es6 배열에서 중복을 제거하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-09-03 15:14:1234733검색
ES6 배열 중복 제거 방법: 1. "Array.from(new Set(arr))" 구문인 Set 객체와 배열의 from 메서드를 사용합니다. 2. Set 및 확장 연산자인 "[ 구문을 사용합니다. ..new Set(arr)]"; 3. Map 객체와 배열의 필터 메소드를 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
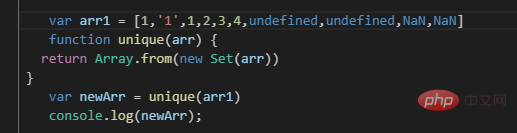
첫 번째: Set object and array의 Array.from 메서드 사용
const newArr = Array.from(new Set(arr));
코드 예:

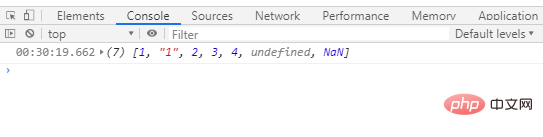
실행 후 결과 인쇄

간단히 말하면 두 번째 방법은 첫번째 방법보다 간단합니다. 그것도 간략하게 설명해보자.
Set은 ES6에서 제공하는 새로운 데이터 구조로, 배열과 유사하지만 중복되는 값이 없습니다.
Array.from 메서드는 두 가지 유형의 객체, 즉 배열 유사 객체와 반복 가능한 객체(ES6의 새로운 데이터 구조 Set 및 Map 포함)로 변환하는 데 사용됩니다.
그래서 세트를 Array.from과 결합하면 배열 중복 제거 효과도 얻을 수 있습니다. 다만, 마이크로소프트 엣지를 포함해 크롬, 퍼폭스, 오페라, 사파리 등 주류 브라우저는 모두 지원하지만 IE 시리즈만 지원하지 않는다는 점에 유의해야 한다.
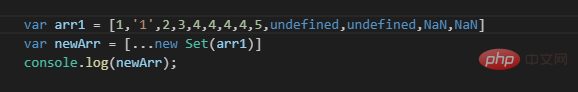
두 번째 방법: Set + Spread 연산자 사용...
세 번째 방법은 더 간단하다고 할 수 있습니다
const newArr = [...new Set(arr)];
코드 예:

실행 후 결과 인쇄 
이것은 다음을 사용하는 것입니다. ES6 새로운 기능은 배열을 중복 제거하는 세 가지 방법을 제공합니다. 이 세 가지 방법은 코드가 간결하다는 공통 이점이 있습니다. 정의되지 않은 NaN에 대해서도 중복 제거 효과를 얻을 수 있습니다~~
세 번째 방법: 사용 맵 객체 및 배열 필터 방법
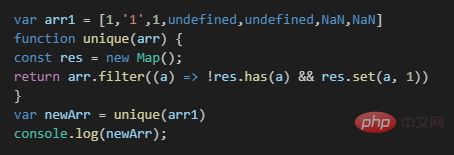
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}코드 예:

인쇄된 결과

인쇄를 통해 우리가 원하는 효과가 실제로 달성되었음을 알았습니다. 그럼 아래에서 간단히 설명드리겠습니다.
Map 객체는 ES6에서 제공하는 새로운 데이터 구조입니다. has 메소드는 현재 MP 객체에 특정 값이 존재하는지 여부를 나타내는 부울 값을 반환하는 것입니다. set 메소드는 Map에 대한 키/값을 설정하는 것입니다. 물체. .
2filter() 메서드는 새 배열을 만들고 새 배열의 요소에서 조건을 충족하는 지정된 배열의 모든 요소를 확인합니다.
그래서 필터 메소드와 결합된 Map 객체는 배열 중복 제거 효과를 얻을 수 있습니다~
[추천 학습: javascript 고급 튜토리얼]
위 내용은 es6 배열에서 중복을 제거하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

