PHP에서 WeChat 스캔 코드 로그인을 구현하는 방법
- 王林원래의
- 2021-09-23 15:02:466178검색
PHP에서 WeChat 코드 스캐닝 로그인을 구현하는 방법: 1. js를 통해 객체를 인스턴스화합니다. 2. HTML에서 div를 정의하고 QR 코드를 포함합니다. 3. $(document).ready()에서 인스턴스화합니다.

이 기사의 운영 환경: windows10 시스템, php 7, thinkpad t480 컴퓨터.
WeChat은 우리 일상생활에서 없어서는 안될 부분이 되었습니다. 더 많은 사용자가 WeChat 및 관련 제품을 보다 편리하게 사용할 수 있도록 WeChat 스캔 기능이 점점 보편화되고 있습니다. 그렇다면 이 기능을 직접 구현하려면 어떻게 해야 할까요?
구체적인 구현 코드를 제공하기 전에 먼저 WeChat 코드 스캐닝 로그인 프로세스를 분석해 보겠습니다.
먼저 페이지에 QR 코드를 표시해야 합니다. QR 코드에는 만료 시간이 있고 유효하지 않은 상태가 있습니다. 일단 QR 코드를 한 번 스캔하거나 일정 시간 내에 페이지의 QR 코드를 스캔하지 않으면, 이 QR 코드는 유효하지 않습니다. WeChat 공식 웹사이트에서는 QR 코드를 표시하는 두 가지 방법을 제공합니다. 하나는 백그라운드에서 새 페이지를 반환하도록 요청을 보내는 것이고, 다른 하나는 프런트 엔드 js에서 QR 코드를 인스턴스화하여 자체 페이지에 삽입하는 것입니다. 당연히 첫 번째 방법이 더 간단하고 편리하지만 실제 프로젝트에서는 두 가지 방법 모두 사용됩니다.
1. WeChat에서 반환된 스캔 코드 페이지를 가져오기 위해 백그라운드에서 요청을 보냅니다
$redirect_uri="http://你的微信开放平台绑定域名下处理扫码事件的方法";
$redirect_uri=urlencode($redirect_uri);//该回调需要url编码
$appID="你的appid";
$scope="snsapi_login";//写死,微信暂时只支持这个值
//准备向微信发请求
$url = "https://open.weixin.qq.com/connect/qrconnect?appid=" . $appID."&redirect_uri=".$redirect_uri."&response_type=code&scope=".$scope."&state=STATE#wechat_redirect";
//请求返回的结果(实际上是个html的字符串)
$result = file_get_contents($url);
//替换图片的src才能显示二维码
$result = str_replace("/connect/qrcode/", "https://open.weixin.qq.com/connect/qrcode/", $result);
return $result; //返回页面이렇게 하면 스캔 후 $redirect_uri가 호출됩니다. :
여기는 js를 통해서입니다. 먼저
태그에 다음 js 파일을 추가하세요.
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>두 번째로 QR 코드를 포함하는 div를
<div id="login_container"></div>마지막으로 정의하세요. , $(document).ready()에 추가하세요. 인스턴스화:
$(document).ready(function()
{
var obj = new WxLogin
({
id:"login_container",//div的id
appid: "你的appid",
scope: "snsapi_login",//写死
redirect_uri:encodeURI("你的处理扫码事件的方法") ,
state: "",
style: "black",//二维码黑白风格
href: "https://某个域名下的css文件"
});
}); href에서 가리키는 CSS 파일을 참조하려면 먼저 https 프로토콜 아래에 배치해야 합니다. 그렇지 않으면 기본 스타일이 페이지에 있게 됩니다( 디스플레이가 상대적으로 큰 QR 코드이고 QR 코드를 조정할 수 없습니다. 크기, 위치, 너무 고통 스러웠습니다. 페이지의 마지막 부분은 다음과 같습니다. 여기 QR 코드는 약 140px입니다.
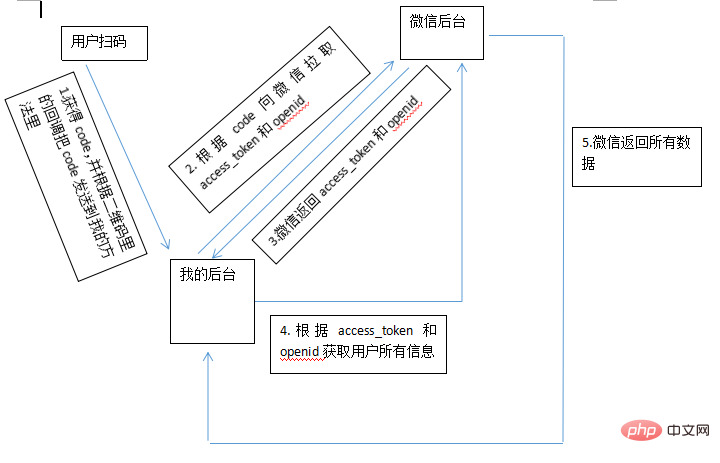
자, QR 코드가 페이지에 나타납니다. 다음으로 전체 코드를 스캔하는 논리에 대해 간략하게 설명하겠습니다. 프로세스는 대략 5단계로 나뉩니다.

이 5단계를 완료하면 QR 코드를 스캔한 사용자의 모든 정보를 얻을 수 있습니다. 그런 다음 필요한 코드 로직(예: 리디렉션 또는 로그인)을 작성할 수 있습니다. ). 코드의 표현은 다음과 같습니다.
//回调
public function codeinfo()
{
$code = $_GET["code"];
$appid = "你的appid";
$secret = "你的secret";
if (!empty($code)) //有code
{
//通过code获得 access_token + openid
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=" . $appid
. "&secret=" . $secret . "&code=" . $code . "&grant_type=authorization_code";
$jsonResult = file_get_contents($url);
$resultArray = json_decode($jsonResult, true);
$access_token = $resultArray["access_token"];
$openid = $resultArray["openid"];
//通过access_token + openid 获得用户所有信息,结果全部存储在$infoArray里,后面再写自己的代码逻辑
$infoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token=" . $access_token . "&openid=" . $openid;
$infoResult = file_get_contents($infoUrl);
$infoArray = json_decode($infoResult, true);
} } 위 코드를 작성하면 모든 사람이 스캔 로그인 프로세스를 명확하게 이해할 수 있을 것이라고 믿습니다. 사실 이는 본질적으로 여러 WeChat 인터페이스의 조정된 호출일 뿐입니다. 
php training
위 내용은 PHP에서 WeChat 스캔 코드 로그인을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

