집 >웹 프론트엔드 >부트스트랩 튜토리얼 >Bootstrap5의 중단점과 컨테이너에 대해 이야기해 보겠습니다.
Bootstrap5의 중단점과 컨테이너에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2021-09-02 09:55:563432검색
이 기사는 Bootstrap5의 중단점과 컨테이너를 안내합니다. 도움이 되기를 바랍니다.

1. Bootstrap 5의 중단점
1.1 모바일 우선
모바일 우선이라고 하면 먼저 반응형 디자인을 언급해야 합니다. 반응형 인터페이스는 다양한 기기에 적응할 수 있는 페이지를 디자인하는 것입니다. 반응형 디자인은 미디어 쿼리와 같은 기술을 사용하여 다양한 장치/창에 스타일을 적용합니다. 즉, 사용하는 다양한 장치에 따라 사용자에게 다양한 페이지 레이아웃이 표시됩니다. [관련 추천: "부트스트랩 튜토리얼"]
화면 너비를 얻을 수 있는 HTML5 기반의 미디어 쿼리 기술을 사용하여 구현한 후 CSS를 사용하여 다양한 너비에서 다양한 CSS 효과를 사용할 수 있습니다.
모바일 우선은 모바일 클라이언트에 적합한 인터페이스를 먼저 개발한 다음 PC의 상황에 따라 해당 스타일을 적용하는 것입니다. 반대로 어떤 방법을 선택할지는 습관에 따라 다릅니다. 어떤 사용자가 가장 많은 비율을 차지하는지 알 수 있습니다. 이제 모바일 우선이 일반적으로 옹호됩니다.
1.2 부트스트랩 중단점
소위 중단점은 임계점을 나타냅니다. 이 테이블과 그 내용을 기억해야 하며, 특히 클래스 중위가 자주 사용됩니다. 이에 대해서는 다음 섹션의 레이아웃에서 자세히 설명하겠습니다. 몇 번만 읽어도 괜찮습니다. 시간이 되면 확인해 보세요. ㅋㅋㅋ px
| ≥768px | ||
|---|---|---|
| ≥992px | 초대형(특대형, 와이드 스크린 컴퓨터) | |
sm |
≥576px | |
| Medium(中,窄屏电脑) | md |
≥768px |
| Large(大,宽屏电脑) | lg |
≥992px |
| Extra large(超大,宽屏电脑) | xl |
≥1200px |
| Extra extra large(特大,高清电脑或广告设备) |
xxl초특대형(특대형, 고화질 컴퓨터 또는 광고 장비) |
xxl |
위 표에서 볼 수 있듯이 화면은 5개의 중단점을 통해 6개의 크기로 나누어져 있습니다. 독자들은 먼저 그리드 시스템의 세 번째 섹션에서 더 자세히 소개하겠습니다.
2. 컨테이너
2.1 컨테이너는 물건을 담는 데 사용됩니다.
컨테이너는 부트스트랩의 가장 기본적인 레이아웃 요소이며 기본 그리드 시스템을 사용하여 반응형 웹사이트를 디자인할 때 필요합니다. 브라우저의 너비에 따라 변경될 수 있습니다. 컨테이너를 사용하는 방법은 매우 간단합니다. 일반적으로 페이지에는 다른 모든 시각적 콘텐츠를 감싸는 컨테이너 태그가 하나만 필요합니다. 이므로 여러 컨테이너가 한 페이지에 배치됩니다.
2.2 부트스트랩 컨테이너 분류
Bootstrap 컨테이너는 기본적으로 세 가지 유형으로 나뉩니다.
.container, 기본 컨테이너, 너비는 각 응답 중단점 이전, 이전 중단점 최대 너비입니다.
.container-fluid, 유동 컨테이너는 항상 브라우저 너비의 100%를 차지합니다.
.container-{breakpoint}, 중단점 컨테이너는 중단점에 도달하기 전에 너비가 항상 브라우저 너비의 100%를 차지합니다. 중단점에 도달한 후 너비는 항상 중단점의 최대 너비가 됩니다. 중단점 값은 앞서 소개한 중단점에 해당합니다.
다음 표는 다양한 해상도에서의 컨테이너 너비를 보여줍니다. ㅋㅋㅋ
≥992px|
≥1200px |
XX-Large≥1400px |
|
.container100% | 540px
720px960px | 1140px 1320px |
.container-sm100% |
|---|---|---|---|---|---|---|
960px.container
|
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid | 1140px1320px | 100% | 100 % | 720px |
1140px1320px
.container-lg100%
100%
100%
960px1140px
- 1320px
- .container-xl
- 100%
100%100%100%
1140px
1320px
. 
