vuejs 프로젝트를 패키징하는 방법
- 青灯夜游원래의
- 2021-09-15 16:16:174250검색
Vuejs 프로젝트 패키징 방법: 1. config 디렉터리에서 "index.js" 파일을 열고 빌드 아래의 자산PublicPath 및 ProductionSourceMap 옵션을 수정합니다. 2. cmd 창을 열고 "npm run build" 명령을 실행합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vuejs 프로젝트 패키징 단계:
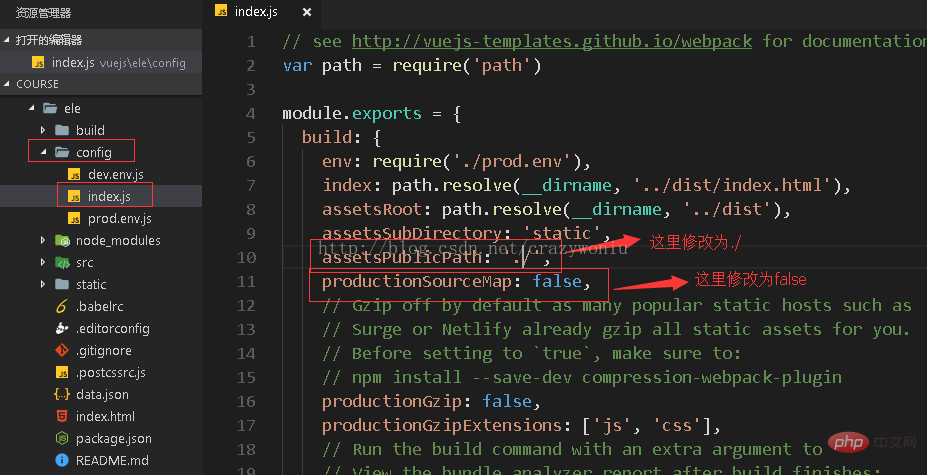
먼저 패키징하기 전에 구성 파일을 수정해야 합니다. 많은 사람들이 패키징 후 공백이 실행되는 등의 문제를 겪었기 때문에 수정이 필요합니다. config 아래 index.js 구성 파일의 옵션:

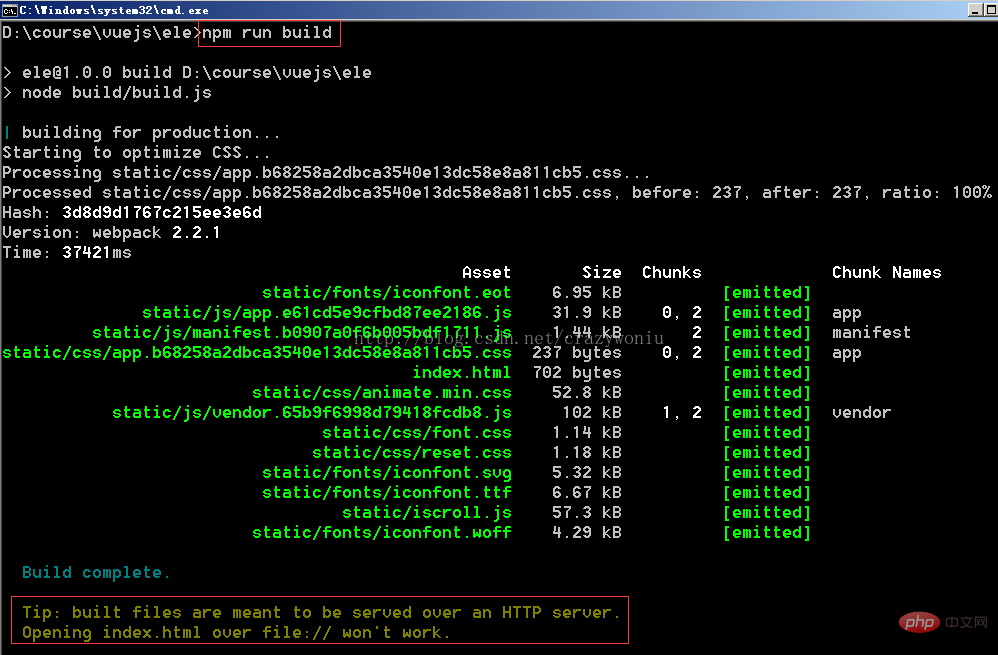
위 그림에서 가장 먼저 수정해야 할 것은 정적 파일의 경로이며 패키징 후 정적 파일이 현재 디렉터리에 있으므로 변경합니다. to ./; 두 번째는 환경을 프로덕션 환경으로 설정하는 것입니다. 수정 후 cmd를 열고 다음 명령을 실행하여 패키지합니다.

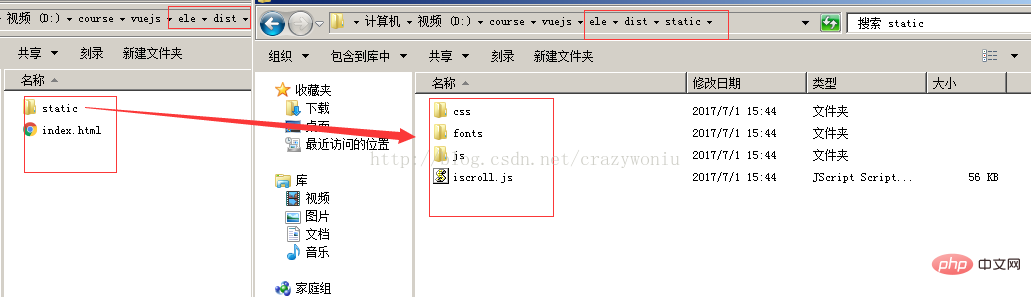
패키징된 파일에 필요한 사항을 알려주는 아래 팁에 주의하세요. 브라우저를 열면, 패키징된 파일 구조는 다음과 같습니다.

이때, 인덱스에 접근하려면 서버를 이용해야 합니다. .html. 많은 사람들이 여기에서 몇 가지 문제에 직면할 수 있습니다. 예를 들어, 개발 중에 도메인 간 문제를 해결하기 위해 Proxytable을 사용할 수 있습니다. 여기에는 서버를 통해 이 문제를 직접 해결해야 합니다. 모든 사람의 편의를 위해 개발된 크로스 도메인 솔루션입니다.
관련 추천: "
vue.js Tutorial위 내용은 vuejs 프로젝트를 패키징하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

