WeChat에서 개발한 스캐닝 코드 로그인 처리 단계에 대한 자세한 설명
- Y2J원래의
- 2018-05-19 14:14:5745022검색
현재 많은 웹사이트에서는 WeChat 개방형 플랫폼의 코드 스캔 로그인 인증 프로세스를 사용합니다. 이는 인증을 위해 더 권위 있는 제3자에게 신원 인증을 넘겨주는 것과 같습니다. 이 글에서는 WeChat 오픈 플랫폼에서 QR 코드 스캔을 기반으로 웹사이트에 로그인하는 방법을 소개합니다.
1. 오픈 플랫폼 인증
웹사이트의 스캔 코드 로그인 프로세스를 사용하려면 먼저 위챗 오픈 플랫폼 계정의 개발자 자격 인증을 수행하고 관련 정보를 제출한 후 300개를 전달해야 합니다. 년 위안 인증 수수료.

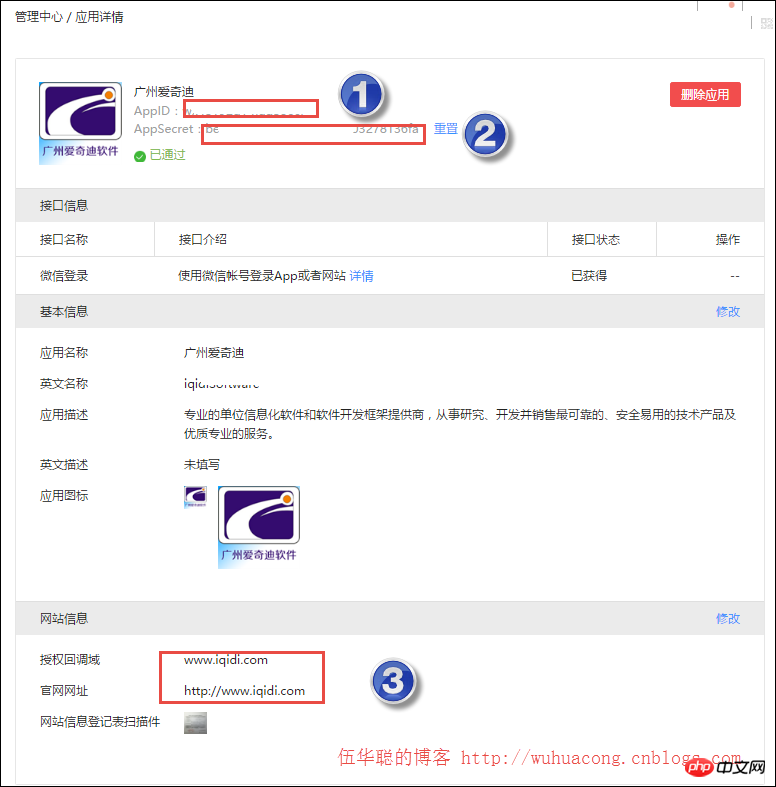
인증 및 관련 웹사이트 애플리케이션 구축 후에는 관련 APPID 및 APPSecret이 생성되며, 이러한 주요 매개변수를 사용하여 관련 사용자 정보를 얻을 수 있습니다.
홈페이지 애플리케이션의 애플리케이션 세부정보 인터페이스는 아래와 같습니다.

오픈 플랫폼 전체가 별로 없는 것 같은 느낌인데, 이런 기능을 사용하려면 유료 인증을 해야 한다는 점에서 별로 기분이 좋지 않습니다.
우리가 사용하는 스캔 코드 로그인은 개방형 플랫폼을 통해 사용자 정보를 얻어야 하기 때문에 기본 사용자 정보를 얻기 위한 인터페이스의 도메인 이름도 설정해야 합니다. 리디렉션 오류가 발생합니다.
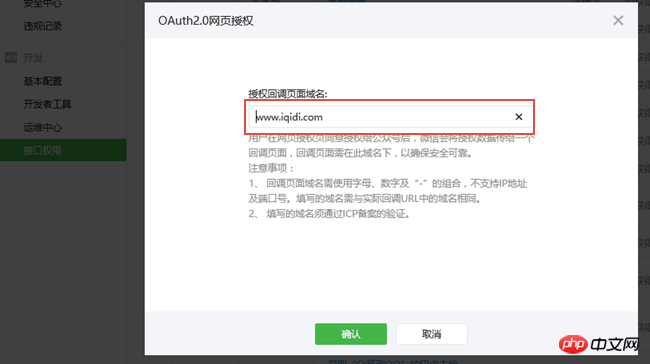
아래 그림과 같이 [인터페이스 권한] [웹 계정] [사용자 기본 정보를 얻기 위한 웹 페이지 권한] 수정 항목에 도메인 이름을 설정합니다.

