집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩은 어떤 프레임워크인가요?
부트스트랩은 어떤 프레임워크인가요?
- 青灯夜游원래의
- 2021-10-29 12:05:0216349검색
bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하는 간단하고 직관적이며 강력한 오픈 소스 프런트 엔드 개발 프레임워크로, 반응형 레이아웃을 지원하고 V3 이후의 빠른 개발을 위해 설계된 프런트 엔드 툴킷입니다. 버전에서는 모바일 기기가 우선적으로 적용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7, DELL G3 컴퓨터
1 Bootstarp 환경 배포
1>.
Bootstrap HTML, CSS, JavaScript를 기반으로 한 트위터의 오픈소스 프론트엔드 프레임워크입니다. 웹 애플리케이션의 신속한 개발을 위해 설계된 프런트 엔드 툴킷입니다. 반응형 레이아웃을 지원하며 V3 버전 이후 모바일 장치 우선순위를 준수합니다.
Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. WeX5 프런트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 부트스트랩 소스코드를 기반으로 성능을 최적화했다.
아래 사진과 같이 공식 홈페이지 소개는 다음과 같습니다.
공식 주소: https://getbootstrap.com
중국어 주소: http://www.bootcss.com/

2>.Bootstrap을 사용하는 이유
在Bootstrap出现之前: 命名:重复、复杂、无意义(想个名字费劲) 样式:重复、冗余、不规范、不和谐 页面:错乱、不规范、不和谐 在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3>.Bootstartp download
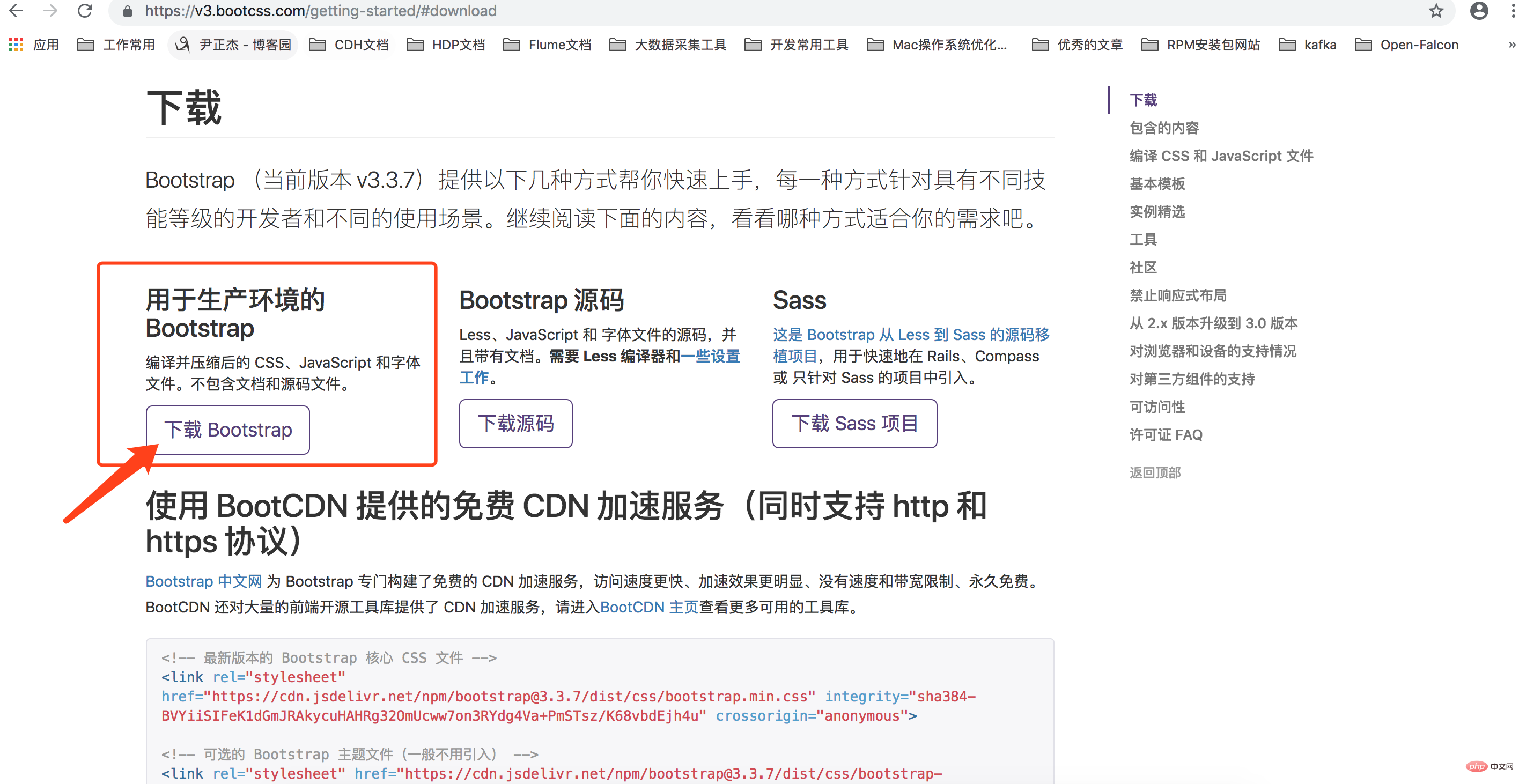
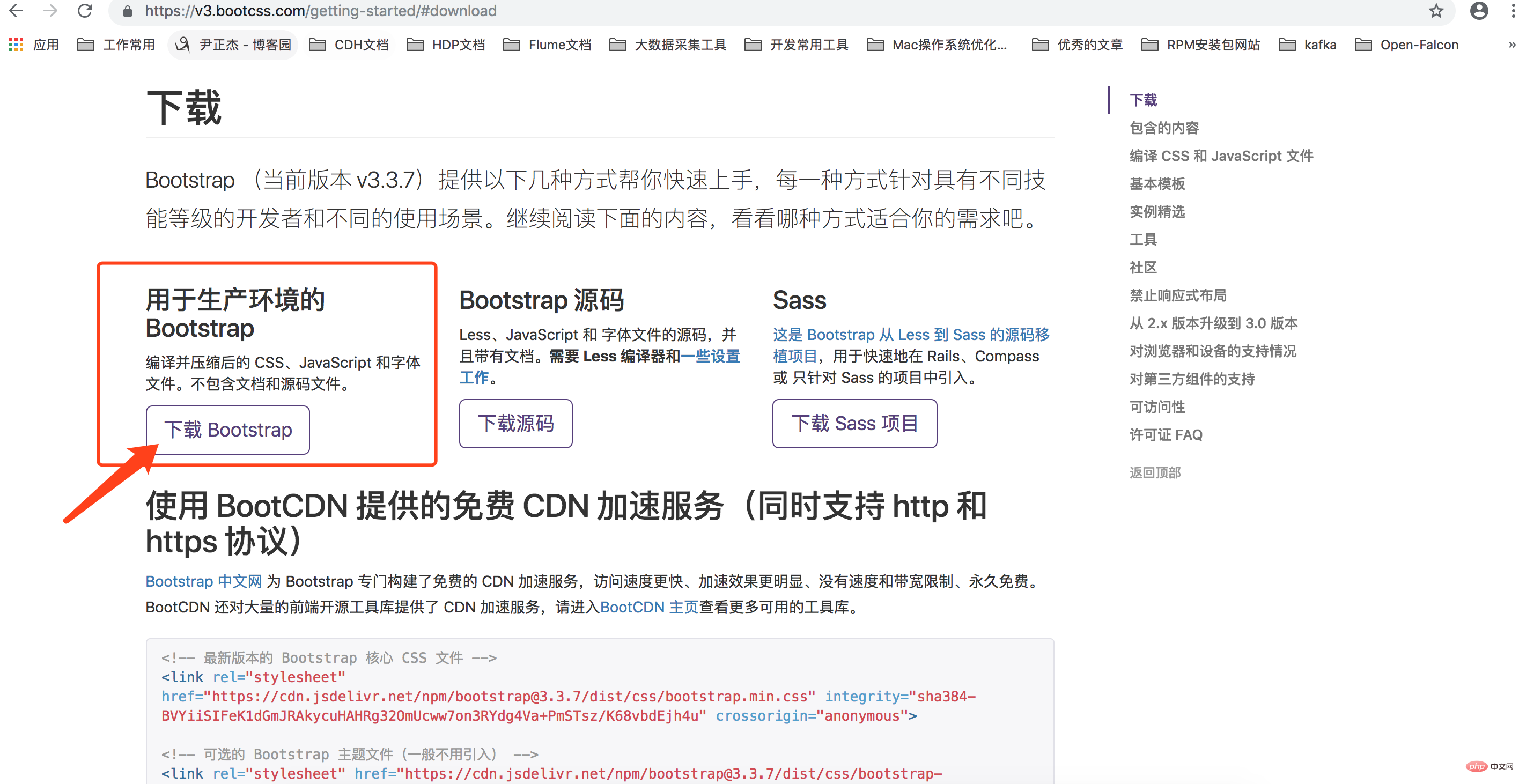
"Bootstartp 다운로드"를 클릭하세요.

프로덕션 환경에 맞는 Bootstrap을 선택하여 다운로드 받으세요.

3>. 부트스트랩 환경 구축
디렉토리 구조는 다음과 같습니다.
bootstrap-3.3.7-dist/├── css // CSS文件│ ├── bootstrap-theme.css // Bootstrap主题样式文件│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件│ └── bootstrap.min.css.map
├── fonts // 字体文件│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件 ├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
처리 종속성:
Bootstrap의 일부 구성 요소는 jQuery에 의존하기 때문에 이므로 Bootstrap 관련 구성 요소가 제대로 실행되도록 하려면 해당 버전의 jQuery 파일을 다운로드하십시오.
2. Bootstrap을 사용한 빠른 시작
1>
위 내용은 부트스트랩은 어떤 프레임워크인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