100%
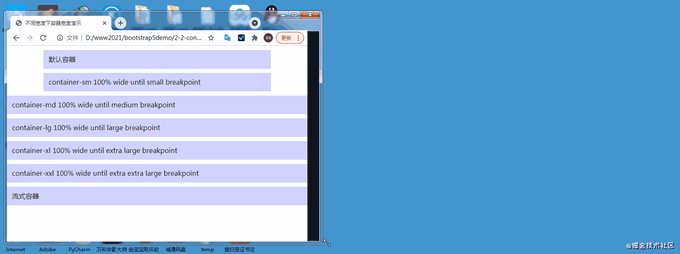
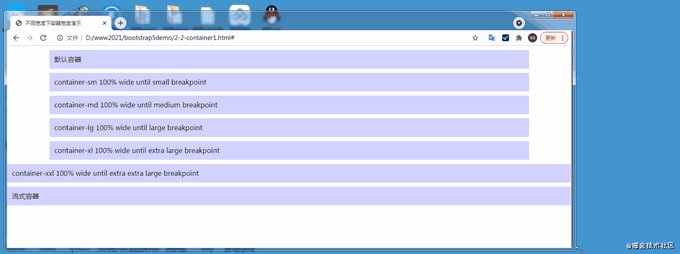
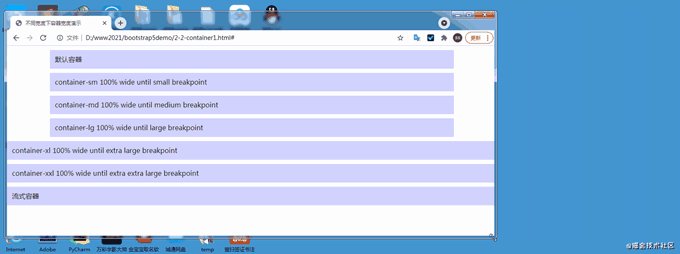
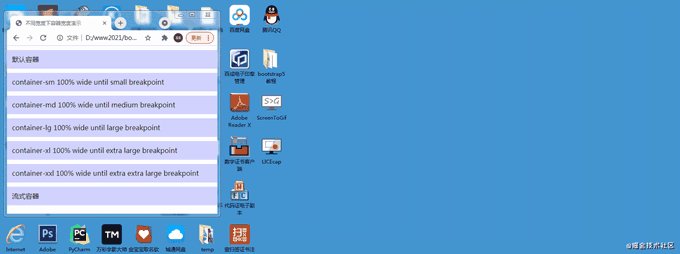
100%100%🎜🎜1320px🎜🎜🎜🎜.container-fluid🎜🎜100%🎜 🎜100%🎜🎜100 %🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜🎜🎜🎜🎜🎜2.3 브라우저 너비 변화에 따른 컨테이너 분석🎜🎜🎜🎜🎜2.3.1 간단한 예🎜🎜🎜2.2의 표에 대해 , 일부 친구는 아마도 잘 모르겠습니다. 몇 가지 예를 들어 보겠습니다. 🎜🎜 컨테이너 md를 예로 들어 보겠습니다. 화면 너비가 768px보다 작으면 컨테이너 너비가 화면 너비의 100%를 차지합니다. 너비가 768px보다 크고 992px보다 작습니다. 컨테이너 너비는 항상 720px입니다. 화면 너비가 992px보다 크고 1200px보다 작으면 컨테이너 너비는 항상 960px입니다. 기타 중단점 컨테이너도 마찬가지입니다. 그리고 기본 컨테이너. 🎜🎜🎜2.3.2 부트스트랩 컨테이너의 여러 기능(흐름 컨테이너 제외) 🎜🎜🎜🎜컨테이너의 너비가 점프하고 두 중단점 사이의 간격이 매끄럽지 않습니다. 🎜🎜컨테이너에 테두리가 없습니다. 중단점 뒤에 여백이 있습니다. 768px 화면의 경우 컨테이너 너비는 720px입니다. 🎜🎜기본 컨테이너(container)와 소형 컨테이너(container-sm)는 현재 동일하지만, 다음 단계에서 변경될 가능성도 배제할 수 없습니다. 🎜🎜🎜🎜🎜2.4 브라우저 폭에 따른 컨테이너 변경을 위한 데모 코드🎜🎜🎜🎜다음은 다양한 브라우저 폭에서의 데모 코드와 GIF 렌더링입니다. 이해가 되지 않는 경우 코드를 다운로드하여 학습할 수 있습니다. 스타일 부분은 컨테이너의 배경색을 설정하고 각 컨테이너의 간격을 설정하여 구분 및 보기를 쉽게 하기 위해 작성했습니다. 🎜🎜🎜2.4.1 데모 애니메이션🎜🎜🎜🎜🎜🎜🎜2.4.2 데모 소스 코드🎜🎜<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Bootstrap5의 중단점과 컨테이너에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

