Angular의 세 가지 유형의 명령어인 구성 요소 유형, 구조 유형 및 속성 유형에 대한 간략한 설명
- 青灯夜游앞으로
- 2021-10-15 10:35:413657검색
이 기사에서는 Angular의 지침을 안내하고 구성 요소 지침, 구조 지침 및 속성 지침의 세 가지 지침을 소개합니다.

Angular에는 세 가지 유형의 지시문이 있습니다.
- 구성 요소 지시문 - 구성 요소는 템플릿이 있는 특별한 존재입니다.
- 구조적 지시문 - DOM 요소를 추가하고 제거하여 DOM 레이아웃을 변경하는 지시문은 다음과 같습니다.
*ngIf,*ngFor,ngSwitch*ngIf,*ngFor,ngSwitch - 属性型指令 — 改变元素、组件或其它指令的外观和行为的指令,常用的有:
NgClass,NgStyle
【相关教程推荐:《angular教程》】
angular 指令——https://angular.cn/guide/built-in-directives
组件型指令
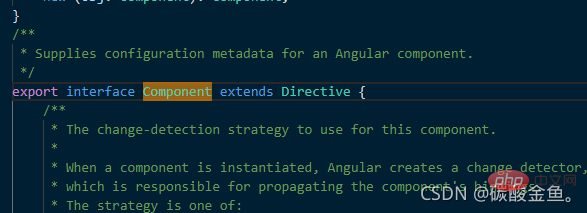
在查看angular源代码时,会看到如下

所以说组件是继承指令的,只是它比较特殊,有模版
同样,因为组件继承指令,在下面属性型和结构型指令的一系列操作,在组件中都是可以实现的
但是因为指令的目的是为了复用,在组件中这样操作是达不到这个目的,所以强烈不推荐这样去操作.
属性型指令
上面说道属性型指令是用来改变元素、组件或其它指令的外观和行为
那么我们如何打造属于自己的属性型指令呢?
首先,创建指令很像创建组件。
- 导入
Directive装饰器 - 导入符号
Input、TemplateRef和ViewContainerRef,视指令类型与需求来选择 - 给指令类添加装饰器。
- 设置
CSS属性选择器 ,以便在模板中标识出这个指令该应用于哪个元素。
自定义属性型指令
1、创建属性型指令appHighlight指令:highlight.directive.ts
// 1、导入 Directive 装饰器
// 3、导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限
import { Directive, ElementRef } from '@angular/core';
// 2、@Directive() 装饰器的 selector 属性会指定指令的 CSS 属性选择器 [appHighlight]
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
// 4、构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(el: ElementRef) {
// 将对应元素的背景颜色设置为 黄色
el.nativeElement.style.backgroundColor = 'yellow';
}
}与
component和pipe一样,directive也需要在declarations数组中声明才能使用
2、宿主元素用法
<p appHighlight>Highlight me!</p>
处理用户事件
下面指令的功能为:
能够接收2个参数,其中一个为另外一个的默认值
监听宿主元素的鼠标进入和离开事件,在进入时宿主背景颜色为上述传入的值
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
//指定指令的属性型选择器
selector: '[appHighlight]'
})
export class HighlightDirective {
@Input('appHighlight') highlightColor: string;
@Input() defaultColor: string;
//构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(private el: ElementRef) { }
//监听宿主元素 mousenter 事件
@HostListener('mouseenter') onMouseEnter() {
this.highlight(this.highlightColor || this.defaultColor);
}
//监听宿主元素 mouseleave 事件
@HostListener('mouseleave') onMouseLeave() {
this.highlight(null);
}
// 修改背景颜色
private highlight(color: string) {
//ElementRef通过其 nativeElement 属性,提供直接访问宿主 DOM 元素的能力。
this.el.nativeElement.style.backgroundColor = color;
}
}宿主元素用法
<p appHighlight="red" defaultColor="black">宿主元素</p>
结构型指令
结构型指令的职责是 HTML 布局。 它们塑造或重塑 DOM 的结构,这通常是通过添加、移除和操纵它们所附加到的宿主元素来实现的。
常见内置结构性指令:
-
NgIf—— 从模板中创建或销毁子视图。 -
NgFor—— 为列表中的每个条目重复渲染一个节点。 -
NgSwitch—— 一组在备用视图之间切换的指令。具体使用方法查看官网
自定义结构性指令
其效果是:
- 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
