vue.js가 도메인 간 문제를 해결하는 방법
- 王林원래의
- 2021-09-30 14:14:215447검색
vue.js가 도메인 간 문제를 해결하는 방법: 1. vue 프로젝트의 루트 디렉터리를 입력합니다. 2. vue.config.js 파일을 찾아 편집기로 엽니다. 3. 프록시에서 크로스 도메인을 설정합니다.

이 기사의 운영 환경: windows10 시스템, vue 2.5.2, thinkpad t480 컴퓨터.
vue 개발에서 교차 도메인을 구현하려면 먼저 vue 프로젝트 루트 디렉터리에 들어가서 vue.config.js 파일을 찾은 다음 프록시에서 교차 도메인을 설정해야 합니다.
팁: vue.config .js 파일을 찾을 수 없습니다. 직접 만들 수 있습니다.
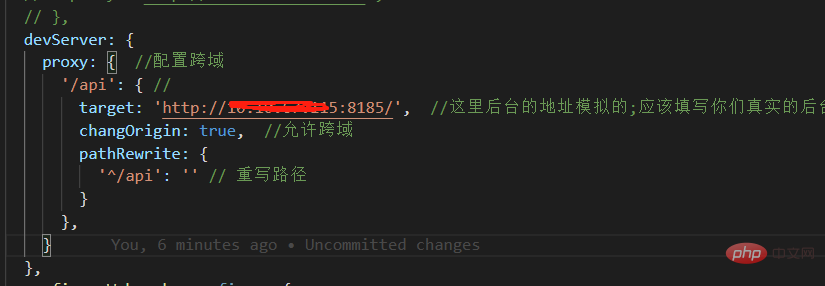
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},vue에서 크로스 도메인용 프록시를 사용하는 원칙은 도메인 이름을 로컬 서버로 보내고(vue 프로젝트 서비스 시작, loclahost:8080) 로컬 서버가 실제 서버를 요청하는 것입니다.
다음은 vue 프로젝트에서 크로스 도메인 개발을 구현하기 위해 취한 단계입니다.
1. 프록시에서 액세스할 주소를 설정하고 실제로 요청한 주소가 아니기 때문에 /api 빈 문자열을 다시 작성합니다. /api가 있으면 이 재작성이 매우 중요합니다!!!
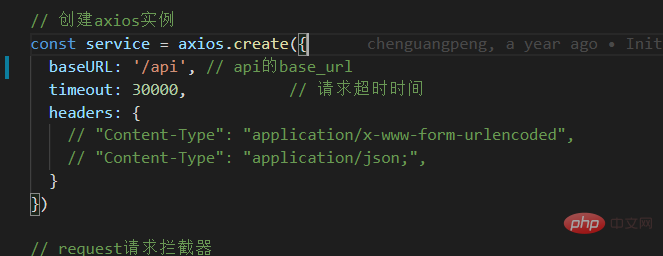
 2. Axios 인스턴스 생성 시 baseURL을 /api로 설정합니다. 이제 크로스 도메인이 완성되었습니다.
2. Axios 인스턴스 생성 시 baseURL을 /api로 설정합니다. 이제 크로스 도메인이 완성되었습니다.
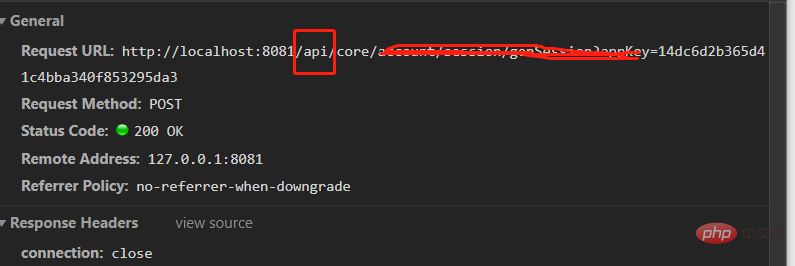
 3. 요청의 실제 주소가 http://121.121.67.254:8185/core/getdata/userInfo인 경우 브라우저에서는 http://localhost:8080 /api를 볼 수 있습니다. /core/getData/userInfo, 추가 /api가 있지만 데이터 요청에는 영향을 미치지 않습니다.
3. 요청의 실제 주소가 http://121.121.67.254:8185/core/getdata/userInfo인 경우 브라우저에서는 http://localhost:8080 /api를 볼 수 있습니다. /core/getData/userInfo, 추가 /api가 있지만 데이터 요청에는 영향을 미치지 않습니다.
 추천 학습:
추천 학습:
위 내용은 vue.js가 도메인 간 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