그런 다음 팝업 대화 상자에 인증된 콜백의 도메인 이름을 입력하세요.

이 설정을 사용하면 사용자 정보를 얻을 수 있습니다.
2. QR 코드를 스캔하여 로그인하는 방법 및 구체적인 사용법
웹사이트 애플리케이션 WeChat 로그인은 OAuth2.0 프로토콜 표준을 기반으로 구축된 WeChat OAuth2.0 인증 로그인 시스템입니다.
WeChat OAuth2를 수행하기 전에 WeChat OAuth2.0 인증된 로그인 및 액세스를 수행하기 전에 WeChat 오픈 플랫폼에 개발자 계정을 등록하고 승인된 웹 사이트 애플리케이션을 가지고 해당 AppID와 AppSecret을 획득하세요. 로그인하고 검토를 통과하면 액세스 프로세스를 시작할 수 있습니다.
WeChat OAuth2.0 인증된 로그인을 통해 WeChat 사용자는 연결된 제3자 애플리케이션에 인증하고 로그인한 후 WeChat ID를 사용하여 제3자 애플리케이션 또는 웹사이트에 안전하게 로그인할 수 있습니다. WeChat OAuth2.0을 사용하면 제3자가 사용자를 얻을 수 있습니다. 인터페이스 호출 인증서(access_token)를 사용하여 WeChat 개방형 플랫폼 권한 부여 관계 인터페이스를 호출하여 WeChat 사용자의 기본 공개 정보를 얻고 사용자가 기본 개방을 실현하도록 도울 수 있습니다. 기능.
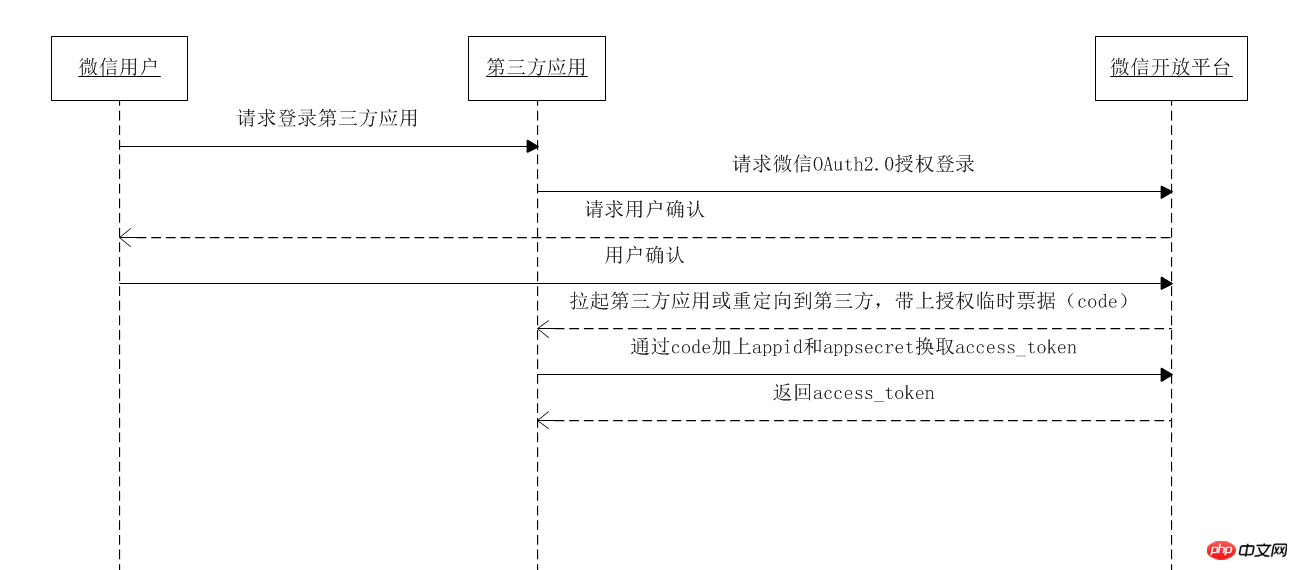
WeChat OAuth2.0 인증 로그인은 현재 Authorization_code 모드를 지원하며, 이는 서버측 애플리케이션 인증에 적합합니다. 이 모델의 전체 프로세스는 다음과 같습니다.
1. 제3자가 WeChat 인증 로그인 요청을 시작합니다. WeChat 사용자가 제3자 애플리케이션 인증을 허용한 후 WeChat은 애플리케이션을 실행하거나 제3자로 리디렉션합니다. 2. 코드 매개변수와 AppID, AppSecret 등을 사용하여 API를 통해 access_token을 교환합니다. 3. 사용자의 기본 데이터 리소스를 얻기 위해 access_token을 호출합니다. 사용자가 기본 작업을 구현하도록 돕습니다.
access_token 시퀀스 다이어그램 가져오기:

위 그림에서 전체 스캔 코드에 대한 개요를 볼 수 있습니다. 로그인 프로세스.
3. 로그인을 위한 QR코드 스캔의 각 단계 처리
1) 사용자 ID 바인딩
QR코드 스캔을 구현하기 위해 로그인, 우리 기존 시스템에서 사용자의 WeChat을 바인딩해야 사용자가 QR 코드를 스캔할 때 사용자의 신원을 확인하고 자동 로그인 프로세스를 구현할 수 있습니다.
사용자 관리에서 통합 설정을 할 수도 있고, 일반 사용자 로그인(사용자 이름 + 비밀번호) 후에 설정할 수도 있습니다. 이는 주로 로그인을 위해 사용자 이름과 비밀번호를 유지해야 하는지 여부에 따라 다릅니다.
예를 들어 사용자 관리를 통합할 수 있습니다. 즉, 사용자를 생성할 때 사용자를 WeChat에 바인딩하고 WeChat의 고유 식별자를 얻도록 할 수 있습니다.

사용자 이름과 비밀번호를 유지하는 로그인 방법 외에도 사용자는 시스템에 로그인한 후 스스로 WeChat을 연결할 수도 있습니다.

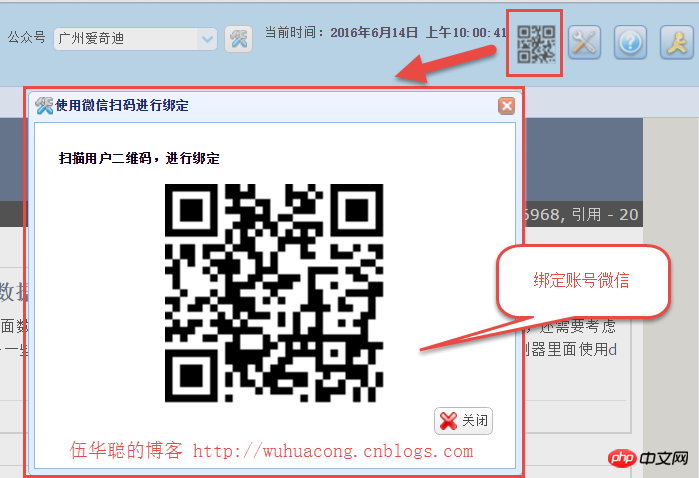
위 인터페이스는 다음 인터페이스 코드와 같이 페이지에 레이어를 띄운 뒤 QR코드가 표시되도록 요청하는 인터페이스입니다.
<p id="pWechat" class="easyui-dialog" style="width:450px;height:350px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p>
<h4>扫描用户二维码,进行绑定</h4>
</p>
<p align="center">
<img id="imgQRcode" alt="使用微信扫码进行绑定" style="height:200px;width:auto" />
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>위 레이어가 열리면 JS를 사용하여 표시할 QR 코드를 동적으로 가져옵니다. 구체적인 JS 코드는 다음과 같습니다.
//绑定微信登陆
function BindWechat() { var url = "http://www.iqidi.com/H5/BindWechat?id=@Session["UserID"]";
url = encodeURIComponent(url); $("#imgQRcode").attr("src", "/H5/QR?url=" + url); //打开绑定窗口
$("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行绑定');
}上面的JS只是做前端的数据请求和显示,具体的QR动作Action其实就是生成扫描二维码的过程,这个二维码其实就是采用通用的方式,来构建一个指向我们绑定账号的地址,从而实现我们绑定账号的判断,二维码的生成过程如下所示。
/// <summary>
/// 转换二维码连接为图片格式 /// </summary>
/// <param name="url">二维码连接</param>
/// <returns></returns> [HttpGet] public ActionResult QR(string url)
{ //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
var image = qrCodeEncoder.Encode(url, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Png);
image.Dispose(); return File(ms.ToArray(), "image/Png");
}为了实现用户的绑定,我们需要获取当前用户的身份信息,因此需要在BindWeChat的操作里面做一个转向处理,如下接口所示。
/// <summary>
/// 生成绑定微信的地址 /// </summary>
/// <returns></returns>
public ActionResult BindWechat()这个函数处理里面,我们需要重新定向处理,我们把它定向到BindAccount函数里面,方便获取用户的openid和其他必要的信息。
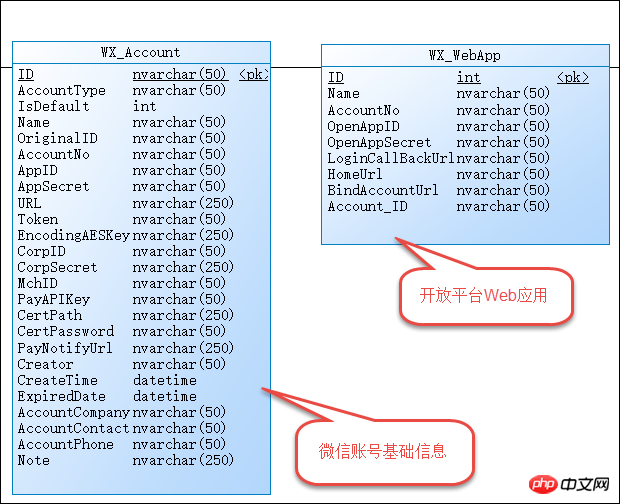
另外我们基于微信开放平台的应用,建立了一个和微信账号信息的联系,因此创建数据库信息如下所示。