如果条件为真值,并且当前正显示着视图,则此 setter 会清除容器,这会导致销毁该视图。
1、创建指令ts文件:unless.directive.ts
// 1、导入 Input、TemplateRef 和 ViewContainerRef
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
// 2、添加 Directive 装饰器
@Directive({ selector: '[appUnless]'})
export class UnlessDirective {
private hasView = false;
// 3、在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef
) { }
// 4、添加一个带 setter 的 @Input() 属性 appUnless
@Input() set appUnless(condition: boolean) {
// 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
if (!condition && !this.hasView) {
this.viewContainer.createEmbeddedView(this.templateRef);
this.hasView = true;
} else if (condition && this.hasView) {
// 如果条件为真值,并且当前正显示着视图,则清除容器,这会导致销毁该视图。
this.viewContainer.clear();
this.hasView = false;
}
}
}2、测试指令
<p>Show this sentence unless the condition is true.</p>
结构型指令(例如
*ngIf)上的星号 * 语法是 Angular 解释为较长形式的简写形式。 Angular 将结构型指令前面的星号转换为围绕宿主元素及其后代的<ng-template></ng-template>。
例如:*ngIf
<div *ngIf="hero" class="name">{{hero.name}}</div>会被转换为
<ng-template [ngIf]="hero">
<div class="name">{{hero.name}}</div>
</ng-template>Angular 不会创建真正的 <ng-template></ng-template> 元素,只会将 <p></p> 和注释节点占位符渲染到 DOM 中
自定义指令例详
下面的指令会去掉input
NgClass, NgStyle<p></p>[관련 튜토리얼 권장 사항: "Angular 튜토리얼》】<p></p>
angular 지시어——https://angular.cn/guide/built-in-directives🎜🎜컴포넌트 유형 지시문🎜🎜Angular 소스 코드를 보면 다음을 볼 수 있습니다🎜🎜
 🎜🎜따라서 구성 요소는 지침을 상속하지만 특별하고 🎜🎜마찬가지로 구성 요소는 명령어를 상속하므로 다음과 같은 일련의 속성 및 구조 명령어 작업을 구성 요소에서 구현할 수 있습니다.🎜🎜그러나 명령어의 목적은 재사용이므로 구성 요소에서 이러한 작업은 실현 가능하지 않습니다. 🎜🎜속성 유형 지침🎜🎜해당 속성 위에 언급되어 있습니다. -유형 명령어는 요소, 구성요소 또는 기타 명령어의 모양과 동작을 변경하는 데 사용됩니다.🎜🎜그럼 고유한 속성 기반 명령어를 만드는 방법은 무엇일까요?🎜🎜우선, 명령어를 만드는 것은 구성요소를 만드는 것과 매우 비슷합니다. 🎜🎜🎜
🎜🎜따라서 구성 요소는 지침을 상속하지만 특별하고 🎜🎜마찬가지로 구성 요소는 명령어를 상속하므로 다음과 같은 일련의 속성 및 구조 명령어 작업을 구성 요소에서 구현할 수 있습니다.🎜🎜그러나 명령어의 목적은 재사용이므로 구성 요소에서 이러한 작업은 실현 가능하지 않습니다. 🎜🎜속성 유형 지침🎜🎜해당 속성 위에 언급되어 있습니다. -유형 명령어는 요소, 구성요소 또는 기타 명령어의 모양과 동작을 변경하는 데 사용됩니다.🎜🎜그럼 고유한 속성 기반 명령어를 만드는 방법은 무엇일까요?🎜🎜우선, 명령어를 만드는 것은 구성요소를 만드는 것과 매우 비슷합니다. 🎜🎜🎜지시문 데코레이터 가져오기 🎜🎜지시문 유형 및 지시문 유형에 따라 Input, TemplateRef 및 ViewContainerRef 기호 가져오기 요구 사항 🎜🎜을 선택하여 지시문 클래스에 데코레이터를 추가합니다. 🎜🎜이 지시문을 적용해야 하는 템플릿의 요소를 식별하려면 CSS 속성 선택기를 설정하세요. 🎜🎜사용자 정의 속성 지시문🎜🎜1. 속성 지시문 appHighlight 생성: 하이라이트.directive.ts🎜import { Component, Directive, HostListener } from '@angular/core'
import { hostElement } from '@angular/core/src/render3/instructions';
import { FormGroup, FormControl, Validators, NgControl } from '@angular/forms'
@Component({
