자바스크립트에서 상자를 추가하는 방법
- 藏色散人원래의
- 2021-09-10 14:53:303662검색
JavaScript에서 상자를 추가하는 방법: 1. 새 HTML 파일을 만듭니다. 2. div를 사용하여 모듈을 만듭니다. 3. CSS 태그의 id를 통해 div 스타일을 정의합니다. js 태그() 함수의 addBorder이면 충분합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트를 사용하여 상자를 추가하는 방법은 무엇입니까?
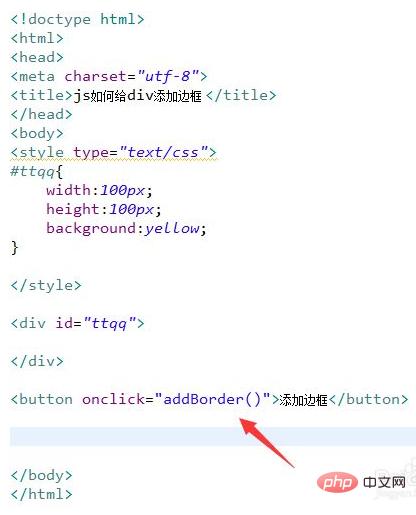
js를 사용하여 div에 테두리를 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

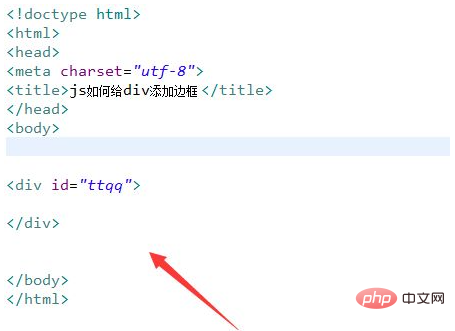
test.html 파일에서 div를 사용하여 모듈을 만들고 해당 ID 속성을 ttqq로 설정합니다.

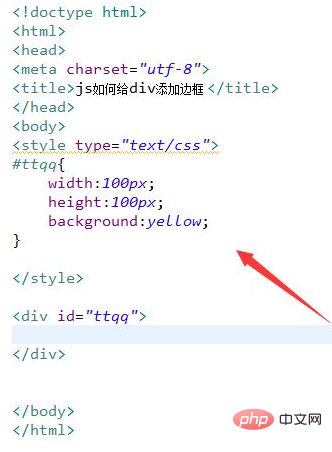
CSS 태그에서 div의 스타일을 ID로 정의하고 너비를 100px, 높이를 100px, 배경색을 노란색으로 설정합니다.

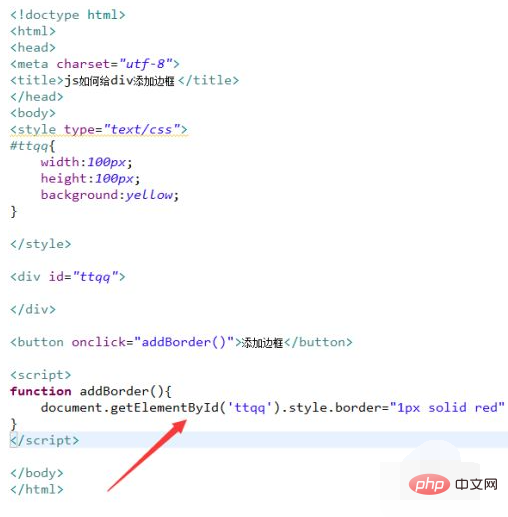
test.html 파일에서 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 addBorder() 함수를 실행합니다.

js 태그에서 addBorder() 함수를 생성합니다. 함수 내에서 id를 통해 div 객체를 얻습니다. 스타일의 테두리 속성을 "1px solid red"로 설정합니다. 즉, 테두리 너비는 1px입니다. 테두리 선 유형은 실선이며 테두리 색상은 빨간색입니다.

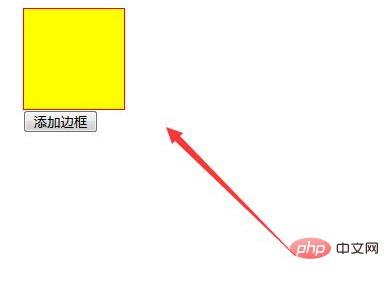
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: "javascript 기본 튜토리얼"
위 내용은 자바스크립트에서 상자를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

