vue.js를 사용하여 데이터베이스에 연결하는 방법
- 王林원래의
- 2021-09-30 13:59:2814237검색
vue.js를 사용하여 데이터베이스에 연결하는 방법: 1. PHP 사이트를 만듭니다. 3. 데이터베이스에 PHP를 연결합니다. 5. 구성 요소를 만들고 연결합니다. 6. 구성 요소를 로드합니다. 7. 앱에서 .vue에 구성 요소를 추가합니다.

이 기사의 운영 환경: windows10 시스템, php 7&&vue 2.5.2, thinkpad t480 컴퓨터.
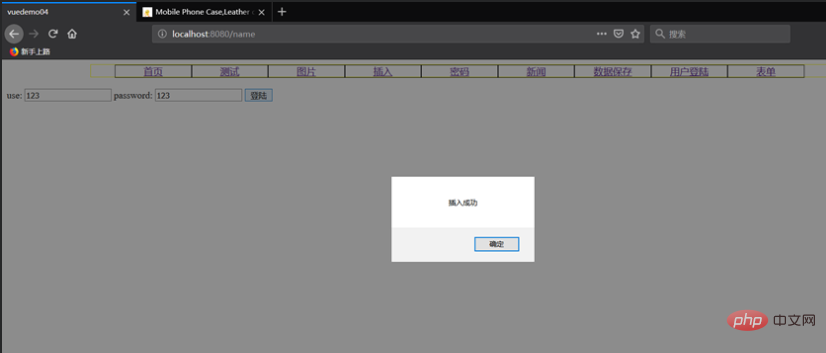
이제 로그인하기 위해 vue 페이지에 사용자 이름과 비밀번호를 입력하고, 사용자 이름과 비밀번호를 데이터베이스에 저장하려면 어떻게 해야 할까요?
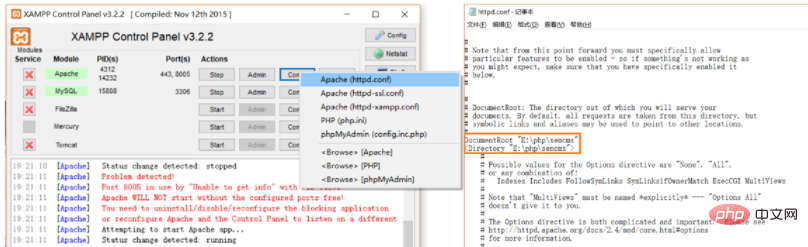
1. PHP 사이트 만들기

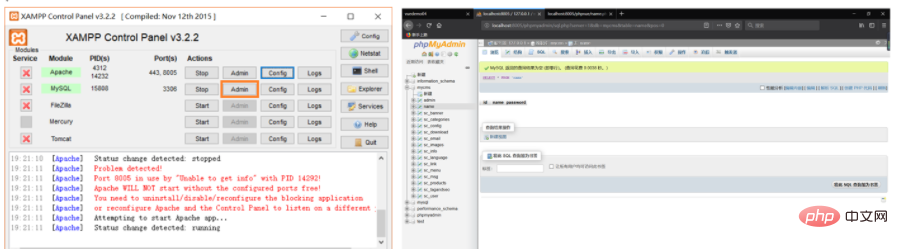
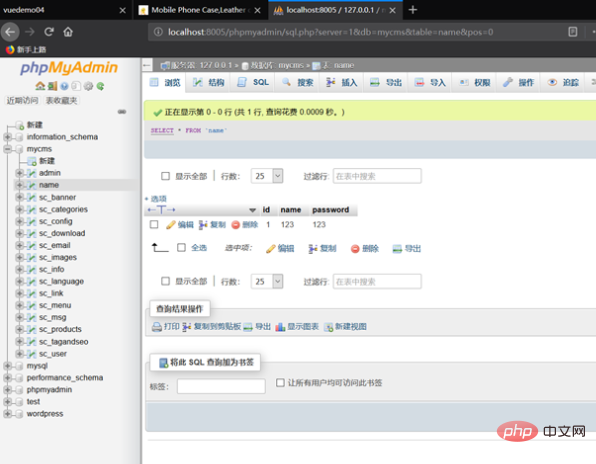
2. 데이터베이스 만들기

