vuejs는 어떤 문제를 해결하나요?
- 青灯夜游원래의
- 2021-09-14 14:07:233092검색
vuejs는 MVC 모델의 제어 계층이 너무 무겁고 뷰 계층에 대한 대화형 작업이 너무 많은 문제를 해결합니다. Vue는 뷰 레이어에만 관심이 있습니다. 즉, HTML의 DOM을 다른 부분과 독립적으로 레이어로 나누어 처리합니다. Vue는 DOM 요소의 복잡한 구조에 관심이 없고 데이터가 어떻게 저장되어야 하는지 고려합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. 전체 프런트엔드 기술 스택의 현황
Vue는 프런트엔드 기술이므로 Vue를 배우기 전에 먼저 전체 프런트엔드 기술 스택의 기술과 수준을 이해해 봅시다.
1.Html5+ Css3+Jquery
이것은 현재 프런트 엔드에 대한 가장 기본적인 기술 스택입니다. 즉, 프런트 엔드 페이지를 구현하려면 최소한 HTML과 기본 사항을 마스터해야 합니다. CSS는 프런트엔드 페이지 요소와 스타일에 대한 기본 언어이며, Jquery는 JavaScript로 캡슐화된 스크립트 함수 라이브러리를 사용하는 것으로 이해할 수 있습니다. JavaScript에 능숙하다면 Jquery를 사용하는 것이 매우 편안할 것입니다.
현재 이러한 기술 조합을 순수하게 사용하는 회사는 거의 없습니다. 주로 마감일을 맞추기 위해 타사 프레임워크를 사용하여 구현합니다.
2, Augular, Vue, React
이 세 가지 프레임워크는 매우 우수한 성능을 가지며 데이터 바인딩 및 구성 요소와 같은 기본 기능을 지원합니다. 여기에서 논의된 프레임워크는 모두 구성 요소 기반입니다. 구성 요소는 입력을 받고 일부 내부 동작/계산 후에 렌더링된 UI 템플릿(로그인/로그아웃 영역 또는 할 일 목록 항목)을 출력으로 반환합니다. React와 Vue는 구성 요소를 더 잘 처리하고, Angular는 애플리케이션 구축 방법에 대한 강력한 제약을 제공하며 즉시 사용 가능한 더 많은 기능을 제공합니다. 일반적으로 Vue와 React는 중소규모 프로젝트나 일부 대규모 프로젝트에서 자주 사용되는 반면, Angular는 상대적으로 무거워서 대규모 프로젝트에 일반적으로 사용됩니다.
현재 대부분의 인터넷 기업은 이 세 가지 프레임워크 중 하나를 사용합니다. 예를 들어 Didi Chuxing, Ele.me, Xiaomi Mobile Mall 등은 Vue를 사용하는 반면, Alibaba 및 Zhihu의 댓글 기능은 React 및 React -native, GF를 사용합니다. 증권, ZTE Software, Haier Ririshun 및 기타 회사는 Angular 2를 사용합니다(2016년 통계).
3. Node.js
Node.js는 서버 기술입니다. 우리 모두는 클라이언트가 서비스 요청을 하고, 서버가 요청을 처리하고 서비스를 제공하는 역할을 한다는 것을 알고 있습니다. 인터넷의 경우 Node.js 이전에는 JavaScript가 완전히 클라이언트 측 기술이었고 브라우저에서 다양한 애니메이션 구현, DOM 운영 등을 위해 사용되었습니다. 백엔드, 즉 서버는 PHP, Python, Ruby, Java 및 기타 언어로 구현됩니다. Node.js의 등장으로 프런트엔드와 백엔드가 동일한 언어를 사용할 수 있게 되었고, 통일된 모델의 꿈이 실현될 수 있게 되었습니다.
직접 말하면 Node.js는 서버 기능을 구현할 수 있습니다. 현재 Dasouche의 메인 앱 백엔드, Taobao Data Cube 및 기타 제품은 모두 Node.js를 서비스 백엔드로 사용하고 있습니다.
프론트엔드 개발자가 Node.js를 배우면 스스로를 '풀스택 엔지니어'(한 사람이 프론트엔드 + 백엔드를 처리할 수 있음)라고 부를 수 있다는 공감대가 있습니다. 하하.
