CSS에서 텍스트에 배경을 추가하는 방법
- 奋力向前원래의
- 2021-09-08 16:41:4613022검색
방법: 1. "color: transparent"를 사용하여 텍스트를 투명하게 설정합니다. 2. "Background-image:url("image address")"를 사용하여 텍스트에 배경 이미지를 추가합니다. -clip: text;" 그림과 텍스트를 통합하여 텍스트 배경 효과를 얻습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
오늘은 CSS를 이용해 텍스트에 배경 이미지를 추가하여 텍스트를 생생하고 아름답게 만드는 방법을 살펴보겠습니다! 더 큰 텍스트 제목을 만들고 싶지만 평범하고 지루한 색상으로 장식하고 싶지 않을 때 매우 유용합니다!
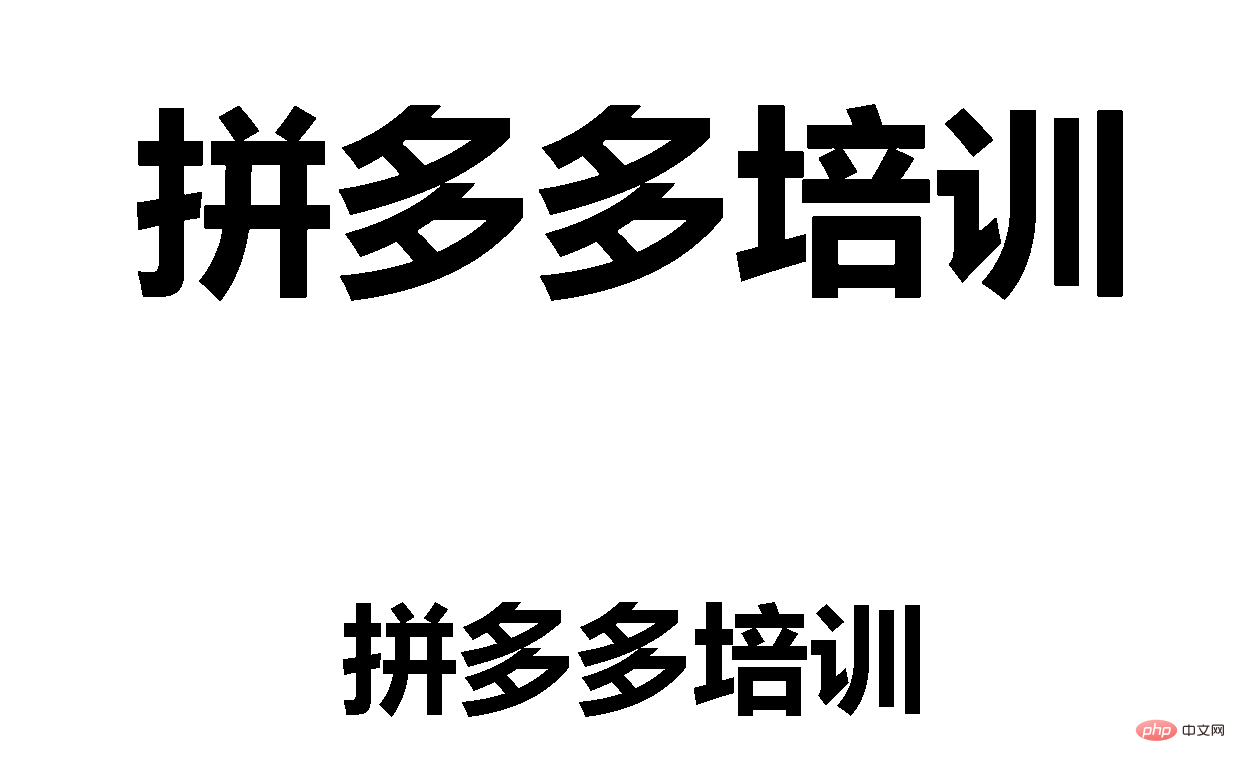
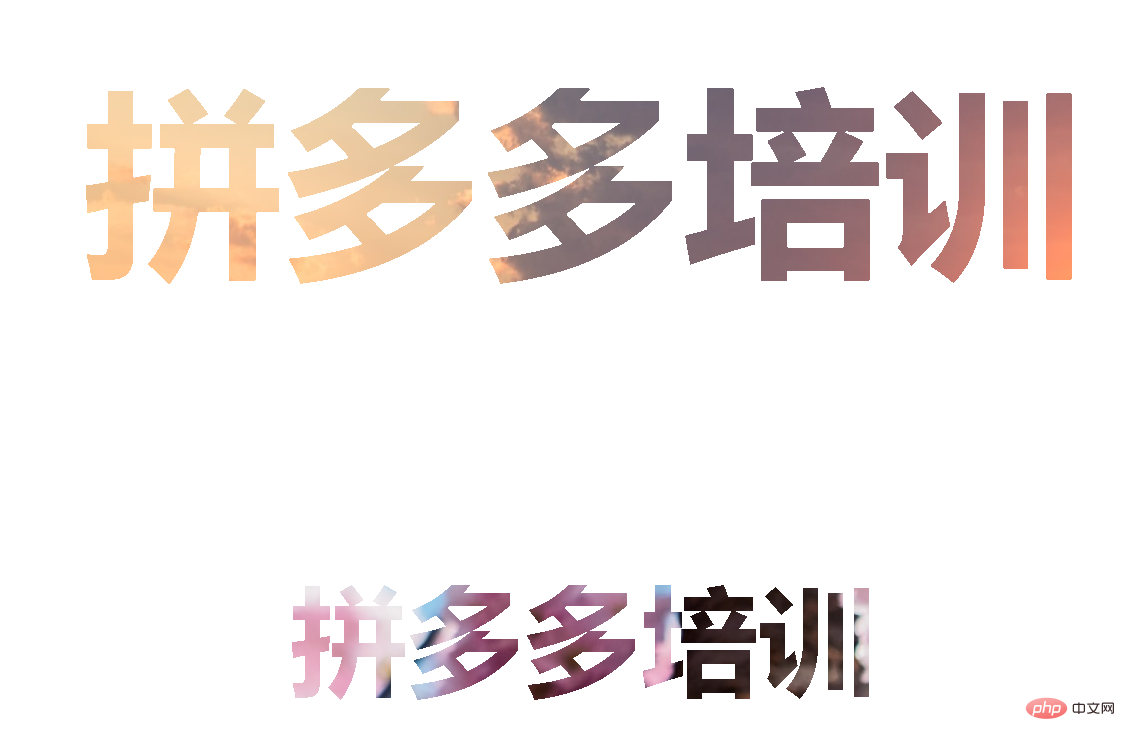
먼저 렌더링을 살펴보겠습니다.
 이 효과를 얻는 방법을 연구해 보겠습니다.
이 효과를 얻는 방법을 연구해 보겠습니다.
1. 먼저 HTML 부분으로, 두 개의 제목을 정의합니다.
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>

2. 그런 다음 css 수정할 스타일: <code>css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 3、最后就是给文字添加背景图片:
3、最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 {
color: transparent;
background-image: url("001.jpg");
}
h3{
color: transparent;
background-image: url("002");
} 发现效果是这样的,不如人意。这是因为缺少了一个关键属性
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
 3. 마지막 단계는 텍스트에 배경 이미지를 추가하는 것입니다.
3. 마지막 단계는 텍스트에 배경 이미지를 추가하는 것입니다. 
