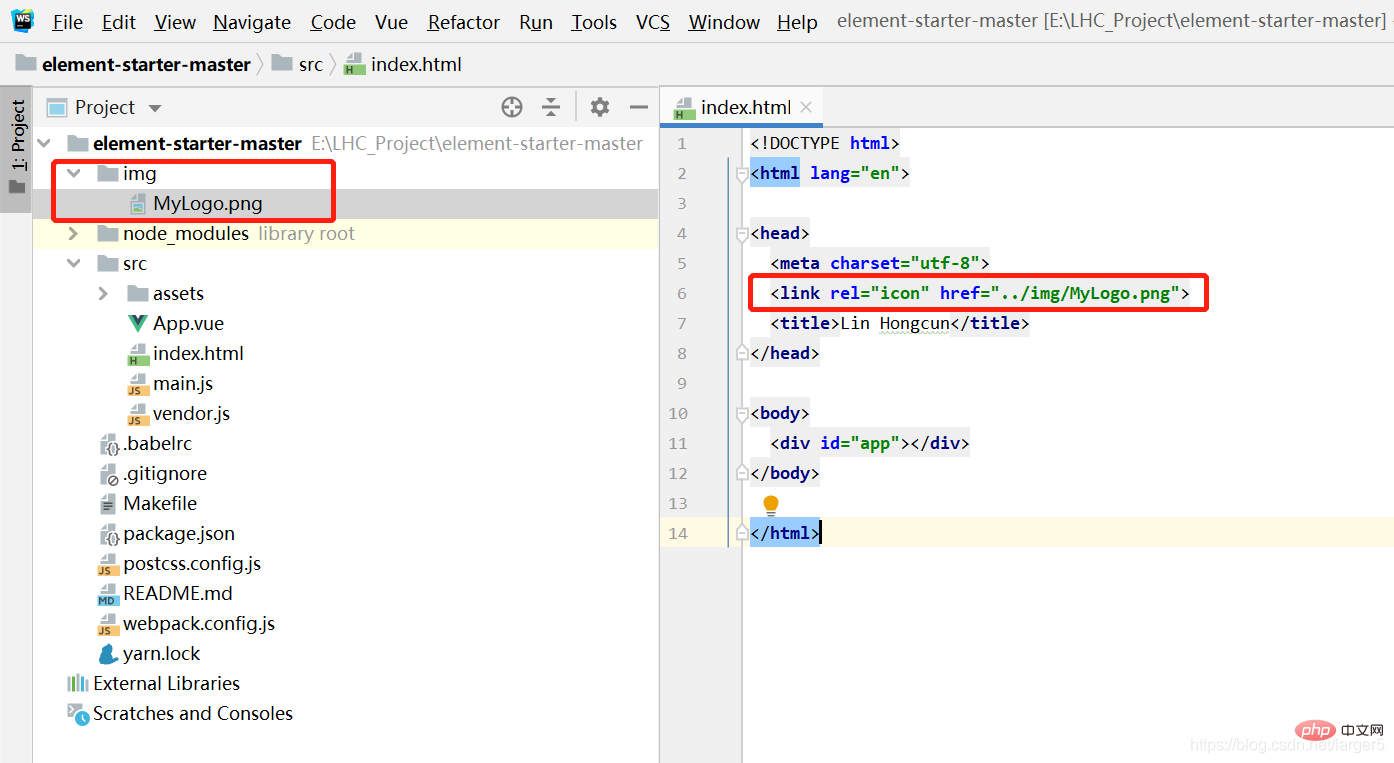
다음 로고를 추가하세요

다음 코드를 추가하세요
<link>
프로젝트의 루트 디렉토리에 다음과 같은 새 폴더를 생성하세요. img, logo 자산이 아닌 내부에서 사진을 가져옵니다!