추신: 저는 Java 백엔드를 알고 있고, 프론트엔드의 일부도 알고 있습니다. 스스로를 "유사 풀 스택"이라고 부를 수도 있나요?
4. 하이브리드 앱 개발(Ionic, ReactNative 등)
하이브리드 앱 개발은 기본 Android, IOS(Apple 시스템) 스마트폰 시스템 APP 애플리케이션에 HTML 및 기타 웹 기술을 내장하여 HTML과의 혼합을 구현하는 것입니다. . 네이티브 APP 개발에는 많은 시간과 개발 비용이 필요하기 때문에 개발 효율성과 개발 비용을 크게 향상시키기 위해 일반적으로 하이브리드 개발 모델이 채택되고 있으며 이는 현재 APP의 주류 개발 방식입니다. 물론 외부에 APP 셸이 있는 순수 HTML5 모바일 애플리케이션도 있습니다.
Ionic은 Apache Cordova를 기반으로 하는 하이브리드 모바일 애플리케이션 개발 솔루션입니다. 장점은 프런트 엔드 개발을 위한 표준 기술인 HTML, JavaScript 및 CSS를 사용하여 모바일 앱을 개발할 수 있다는 것입니다. Ionic은 또한 모바일 앱 개발을 단순화하기 위한 풍부한 구성요소 세트를 제공합니다. 이러한 구성 요소는 다양한 플랫폼에서 기본과 유사한 모양을 갖습니다. Ionic은 Apache Cordova를 통해 기본 시스템과 상호 작용하여 전화번호부, 카메라 등의 기본 기능을 호출할 수도 있습니다.
React Native는 JavaScript만을 사용하여 네이티브 모바일 애플리케이션을 작성하는 효과를 실현합니다. 디자인 원칙은 React와 일치하며 선언적 구성 요소 메커니즘을 사용하여 풍부하고 다채로운 사용자 인터페이스를 구축합니다. React Native를 사용하면 코드를 한 번 작성하고 Android 및 iOS 운영 체제에 여러 번 배포할 수 있습니다. 일부 스타트업의 경우 이는 비용을 절감하고 프로그래머가 다른 중요한 작업을 완료할 수 있는 시간을 확보합니다.
위는 전체 프론트엔드 기술 스택의 현재 상황입니다. 이를 통해 전체 프론트엔드 생태계에 대한 전반적인 이해를 얻을 수 있으며, 프론트엔드에서 배우려는 Vue 기술의 포지셔닝을 알 수 있습니다. 최종 기술 스택.
2. Vue 소개 및 이를 통해 해결되는 문제점
Vue는 JavaScript 기반의 프론트엔드 프레임워크입니다. 저자는 You Yuxi(유명한 프로그레시브 JavaScript 프레임워크 vuejs.org의 창시자)입니다.
Vue는 모듈식 및 구성 요소화된 개발 모델을 기반으로 하는 단일 페이지 프레임워크로, 단순성, 유연성 및 효율성이 특징이며 중국의 많은 중소기업에서 널리 사용됩니다.
너무나 크고, 공허하고, 공허한 단어들에 대해 이야기한 뒤에도 Vue가 무엇을 하는지 아직 모를 수도 있습니다. 여기서는 Vue의 두 가지 주요 기능인 "레이어 기반 프레임워크 보기"와 "MVVM"부터 시작하겠습니다. 무늬".
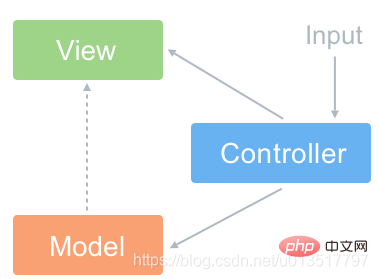
1. MVC 패턴과 그 결점
많은 어린이들이 "MVVM 패턴"이 무엇인지 모르지만 "MVC 패턴"에 관해서는 일반적으로 알고 있습니다. view, control, 즉 Jquery와 같은 데이터 모델, 뷰 레이어, 컨트롤 레이어가 이 모델입니다. 