也就是一个具体的开放平台应用对应着一个具体的微信账号,这样我们就可以充分利用配置进行处理了。
上面提到的BindAccount的处理的逻辑就是获取必要的信息,然后在数据库层面对身份信息进行验证,具体代码如下所示。
/// <summary>
/// 绑定用户微信号 /// </summary>
/// <param name="id">账号ID</param>
/// <returns></returns>
public ActionResult BindAccount()
{
WebAppInfo appInfo = GetWebApp(ConfigData.WebAppId);
AccountInfo accountInfo = GetAccount(appInfo.AccountNo); var htResult = GetOpenIdAndUnionId(accountInfo.UniteAppId, accountInfo.UniteAppSecret);//存储openid方便使用
string openid = htResult["openid"].ToString(); var unionid = htResult["unionid"].ToString(); var userid = Request.QueryString["id"]; var state = Request.QueryString["state"];
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(userid))
{
CommonResult result = BLLFactory<User>.Instance.BindUser(openid, unionid, userid.ToInt32()); if (result.Success)
{ return BindSuccess();
} else
{ return BindFail();
}
} else
{ throw new WeixinException("无法获取openid" + string.Format(", openid:{0}, userid:{1}", openid, userid));
}
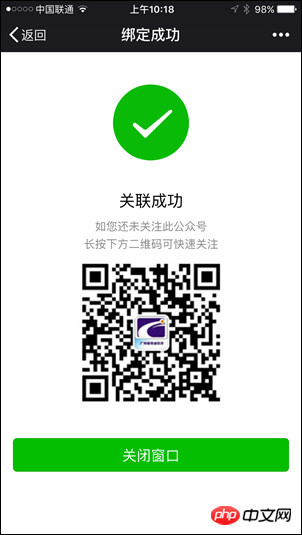
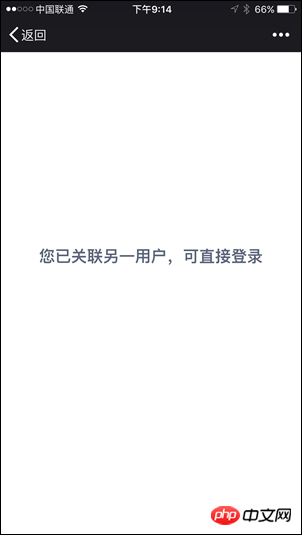
}在绑定的过程,我们需要考虑绑定正确账号,重复绑定其他账号,无效绑定几种情况,如果成功绑定正确账号(可多次处理结果一样),那么得到界面如下所示(这个界面的样式采用了weui的样式)。


2)用户的扫码登录处理
上面绑定了账号后,就可以通过扫码进行登录了,扫码回调的时候我们有自己的判断处理,扫码界面如下所示(我们在保留用户名密码登陆的方式外,增加了一个扫码登录的处理)。
如果是Bootstrap的界面效果