투명 투명으로 설정한 다음 배경 이미지를 사용합니다. code> 속성을 텍스트와 배경 이미지<p><pre class="brush:php;gutter:true;"><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>拼多多培训</h1>
<h3>拼多多培训</h3>
</body>
</html></pre></p>
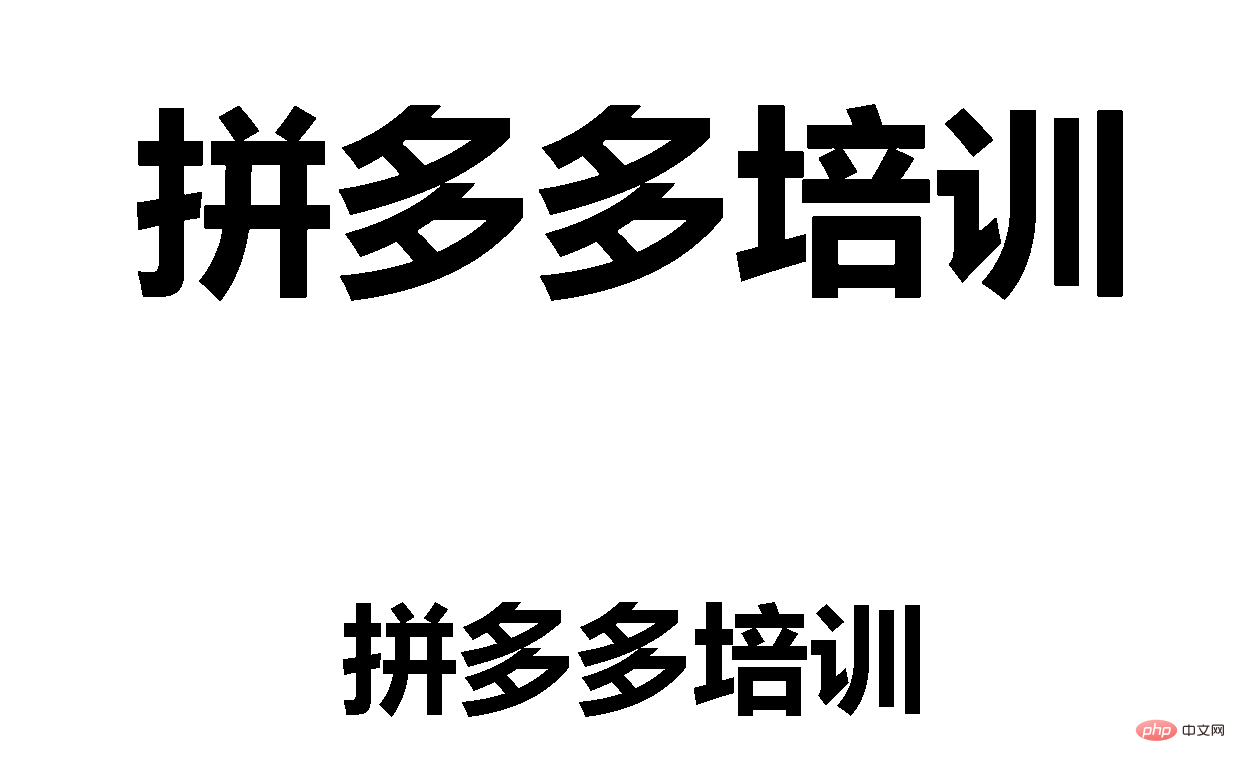
<img src="https://img.php.cn/upload/article/000/000/065/5b7a16d98e08e60023e1e3ba478ea7a6-3.png" alt="" loading="lazy ">발견 효과는 이렇고 만족스럽지 않습니다. 이는 주요 속성 <code>Background-clip이 누락되었기 때문입니다. Background-clip 속성은 새로운 CSS3 속성입니다. 다른 브라우저와 호환되도록 하려면 접두사를 추가해야 합니다🎜 완료되었습니다! 전체 코드는 아래에 첨부되어 있습니다: 🎜rrreee🎜 권장 학습: 🎜CSS 비디오 튜토리얼🎜🎜위 내용은 CSS에서 텍스트에 배경을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

