vuejs에서 js를 참조하는 방법: 1. vue-cli webpack을 통해 jquery를 전역으로 가져옵니다. 2. "'../js/test.js'에서 {myfun} 가져오기" 방법을 통해 외부 js를 참조합니다. 단일 vue 페이지 내부 js를 인용하세요.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs js를 어떻게 인용하나요?
js 파일을 참조하는 다양한 방법(권장)
1. vue-cli webpack에서는 jquery를 전 세계적으로 도입합니다.
(1) 첫 번째 npm install jquery --save (--save는 모듈 설치를 의미합니다. 프로젝트 디렉토리에 추가하고 패키지 파일의 종속성 노드에 종속성을 작성합니다.)
(2) webpack.base.conf.js에
var webpack = require("webpack")를 추가합니다(3) module.exports 끝에 plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]를 추가합니다(4. ) main.js에 도입해도 괜찮습니다(테스트를 위해 이 단계를 사용할 필요는 없습니다)import $ from 'jquery'
(5) 그러면 npm run dev는 페이지에서 직접 $를 사용할 수 있습니다.
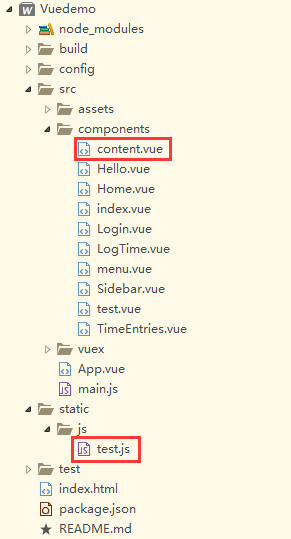
2. 외부 참조 js 메소드 프로젝트 구조는 아래와 같습니다:
 콘텐츠 구성 요소 코드:
콘텐츠 구성 요소 코드:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>test.js 코드:
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}es6 구문을 사용합니다.
3. 단일 vue 페이지는 내부 js 메서드를 나타냅니다(1) 먼저 npm install jquery --save(--save는 모듈을 프로젝트 디렉터리에 설치하고 종속성 노드에 쓰는 것을 의미합니다. 패키지 파일 Import dependency.)
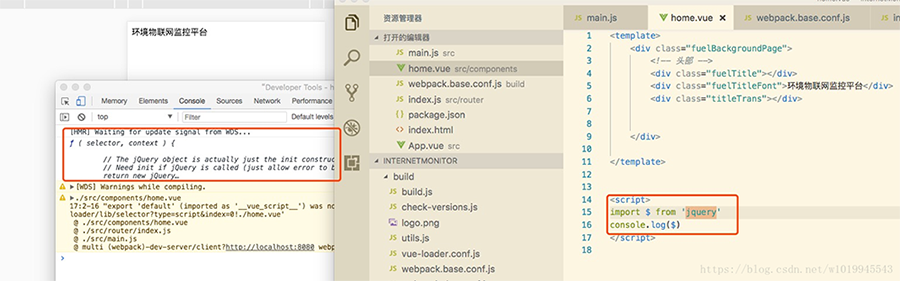
(2) 참조해야 하는 vue 페이지에서 $를 가져온 다음 사용하세요
 console.log($를 변경하면 이 그림에 노란색 경고가 표시됩니다. ) to this:
console.log($를 변경하면 이 그림에 노란색 경고가 표시됩니다. ) to this:
export default{
mounted: function(){
console.log($)
}
} 그런 일은 일어나지 않을 것입니다. vue
추천: "최신 5개 vue.js 비디오 튜토리얼
위 내용은 vuejs에서 js를 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM
프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM프론트 엔드 기술에서 Netflix의 선택은 주로 성능 최적화, 확장 성 및 사용자 경험의 세 가지 측면에 중점을 둡니다. 1. 성능 최적화 : Netflix는 React를 주요 프레임 워크로 선택하고 Speedcurve 및 Boomerang과 같은 도구를 개발하여 사용자 경험을 모니터링하고 최적화했습니다. 2. 확장 성 : 마이크로 프론트 엔드 아키텍처를 채택하여 응용 프로그램을 독립 모듈로 분할하여 개발 효율성 및 시스템 확장 성을 향상시킵니다. 3. 사용자 경험 : Netflix는 재료 -UI 구성 요소 라이브러리를 사용하여 A/B 테스트 및 사용자 피드백을 통해 인터페이스를 지속적으로 최적화하여 일관성과 미학을 보장합니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AM
프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AMNetflix는 주로 프레임 워크 선택의 성능, 확장 성, 개발 효율성, 생태계, 기술 부채 및 유지 보수 비용을 고려합니다. 1. 성능 및 확장 성 : Java 및 SpringBoot는 대규모 데이터 및 높은 동시 요청을 효율적으로 처리하기 위해 선택됩니다. 2. 개발 효율성 및 생태계 : React를 사용하여 프론트 엔드 개발 효율성을 향상시키고 풍부한 생태계를 활용하십시오. 3. 기술 부채 및 유지 보수 비용 : Node.js를 선택하여 유지 보수 비용과 기술 부채를 줄이기 위해 마이크로 서비스를 구축하십시오.
 Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AMNetflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.
 프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AM
프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AMvue.js는 복잡한 사용자 인터페이스를 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 1) 핵심 개념에는 반응 형 데이터, 구성 요소화 및 가상 DOM이 포함됩니다. 2) 실제 응용 분야에서는 TODO 응용 프로그램을 구축하고 Vuerouter를 통합하여 시연 할 수 있습니다. 3) 디버깅 할 때 VuedeVtools 및 Console.log를 사용하는 것이 좋습니다. 4) 성능 최적화는 V-IF/V- 쇼, 목록 렌더링 최적화, 구성 요소의 비동기로드 등을 통해 달성 할 수 있습니다.
 vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AM
vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AMvue.js는 중소형 프로젝트에 적합하지만 REACT는 크고 복잡한 응용 프로그램에 더 적합합니다. 1. Vue.js의 응답 형 시스템은 종속성 추적을 통해 DOM을 자동으로 업데이트하여 데이터 변경을 쉽게 관리 할 수 있습니다. 2. 반응은 단방향 데이터 흐름을 채택하고 데이터 흐름에서 하위 구성 요소로 데이터가 흐르고 명확한 데이터 흐름과 곤란하기 쉬운 구조를 제공합니다.
 vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AMvue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AMVUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

드림위버 CS6
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






