vuejs에서 제목을 동적으로 변경하는 방법
- 青灯夜游원래의
- 2021-09-26 17:04:563624검색
제목을 동적으로 변경하는 방법: 1. "main.js"에서 "document.title=el.dataset.title"을 사용하여 브라우저 제목을 구성합니다. 2. 페이지 태그에 "v-title data"를 추가합니다. -title" ="title value"" 코드는 동적으로 변경될 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue 프로젝트에서 페이지 제목을 동적으로 수정
main.js에서:
// 设置浏览器标题
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
})특정 페이지의 가장 큰 div에서:

다음 코드를 추가하세요:
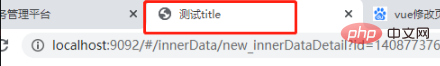
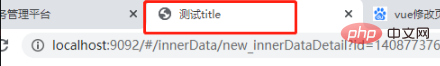
v-title data-title="测试title"
효과:

관련 추천: "vue.js tutorial"
위 내용은 vuejs에서 제목을 동적으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vuejs의 페이지에 날짜를 구현하는 방법다음 기사:vuejs의 페이지에 날짜를 구현하는 방법

