CSS에서 육각형을 작성하는 방법
- 藏色散人원래의
- 2021-09-13 14:14:384910검색
CSS에서 육각형 작성 방법: 1. 정육각형을 세 부분으로 나눈 다음 앞 부분, p 부분, 뒤 부분을 설정합니다. 2. 정육각형을 동일한 너비와 높이로 세 부분으로 나누고, 그런 다음 위치 지정을 사용하고 CSS3 변환:회전을 왼쪽과 오른쪽으로 60도 회전하여 정육각형을 형성할 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서 육각형을 쓰는 방법은 무엇입니까?
CSS로 정육각형 그리는 법을 가르쳐주세요
CSS로 정육각형을 그리는 두 가지 방법을 알려주세요.
먼저 결과를 살펴보겠습니다.

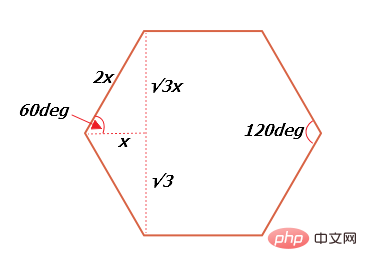
전에 그림과 같이 정육각형의 내각과 변의 관계를 이해해야 합니다. 그림 (√3은 실제로 루트 번호 3입니다) :

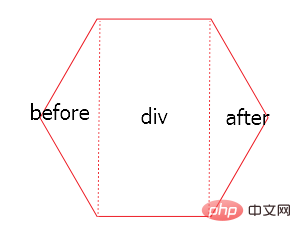
방법 1: 원리: 정육각형을 세 부분으로 나눕니다. 왼쪽, 가운데, 오른쪽 부분은 앞 부분, p 부분, 뒤 부분입니다. 그림에 표시된 대로:

앞 삼각형 부분은 p의 이전 의사 요소이고, 뒤 삼각형 부분은 p의 뒤 의사 요소입니다.
html 코드:
6d897961cef70bc693636bc3d8ae7d7694b3e26ee717c64999d7867364b1b4a3
css 코드:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
p 및 의사 요소의 너비와 높이는 위 공식에 따라 계산되어야 합니다.
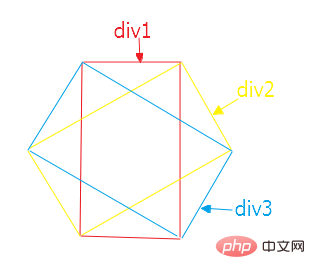
방법 2: 정육각형을 너비와 높이가 동일한 세 개의 p로 나눈 다음 위치 지정 및 CSS3 변환을 사용합니다. 회전을 사용하여 그림과 같이 좌우로 60도 회전하여 정육각형을 만듭니다.

html 코드:
efe831b59cecf12ddc30ded146df9022 0c64db2ac45ed0ffcafe78ea47c3ad4194b3e26ee717c64999d7867364b1b4a3 67596b07b012f40d7b334765f194d20c94b3e26ee717c64999d7867364b1b4a3 5c7013f191baddf406731ce82ce7d8e994b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
css 코드:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }위 두 가지 방법의 경우 요소의 너비, 높이, 치수 및 왼쪽 및 오른쪽 변위를 위 공식에 따라 계산해야 하며 마음대로 채울 수 없습니다
추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 육각형을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