웹 페이지의 p와 같은 각 DOM 요소는 "뷰 뷰"이고 데이터는 DOM 요소의 속성이나 값을 변경하는 소스 측(예: 서버에서 데이터를 얻는 Ajax)은 "모델 데이터 모델"로 이해될 수 있으며 Jquery와 같은 스크립트는 페이지에서 동적 상호 작용을 달성하는 데 사용됩니다. , 컨트롤 레이어인 이벤트 메커니즘(예: 사용자가 버튼을 클릭하면 팝업이 팝업되거나 레이블의 값이 수정됨)을 통해 사용자의 대화형 작업에 응답합니다.
기존 "MVC 모델"의 단점은 무엇인가요? 실제로 가장 큰 단점은 컨트롤 레이어가 뷰 레이어에 비해 너무 많은 대화형 작업 로직을 담당한다는 것입니다. 예를 들어 여러 레이어에 중첩된 p 요소의 상위 요소를 찾는 경우 Jquery를 사용하면 "$ ('#xxx').parent().parent().parent()"로 끝날 수 있습니다. 나중에 다른 레이어의 상위 요소가 중간 레이어에 추가되었으며 이 코드는 여전히 수정되어야 합니다. 유사한 관련 및 중첩 DOM 요소는 페이지의 복잡성이 증가함에 따라 증가합니다. 이때 이러한 복잡한 요소를 수정하는 것은 특히 어려워지고 심지어 전체 본문에 영향을 미치게 됩니다.
2. MVVM 모드 및 문제 해결
Vue의 가장 강력한 점은 위의 과체중 제어 계층 문제를 해결한다는 것입니다. Vue의 경우 뷰 레이어에만 관심이 있습니다. 즉, HTML의 DOM을 다른 부분과 독립적으로 레이어로 나누어 처리합니다. Vue는 DOM 요소의 복잡한 구조에 신경 쓰지 않지만 데이터를 저장하는 방법을 고려합니다. 이것이 바로 "MVVM 패턴" 디자인 컨셉을 활용한 것입니다.
"MVVM 모드"에서는 제어 계층이 "ViewModel" 계층으로 대체됩니다.

ViewModel의 기능은 무엇인가요? 뷰와 모델의 자동 동기화를 실현합니다. 즉, 모델의 속성이 변경되면 더 이상 뷰의 표시를 변경하기 위해 Dom 요소를 수동으로 조작할 필요가 없습니다. 대신 속성을 변경한 후 해당 뷰 레이어가 표시됩니다. 속성이 자동으로 변경됩니다. 우리는 요소 속성만 조정하면 되고 나머지 DOM 작업은 프레임워크에서 처리된다는 것을 이해할 수 있습니다. 이렇게 하면 위에서 언급한 문제가 해결되지 않나요? Vue가 이러한 문제를 구체적으로 어떻게 해결하는지 이야기해 보겠습니다.
3. Vue의 장점
Vue에는 "선언적 및 반응형 데이터 바인딩", "컴포넌트 기반 개발" 및 "가상 DOM"의 세 가지 주요 장점이 있습니다.
(1) 선언적 및 반응형 스타일 데이터 바인딩
기존 JQuery 또는 기본 JavaScript를 사용하여 DOM 요소를 작동하려면 먼저 DOM 요소 개체를 얻은 다음 개체의 해당 값을 수정해야 합니다. Vue는 먼저 수정할 값을 js 객체에 바인딩한 다음(예를 들어 여러 하위 요소가 포함된 대형 모듈은 js 객체만 할당하면 됨) 이 때 js 객체의 값을 수정하면 됩니다. Vue 프레임워크는 자동으로 DOM 요소의 값을 업데이트하기 위해 js 객체 값의 수정에만 신경 쓰면 되며 DOM 작업에는 신경 쓸 필요가 없습니다.
예를 들어, 다음 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Effect:

입력에 텍스트를 입력하면 아래 p 태그의 내용이 동시에 나타납니다. 여기서 p 태그의 값은 js 객체에 바인딩됩니다. 여기서 js 객체는 app이라는 ID와 해당 하위 요소를 포함하는 전체 p를 필수 구성 요소로 사용하여 생성됩니다.
여기서 js 객체의 값 변경에 따른 DOM 요소의 변경을 단방향 데이터 바인딩이라고 합니다. DOM 요소의 값 변경에 따라 js 객체의 값도 변경되는 경우를 단방향 데이터 바인딩이라고 합니다. 양방향 데이터 바인딩.
(2) 부품 개발
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>
效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
위 내용은 vuejs는 어떤 문제를 해결하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

