CSS에는 여러 가지 스타일이 있습니다
- 青灯夜游원래의
- 2021-09-10 16:57:394410검색
CSS에는 3가지 스타일이 있습니다. 1. 인라인 스타일, HTML 태그의 스타일 속성에 CSS 스타일 코드 작성. 2. 내부 스타일, CSS 스타일 코드를 "

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS(Cascading Style Sheets)는 HTML이나 XML과 같은 파일 스타일을 표현하는 데 사용되는 컴퓨터 언어입니다. 웹 페이지의 성능(예: 레이아웃 및 형식)을 설명하는 데 사용되는 표준 스타일 시트 언어입니다.
CSS 스타일에는 주로 다음 세 가지 유형이 포함됩니다.
1. 인라인 스타일
인라인 스타일은 CSS 스타일을 코드 줄 내 태그, 일반적으로 스타일 속성에 직접 넣는 것입니다. 태그 . 문법:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
인라인 스타일은 태그에 직접 삽입하기 때문에 가장 직접적인 방법이면서, 수정하기 가장 불편한 스타일이기도 합니다.
예: 단락,
태그, 태그 및 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
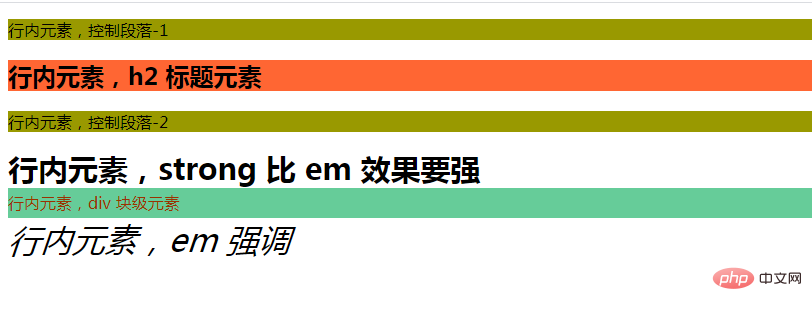
렌더링:

볼 수 있는 내용: 두 문단 <p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. 이로 인해 페이지 크기가 늘어나고 후속 수정이 불편해집니다.
인라인 요소는 작성하기 쉽지만 다음과 같은 결함이 있습니다.
모든 태그에는 스타일 속성을 추가하여 스타일을 지정해야 합니다.
차이점은 과거에는 웹 페이지 제작자가 HTML 태그와 스타일을 함께 혼합했다는 것입니다. 이제 인라인 스타일은 CSS를 통해 작성되지만 과거에는 스타일 효과를 얻기 위해 HTML 태그 속성이 사용되었습니다. , 결과는 일관됩니다. 나중에 유지 관리 비용이 높습니다. 즉, 페이지를 수정할 때 웹 사이트의 각 페이지를 하나씩 열고 하나씩 수정해야 하며 CSS의 역할을 전혀 볼 수 없습니다. .
너무 많은 인라인 스타일을 추가하면 페이지가 커지게 됩니다. 이런 식으로 포털을 작성하면 서버 대역폭과 트래픽이 낭비됩니다.
2. 내부 스타일
HTML 태그의
<style>
选择器 {属性名:属性值;属性名:属性值;......}
</style>예: 단락에 인라인 스타일 작성 방법을 설정하여 코드 양을 줄입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style type="text/css">
p {
text-align: left;/*文本左对齐*/
font-size: 18px;/*字体大小 18 像素*/
line-height: 25px;/*行高 25 像素*/
text-indent: 2em;/*首行缩进2个文字大小空间*/
width: 500px;/*段落宽度 500 像素*/
margin: 0 auto;/*浏览器下居中*/
margin-bottom: 20px;/*段落下边距 20 像素*/
}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
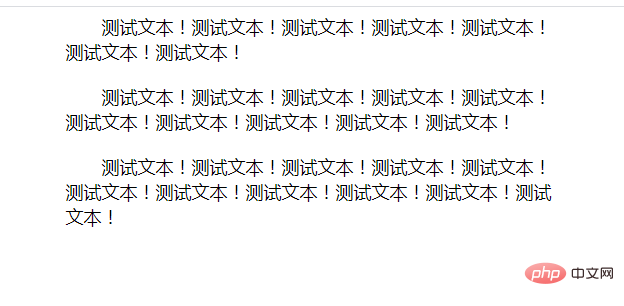
</html>렌더링:

3. 외부 스타일
CSS 스타일이 웹 문서 외부의 파일에 배치된 경우 이를 외부 스타일 시트라고 합니다. .
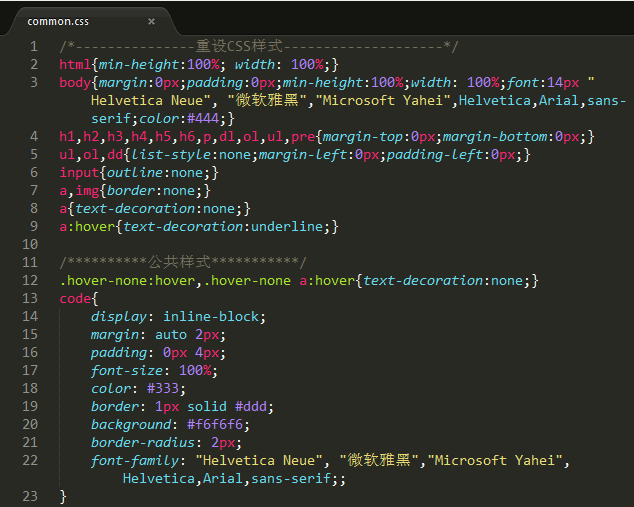
실제로 외부 스타일 시트는 확장자가 .css인 텍스트 파일일 뿐입니다. CSS 스타일 코드를 텍스트 파일에 복사하여 .css 파일로 저장하면 외부 스타일 시트입니다.
아래 그림과 같이:

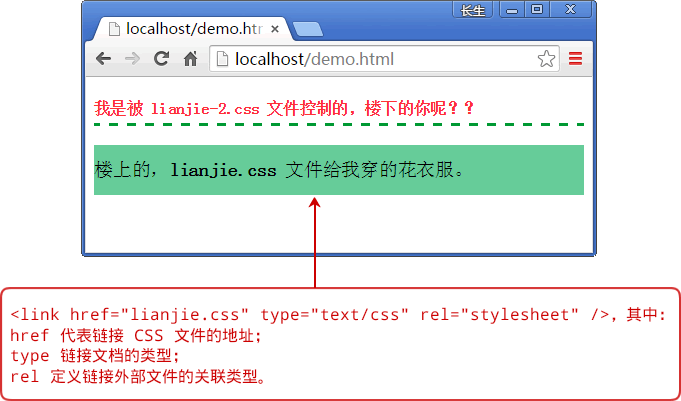
외부 스타일 시트는 HTML의 태그 또는 @import 명령을 통해 HTML 문서로 가져올 수 있습니다.
구문:
<link type="text/css" rel="stylesheet" href=".css文件url" />
@import css文件;
@import 'css文件';
@import "css文件";
@import url(css文件);
예 1: 태그 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>

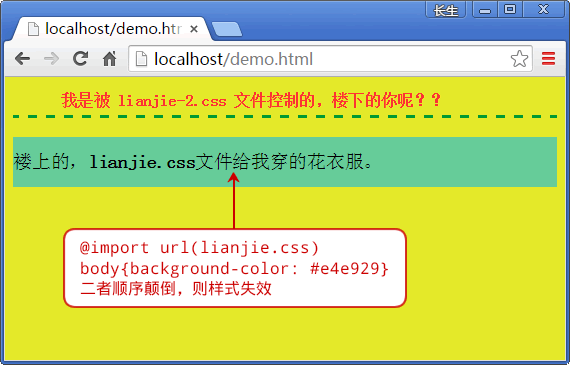
예 2: @import 명령 사용
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
권장 튜토리얼: "CSS 비디오 튜토리얼 "
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内样式</title> </head> <body> <p style="background-color: #999900">行内元素,控制段落-1</p> <h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2> <p style="background-color: #999900">行内元素,控制段落-2</p> <strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div> <em style="font-size:2em;">行内元素,em 强调</em> </body> </html>
렌더링:

볼 수 있는 내용: 두 문단 <p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. 이로 인해 페이지 크기가 늘어나고 후속 수정이 불편해집니다.
인라인 요소는 작성하기 쉽지만 다음과 같은 결함이 있습니다.
모든 태그에는 스타일 속성을 추가하여 스타일을 지정해야 합니다.
차이점은 과거에는 웹 페이지 제작자가 HTML 태그와 스타일을 함께 혼합했다는 것입니다. 이제 인라인 스타일은 CSS를 통해 작성되지만 과거에는 스타일 효과를 얻기 위해 HTML 태그 속성이 사용되었습니다. , 결과는 일관됩니다. 나중에 유지 관리 비용이 높습니다. 즉, 페이지를 수정할 때 웹 사이트의 각 페이지를 하나씩 열고 하나씩 수정해야 하며 CSS의 역할을 전혀 볼 수 없습니다. .
너무 많은 인라인 스타일을 추가하면 페이지가 커지게 됩니다. 이런 식으로 포털을 작성하면 서버 대역폭과 트래픽이 낭비됩니다.
2. 내부 스타일
HTML 태그의
<style>
选择器 {属性名:属性值;属性名:属性值;......}
</style>예: 단락에 인라인 스타일 작성 방법을 설정하여 코드 양을 줄입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style type="text/css">
p {
text-align: left;/*文本左对齐*/
font-size: 18px;/*字体大小 18 像素*/
line-height: 25px;/*行高 25 像素*/
text-indent: 2em;/*首行缩进2个文字大小空间*/
width: 500px;/*段落宽度 500 像素*/
margin: 0 auto;/*浏览器下居中*/
margin-bottom: 20px;/*段落下边距 20 像素*/
}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html>렌더링:

3. 외부 스타일
CSS 스타일이 웹 문서 외부의 파일에 배치된 경우 이를 외부 스타일 시트라고 합니다. .
실제로 외부 스타일 시트는 확장자가 .css인 텍스트 파일일 뿐입니다. CSS 스타일 코드를 텍스트 파일에 복사하여 .css 파일로 저장하면 외부 스타일 시트입니다.
아래 그림과 같이:

외부 스타일 시트는 HTML의 태그 또는 @import 명령을 통해 HTML 문서로 가져올 수 있습니다.
구문:
<link type="text/css" rel="stylesheet" href=".css文件url" /> @import css文件; @import 'css文件'; @import "css文件"; @import url(css文件);
예 1: 태그 사용
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="lianjie.css" type="text/css" rel="stylesheet" /> <link href="lianjie-2.css" type="text/css" rel="stylesheet" /> </head> <body> <p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p> <h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3> </body> </html>

예 2: @import 명령 사용
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
권장 튜토리얼: "CSS 비디오 튜토리얼 "
위 내용은 CSS에는 여러 가지 스타일이 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

