자바스크립트에 클래스를 추가하는 방법
- 藏色散人원래의
- 2021-09-10 15:11:0024799검색
JavaScript에서 클래스를 추가하는 방법: 1. p 요소를 생성합니다. 2. "<script>document.getelementbyid("aa").classname="bbbb";</script>를 통해 요소에 클래스를 추가합니다. " 할 수 있다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에 클래스를 추가하는 방법
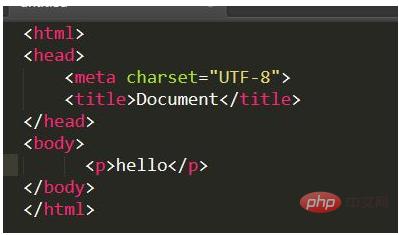
먼저 p 요소를 만들고 그 안에 hello를 씁니다.

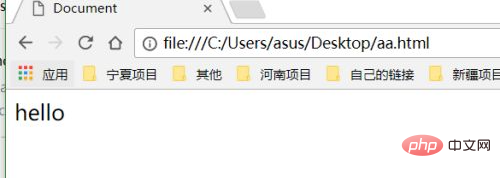
브라우저 인터페이스의 표시는 다음과 같습니다.

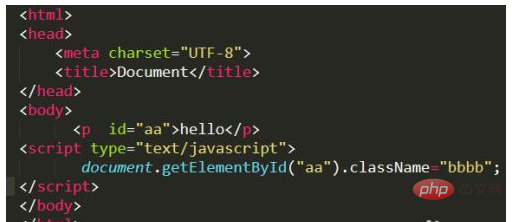
다음으로 사용할 수 있습니다. Node.js는 요소에 클래스를 추가합니다.

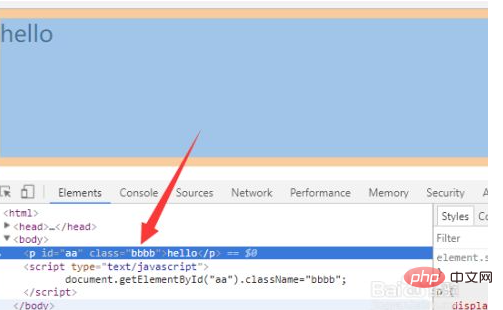
추가한 후 브라우저 콘솔에서 결과를 확인합니다.

추가한 후 클래스를 사용하여 동적으로 추가할 수 있습니다. 일부 스타일은 매우 편리하지만 제거한 후에는 스타일이 사라집니다.

추천 학습: "javascript 기본 튜토리얼"
위 내용은 자바스크립트에 클래스를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6 화살표는 무엇을 의미합니까?다음 기사:es6 화살표는 무엇을 의미합니까?