nbsp;html> <link>Lin Hongcun
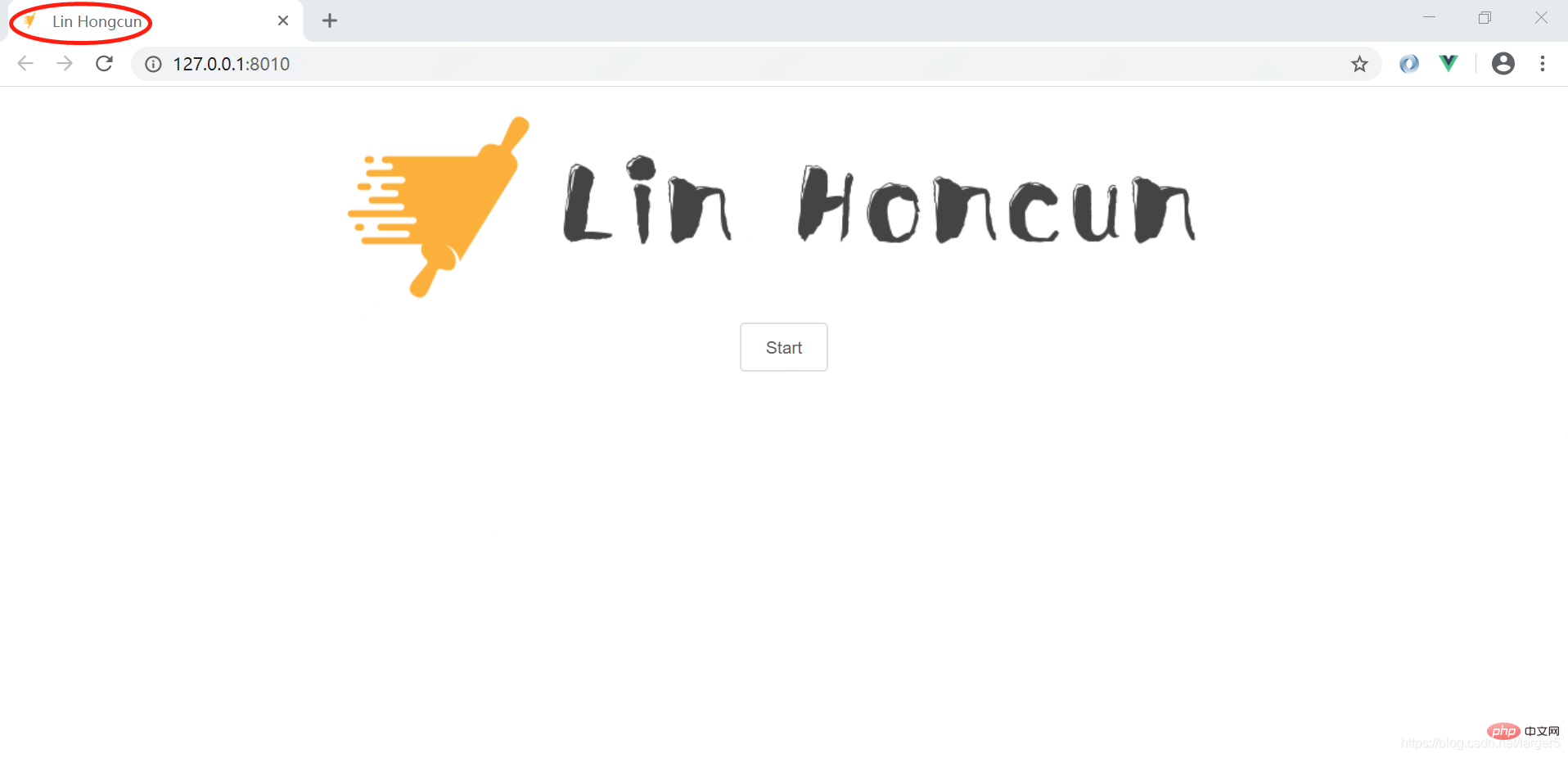
2. 효과

3. 모든 코드
코드는 GitHub: https://github.com/larger5/web-logo
3에 있습니다. 원래는 간단했습니다. 하지만 이에 대한 온라인 접근 방식은 너무 길어서 이 글을 작성하게 되었습니다.
추천 학습: "
5개의 vue.js 비디오 튜토리얼 중 최신 선택위 내용은 Vue에 로고를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue에서 인증 코드를 구현하는 방법다음 기사:Vue에서 인증 코드를 구현하는 방법

