Vuejs 디버깅 방법: 1. Vue-cli 명령줄 도구를 사용하여 wabpack 템플릿을 기반으로 프로젝트를 초기화하고 devtool 구성을 source-map으로 변경합니다. 2. vue에 "module.exports = { 구성을 추가합니다. .config.js 파일 ...}"을 수행할 수 있습니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs를 디버깅하는 방법은 무엇입니까? vuejs가 코드를 디버깅하는 방법
Webpack 기반 구성 디버깅
Vue-cli 명령줄 도구를 사용하여 wabpack 템플릿 기반 프로젝트를 초기화하는 명령 구문:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
config/index.js변경 > 파일 devtool은 source-map으로 구성됩니다. config/index.js文件中更改devtool配置为source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
}
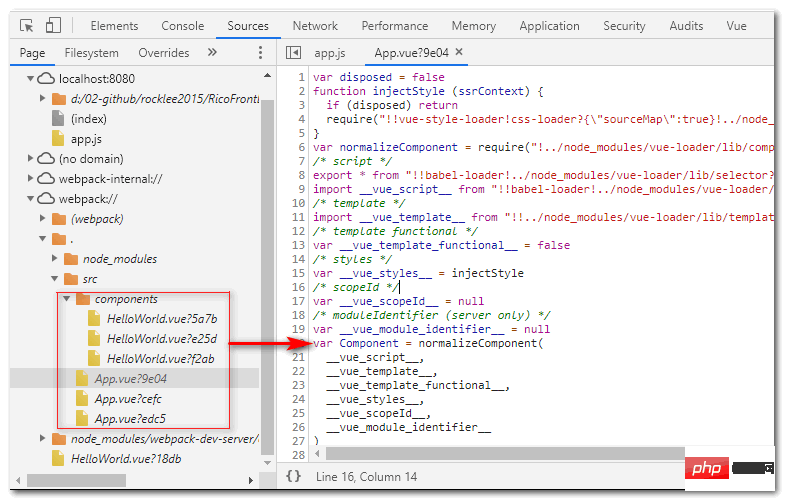
设置为 source-map,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码,效果如下:

cheap-module-eval-source-map选项效果:

webpack中devtool的其它选项各代表什么呢:
-
eval:文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceURL -
source-map:这是最原始的 source-map 实现方式,其实现是打包代码同时创建一个新的 sourcemap 文件, 并在打包文件的末尾添加 //# sourceURL 注释行告诉 JS 引擎文件在哪儿 -
hidden-source-map:文档上也说了,就是 soucremap 但没注释,没注释怎么找文件呢?貌似只能靠后缀,譬如 xxx/bundle.js 文件,某些引擎会尝试去找 xxx/bundle.js.map -
inline-source-map:为每一个文件添加 sourcemap 的 DataUrl,注意这里的文件是打包前的每一个文件而不是最后打包出来的,同时这个 DataUrl 是包含一个文件完整 souremap 信息的 Base64 格式化后的字符串,而不是一个 url。 -
eval-source-map:这个就是把 eval 的 sourceURL 换成了完整 souremap 信息的 DataUrl -
cheap-source-map:不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap) -
cheap-module-source-map:不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
参考:webpack sourcemap 选项多种模式的一些解释
基于vue-cli的配置调试
vue-cli是基于webpack的打包的效果和上面的一样,只是配置不一样。
在vue.config.js
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}는 source-map으로 설정된 다음 .map code> 파일이 생성될 수 있으며, 크롬 브라우저에서 디버깅할 때 소스 코드가 표시될 수 있으며, 효과는 다음과 같습니다: <h2 id="vscode编辑器调试"></h2>
<img src="https://img.php.cn/upload/article/000/000%20/020/3ef027b7fe60f90b852b440f779dd649-0.png?x-oss-process=image/resize,p_40" alt="vuejs를 디버깅하는 방법" loading="lazy"><p></p>
<code>cheap-module-eval-source-map 옵션 효과:
webpack의 다른 devtool 옵션은 무엇을 나타냅니까:
-
eval: 문서에서는 이를 매우 명확하게 설명합니다. 각 모듈은 eval에 캡슐화되어 있으며 //# sourceURL -
source-map이 끝에 추가됩니다. 이것이 가장 원본 소스입니다. -map 구현 및 그 구현은 다음과 같습니다. 코드를 패키징할 때 새 소스맵 파일을 생성하고 패키징된 파일 끝에 //# sourceURL 주석 줄을 추가하여 파일이 어디에 있는지 JS 엔진에 알려줍니다. -
hidden-source-map: Documentation 위에서 언급한 대로 soucremap인데 주석이 없는 파일을 어떻게 찾을 수 있나요? xxx/bundle.js 파일과 같은 접미사에만 의존할 수 있는 것 같습니다. 일부 엔진은 xxx/bundle.js.map -
inline-source-map을 찾으려고 시도합니다. >: 각각에 대해 소스 맵의 DataUrl을 파일에 추가합니다. 여기서 파일은 패키징되기 전의 각 파일이며 동시에 패키징된 마지막 파일이 아닙니다. 동시에 이 DataUrl은 전체 소스 맵 정보를 포함하는 Base64 형식의 문자열입니다. URL이 아닌 파일입니다. -
eval-source-map: eval의 sourceURL을 완전한 souremap 정보의 DataUrl로 대체합니다. -
cheap-source-map: 열 정보를 포함하지 않으며 로더의 소스 맵(예: babel의 소스 맵)을 포함하지 않습니다. -
cheap-module-source-map: 열 정보를 포함하지 않습니다. 및 로더 소스맵도 단순화되어 해당 행만 포함합니다. 로더에 의해 생성된 소스맵을 단순화한 후 다시 생성하여 웹팩에 의해 생성되는 최종 소스맵은 단 하나뿐입니다.
