Angular의 템플릿에서 메소드를 호출하면 안 되는 이유
- 青灯夜游앞으로
- 2021-09-30 10:36:472043검색
이 글에서는 Angular의 템플릿에서 메소드가 호출되지 않는 이유와 해결 방법을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다!

ng generate component <comcomponent-name></comcomponent-name> 명령을 실행한 후 각도 구성 요소를 생성하면 기본적으로 4개의 파일이 생성됩니다. ng generate component <component-name></component-name> 命令后创建angular组件的时候,默认情况下会生成四个文件:
- 一个组件文件
<component-name>.component.ts</component-name> - 一个模板文件
<component-name>.component.html</component-name> - 一个 CSS 文件,
<component-name>.component.css</component-name> - 测试文件
<component-name>.component.spec.ts</component-name>
【相关教程推荐:《angular教程》】
模板,就是你的HTML代码,需要避免在里面调用非事件类的方法。举个例子
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
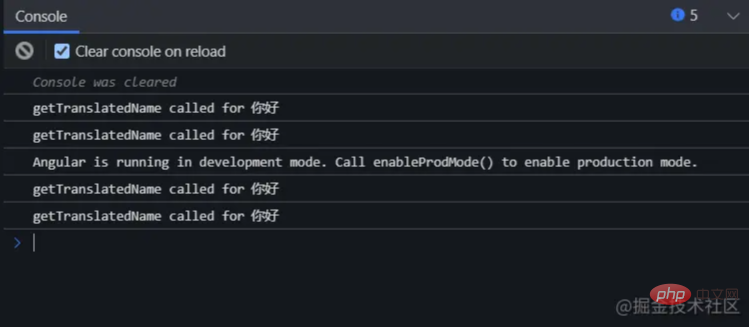
我们在模板里面直接调用了getTranslatedName
- 구성 요소 파일
.comComponent.ts - 템플릿 파일
.comComponent.html - CSS 파일,
<comcomponent-name>.comComponent.css</comcomponent-name> - 테스트 파일
<comcomponent-name>.comComponent.spec.ts</comcomponent-name>
angular tutorial "]
"]
템플릿은 HTML 코드이므로 그 안에서 이벤트가 아닌 메소드를 호출하는 것을 피해야 합니다. 예를 들면originName,还会继续调用这个方法。

原因与angular的变化检测机制有关。正常来说我们希望,当一个值发生改变的时候才去重新渲染对应的模块,但angular并没有办法去检测一个函数的返回值是否发生变化,所以只能在每一次检测变化的时候去执行一次这个函数,这也是为什么点击按钮时,即便没有对originName进行更改却还是执行了getTranslatedName
当我们绑定的不是点击事件,而是其他更容易触发的事件,例如 mouseenter, mouseleave, mousemove等该函数可能会被无意义的调用成百上千次,这可能会带来不小的资源浪费而导致性能问题。
一个小Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
大多数情况下,我们总能找到替代方案,例如在onInit赋值
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
originName = '你好';
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count('getTranslatedName');
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}或者使用piperrreeerrreee
 🎜🎜🎜그리고 버튼을 클릭하면
🎜🎜🎜그리고 버튼을 클릭하면 originName을 변경하고 싶지 않더라도 이 메서드를 계속 호출합니다. 🎜🎜 🎜🎜이유 이는 Angular의 변경 감지 메커니즘과 관련이 있습니다. 일반적으로 값이 변경되면 해당 모듈을 다시 렌더링하려고 하지만 Angular에서는 함수의 반환 값이 변경되었는지 감지할 방법이 없으므로 변경이 감지될 때마다 한 번만 실행할 수 있습니다. 버튼을 클릭하면
🎜🎜이유 이는 Angular의 변경 감지 메커니즘과 관련이 있습니다. 일반적으로 값이 변경되면 해당 모듈을 다시 렌더링하려고 하지만 Angular에서는 함수의 반환 값이 변경되었는지 감지할 방법이 없으므로 변경이 감지될 때마다 한 번만 실행할 수 있습니다. 버튼을 클릭하면 originName이 변경되지 않아도 getTranslatedName이 계속 실행됩니다. 🎜🎜클릭 이벤트가 아닌 다른 변경 사항을 바인딩하면 쉽게 트리거되는 이벤트입니다. mouseenter, mouseleave, mousemove 등과 같은 . 🎜🎜작은 데모: 🎜🎜https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.comComponent.html🎜🎜대부분의 경우 기사가 너무 길어지는 것을 피하기 위해
onInit에 🎜rrreee🎜 값을 할당하거나 pipe를 사용하는 등의 방법은 항상 대안이므로 자세히 설명하지 않겠습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Angular의 템플릿에서 메소드를 호출하면 안 되는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