如果是EasyUI的界面效果

这个和前面的二维码显示规则差不多,不过他们的连接地址是不同的,这个地方用到了开放平台的接口,也就是我们前面提到开放平台认证的接口了。
上面的扫码登录的界面代码如下所示。
<!--二维码扫描登陆的界面层-->
<p id="pWechat" class="easyui-dialog" style="width:550px;height:500px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p id="login_container" align="center">
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>上面代码需要引入JS文件,并使用微信JSSDK的API进行显示的。
<!--使用微信扫码进行登陆-->
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script language="javascript">
function OpenJSLogin() { var obj = new WxLogin({
id: "login_container",
appid: "@ViewBag.appid",
scope: "snsapi_login",
redirect_uri: "@ViewBag.redirect_uri",
state: "@ViewBag.state",
style: "black",
href: ".impowerBox .qrcode {width: 200px;}"
}); //打开绑定窗口 $("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行登陆');
} </script>这个里面的参数,如APPID就是来源我们认证后的开放平台参数。
这些信息我们在MVC控制器后面获取后绑定在ViewBag,方便界面前端的使用。
//使用JSLogin登陆
WebAppInfo appInfo = BLLFactory<WebApp>.Instance.FindByID(ConfigData.WebAppId);
ArgumentValidation.CheckForNullReference(appInfo, "Web应用程序appInfo"); if (appInfo != null)
{
ViewBag.appid = appInfo.OpenAppID;
ViewBag.redirect_uri = appInfo.LoginCallBackUrl;
ViewBag.state = ConfigData.AuthState;
}其中的redirect_uri是通过数据库获取的LoginCallBackUrl地址,这个地址类似如下格式:www.iqidi.com/H5/callback?uid=iqidiSoftware
也就是我们在开放平台处理返回后进行的回调处理。
通过开放平台的APPID和APPSecret,我们可以获取到对应的接口调用凭证,然后根据接口凭证,以及openid,获得用户的公众平台统一的UnionID,这个标识是我们用户的唯一标识,代码如下所示。
var result = baseApi.GetAuthToken(appid, appsecret, code); if (result != null && !string.IsNullOrEmpty(result.openid))
{
openid = result.openid; var unionResult = baseApi.GetSnsapiUserInfo(result.access_token, result.openid);
ht.Add("openid", openid);
ht.Add("unionid", unionResult != null ? unionResult.unionid : "");
}有了unionid我们就可以根据这个标识在我们的用户数据库里面查找对应的用户,如下代码所示。
//开放平台的OpenID,不是公众号的OpenID,需要转换为unionid
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(unionid))
{
UserInfo userInfo = BLLFactory<User>.Instance.FindByUnionId(unionid);然后判断我们去到的用户信息是否正确,如下代码所示
if (userInfo != null)
{
CommonResult loginResult = CheckLogin(userInfo.Name); if (!loginResult.Success)
{
LogHelper.Info(string.Format("用户登陆不成功,{0}", loginResult.ErrorMessage));
} //登陆成功后的重定向地址
var url = appInfo.HomeUrl; //例如:http://www.iqidi.com/Home
return Redirect(url);
}如果不成功,那么我们定向到指定的界面即可。
//如不成功,最后都统一提示信息
ViewBag.Error = "获取信息失败,登陆错误"; return View("LoginError");如果我们登陆成功后,需要设置一些Session信息或者Cookie信息,那么就可以通过CheckLogin函数进行处理即可。
以上就是我们结合微信开放平台实现微信扫码登录的过程,其中整个过程就是用到了下面几个过程。
1)使用JSSDK的脚本实现扫码获取code
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});2) 第二步:通过code获取access_token
通过code获取access_token
api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
3)第三步:通过access_token调用接口
获取access_token后,进行接口调用,
对于接口作用域(scope),能调用的接口有以下:
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通过code换取access_token、refresh_token和已授权scope |
| /sns/oauth2/refresh_token | 刷新或续期access_token使用 | |
| /sns/auth | 检查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
그중 snsapi_base는 기본 인터페이스에 속합니다. 애플리케이션에 이미 다른 범위 권한이 있는 경우 기본적으로 snsapi_base 권한을 갖습니다. snsapi_base를 사용하면 모바일 웹 페이지 인증이 사용자 인증을 요청하기 위해 인증 로그인 페이지로 점프하는 동작을 우회하고 인증 임시 티켓(코드)을 사용하여 타사 웹 페이지로 직접 점프할 수 있습니다. 범위(scope)만 snsapi_base 이므로 사용자 인증이 필요한 데이터 및 기본 기능을 얻을 수 없습니다.
4) 콜백 인터페이스에서 정보 획득 및 사전 로그인 처리
위 인터페이스를 통해 해당 사용자 신원 정보를 얻을 수 있으므로 사용자 데이터베이스 식별 및 사용자 신원 처리, 필요한 세션 또는 쿠키 정보 설정 등을 결합하고 마지막으로 애플리케이션의 기본 인터페이스를 찾습니다.
위 내용은 WeChat에서 개발한 스캐닝 코드 로그인 처리 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