selector: "app-test",
templateUrl: "./test.component.html",
// declarations: [TestDirective]
})
export class TestComponent {
constructor() {}
ngOninit() {}
firstName = '';
lastName = '';
profileForm = new FormGroup({
firstName: new FormControl('aa', [Validators.required,Validators.pattern('[a-zA-Z0-9]*')]),
lastName: new FormControl('', Validators.required),
});
onchange(event) {
console.log('触发了onchange', this.firstName)
}
}
@Directive({
selector: '[testDirective]',
// host: {
// 要传递传递事件参数,使用这种方法,不用的可以使用下面的 @HostListener 方法
// '(keyup)': 'onkeyup($event)',
// }
})
export class TestDirective {
constructor(public ngControl: NgControl) {}
ngOnInit() {}
// onkeyup(event) {
@HostListener('keyup') onkeyup(event) {
// console.log("event", event) // 事件参数
console.log(this.ngControl)
console.log(this.ngControl.control)
console.log(this.ngControl.control.value)
if(/\s+/g.test(this.ngControl.control.value)) {
// 只读属性,要通过 setValue 修改
// this.ngControl.control.value = this.ngControl.control.value.replace(/\s+/g, '')
this.ngControl.control.setValue(this.ngControl.control.value.replace(/\s+/g, ''))
}
}
}🎜및🎜2. 호스트 요소 사용 🎜comComponent는 <code>pipe와 동일합니다.지시문도 사용하기 전에선언배열에서 선언해야 합니다🎜
<form action="" [formGroup] = 'profileForm'>
<label>
First Name: <input type="text" testDirective formControlName="firstName" [(ngModel)] = "firstName" (ngModelChange) = "onchange($event)">
</label>
<label>
Last Name: <input type="text" testDirective formControlName="lastName">
</label>
<button type="submit" [disabled]="!profileForm.valid">Submit</button>
</form>🎜사용자 이벤트 처리🎜🎜다음 명령의 기능은 다음과 같습니다. 🎜- 🎜🎜2개를 수신할 수 있습니다. 매개변수 중 하나는 또 다른 기본값 🎜🎜🎜🎜 호스트 요소의 마우스 입력 및 종료 이벤트를 모니터링합니다. 입력 시 호스트 배경색은 위에서 전달한 값 🎜🎜
일반적인 내장 구조 지시문: 🎜🎜🎜
NgIf - 템플릿에서 하위 뷰를 생성하거나 삭제합니다. 🎜🎜NgFor - 목록의 각 항목에 대해 노드를 반복적으로 렌더링합니다. 🎜🎜NgSwitch - 대체 보기 간에 전환하는 명령 세트입니다. 구체적인 사용법은 공식 웹사이트를 참조하세요🎜🎜 사용자 정의 구조 지시문🎜🎜효과는 다음과 같습니다. 🎜🎜🎜조건이 false이고 Angular가 이전에 뷰를 생성하지 않은 경우 이 설정자는 뷰 컨테이너가 템플릿에서 내장된 뷰를 생성하도록 합니다. 🎜🎜🎜조건이 true이고 현재 뷰가 표시되어 있는 경우 이 setter는 컨테이너를 지워 뷰가 삭제되도록 합니다. 🎜🎜🎜1. 명령어 TS 파일 생성: unless.directive.ts🎜rrreee🎜2. 테스트 명령어🎜rrreee
🎜구조적 명령어(예:🎜예:*ngIf) 구문은 Angular가 더 긴 형식으로 해석하는 것을 단축한 것입니다. Angular는 구조적 지시문 앞의 별표를 호스트 요소와 그 하위 요소를 둘러싸는<ng-template></ng-template>로 변환합니다. 🎜
*ngIf🎜rrreee🎜는 🎜rrreee🎜로 변환됩니다. Angular는 실제 <ng-template></ng-template> 요소를 생성하지 않습니다. <p></p> 및 comment node placeholder를 DOM으로 렌더링 🎜🎜사용자 정의 지시어 예 🎜🎜다음 명령은 input 입력 상자🎜rrreee🎜Usage: 🎜rrreee🎜Usage effect🎜에서 모든 공백을 제거합니다.