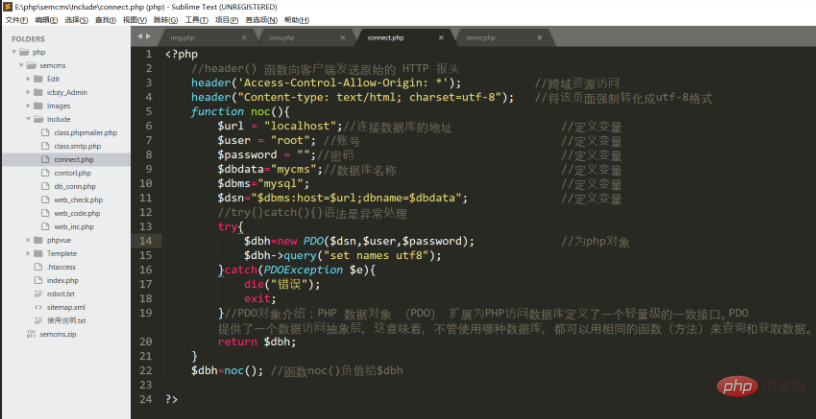
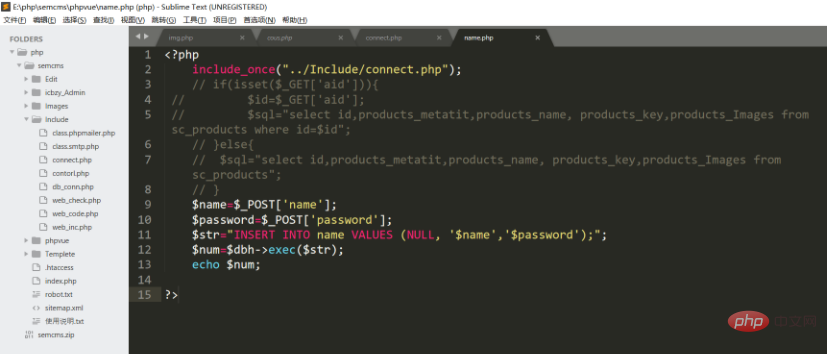
3. PHP가 데이터베이스에 연결
참고: 연결 방법은 모듈식입니다
(1)

(2 )

4. Vue 사이트 만들기

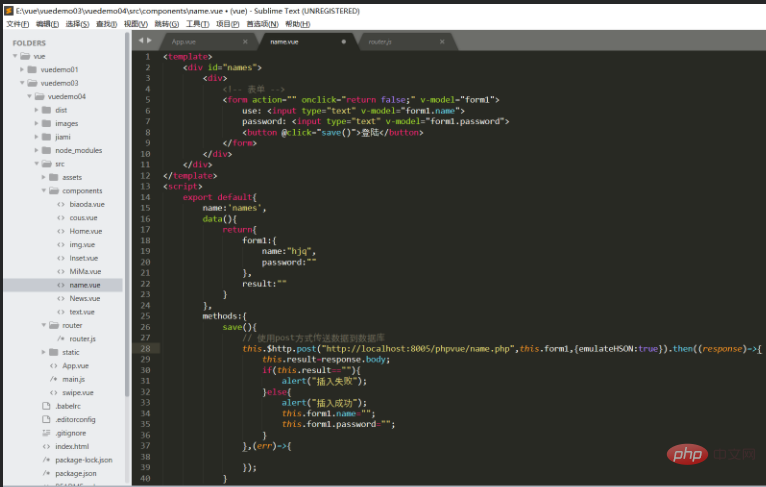
5. 구성 요소 만들기 - 데이터베이스에 연결
설명: 구성 요소 호출은 모듈식입니다

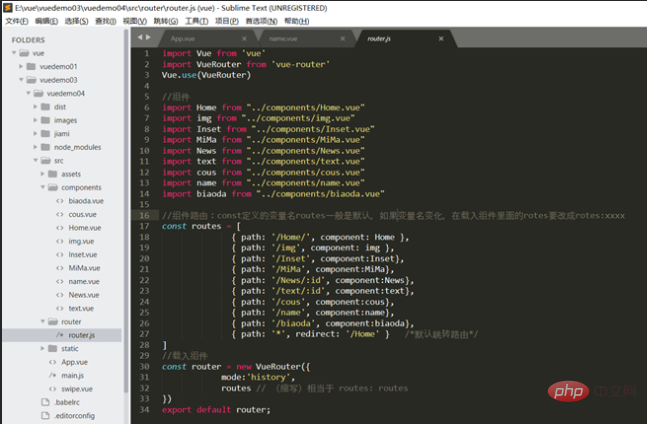
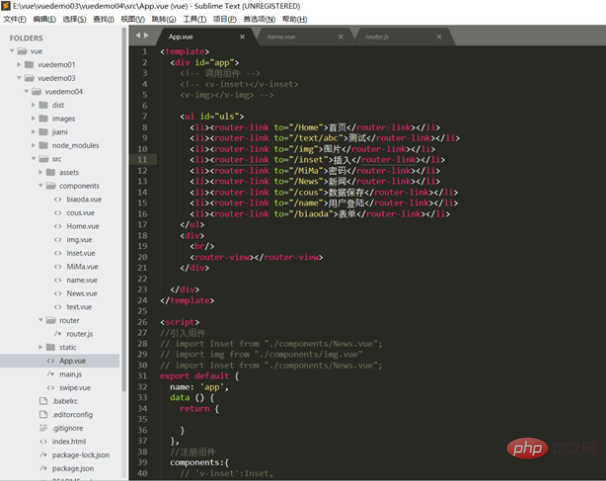
6. 구성 요소 호출은 모듈식입니다




위 내용은 vue.js를 사용하여 데이터베이스에 연결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