vue-cli 기반 구성 디버깅 🎜 🎜vue-cli는 webpack을 기반으로 하며 패키징 효과는 위와 동일하지만 구성이 다릅니다. 🎜🎜vue.config.js 파일에 다음 구성을 추가하세요: 🎜rrreee🎜vscode 편집기 디버깅🎜🎜vscode 디버깅에 문제가 있어 잠시 후 디버그 모드가 중단됩니다. 다양한 방법을 시도해 보세요. 성공하지 못했습니다. 계속하세요...🎜🎜추천: "🎜5개의 vue.js 비디오 튜토리얼 중 최신 선택🎜"🎜
위 내용은 vuejs를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램Apr 16, 2025 am 12:08 AM
Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램Apr 16, 2025 am 12:08 AMNetflix는 React를 프론트 엔드 프레임 워크로 사용합니다. 1) React의 구성 요소화 된 개발 모델과 강력한 생태계가 Netflix가 선택한 주된 이유입니다. 2) 구성 요소화를 통해 Netflix는 복잡한 인터페이스를 비디오 플레이어, 권장 목록 및 사용자 댓글과 같은 관리 가능한 청크로 분할합니다. 3) React의 가상 DOM 및 구성 요소 수명주기는 렌더링 효율성 및 사용자 상호 작용 관리를 최적화합니다.
 프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM
프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM프론트 엔드 기술에서 Netflix의 선택은 주로 성능 최적화, 확장 성 및 사용자 경험의 세 가지 측면에 중점을 둡니다. 1. 성능 최적화 : Netflix는 React를 주요 프레임 워크로 선택하고 Speedcurve 및 Boomerang과 같은 도구를 개발하여 사용자 경험을 모니터링하고 최적화했습니다. 2. 확장 성 : 마이크로 프론트 엔드 아키텍처를 채택하여 응용 프로그램을 독립 모듈로 분할하여 개발 효율성 및 시스템 확장 성을 향상시킵니다. 3. 사용자 경험 : Netflix는 재료 -UI 구성 요소 라이브러리를 사용하여 A/B 테스트 및 사용자 피드백을 통해 인터페이스를 지속적으로 최적화하여 일관성과 미학을 보장합니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AM
프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AMNetflix는 주로 프레임 워크 선택의 성능, 확장 성, 개발 효율성, 생태계, 기술 부채 및 유지 보수 비용을 고려합니다. 1. 성능 및 확장 성 : Java 및 SpringBoot는 대규모 데이터 및 높은 동시 요청을 효율적으로 처리하기 위해 선택됩니다. 2. 개발 효율성 및 생태계 : React를 사용하여 프론트 엔드 개발 효율성을 향상시키고 풍부한 생태계를 활용하십시오. 3. 기술 부채 및 유지 보수 비용 : Node.js를 선택하여 유지 보수 비용과 기술 부채를 줄이기 위해 마이크로 서비스를 구축하십시오.
 Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AMNetflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.
 프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AM
프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AMvue.js는 복잡한 사용자 인터페이스를 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 1) 핵심 개념에는 반응 형 데이터, 구성 요소화 및 가상 DOM이 포함됩니다. 2) 실제 응용 분야에서는 TODO 응용 프로그램을 구축하고 Vuerouter를 통합하여 시연 할 수 있습니다. 3) 디버깅 할 때 VuedeVtools 및 Console.log를 사용하는 것이 좋습니다. 4) 성능 최적화는 V-IF/V- 쇼, 목록 렌더링 최적화, 구성 요소의 비동기로드 등을 통해 달성 할 수 있습니다.
 vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AM
vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AMvue.js는 중소형 프로젝트에 적합하지만 REACT는 크고 복잡한 응용 프로그램에 더 적합합니다. 1. Vue.js의 응답 형 시스템은 종속성 추적을 통해 DOM을 자동으로 업데이트하여 데이터 변경을 쉽게 관리 할 수 있습니다. 2. 반응은 단방향 데이터 흐름을 채택하고 데이터 흐름에서 하위 구성 요소로 데이터가 흐르고 명확한 데이터 흐름과 곤란하기 쉬운 구조를 제공합니다.
 vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AMvue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구