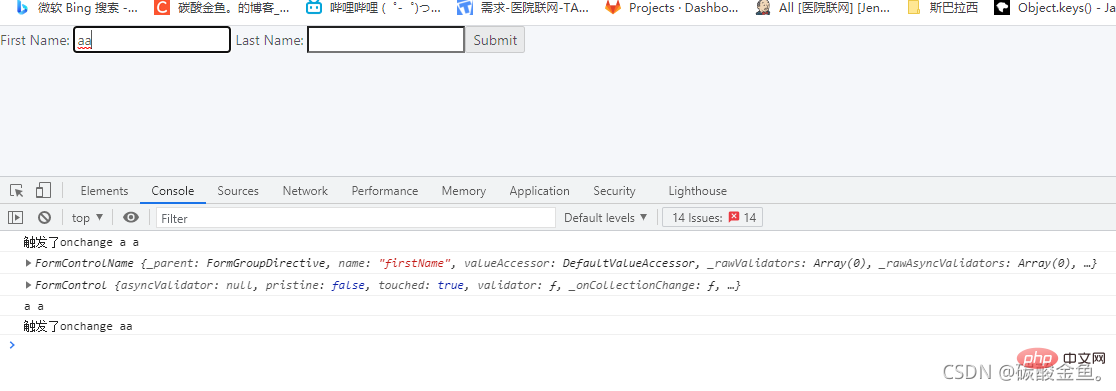
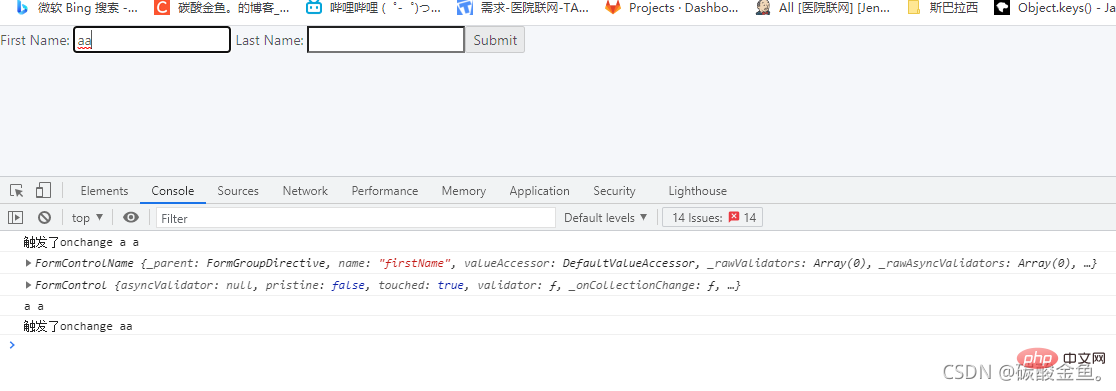
위 input的初始值为aa,在其中间输入空格字符,首先触发onchange事件,然后在指令触发keyup事件,改变了firstName的值,然后重新触发onchange事件,所以change 이벤트는 총 2번 발생합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Angular의 세 가지 유형의 명령어인 구성 요소 유형, 구조 유형 및 속성 유형에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

