ES6 모듈은 여전히 이런 방식으로 사용될 수 있다는 것이 밝혀졌습니다! (치트 시트)
- 青灯夜游앞으로
- 2021-01-29 19:15:282163검색

다음은 다양한 내보내기 방법과 그에 따른 가져오기 방법을 보여주는 치트 시트입니다. 실제로는 이름, 기본값, 목록의 3가지 유형으로 나눌 수 있습니다.
// 命名导入/导出
export const name = 'value'
import { name } from '...'
// 默认导出/导入
export default 'value'
import anyName from '...'
// 重命名导入/导出
export { name as newName }
import { newName } from '...'
// 命名 + 默认 | Import All
export const name = 'value'
export default 'value'
import * as anyName from '...'
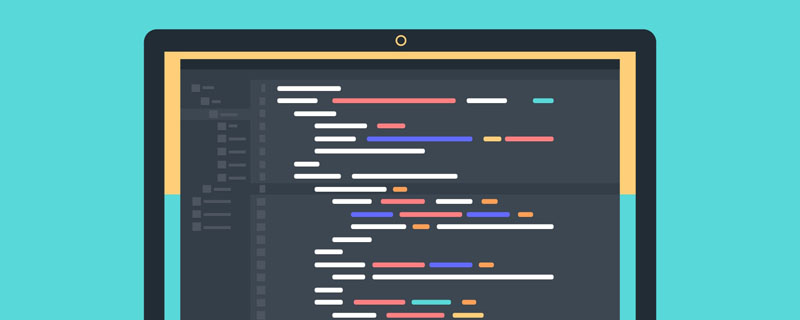
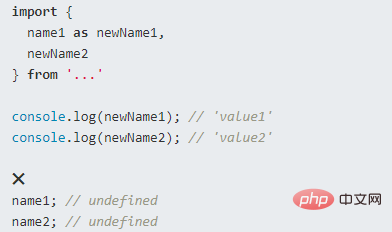
// 导出列表 + 重命名
export {
name1,
name2 as newName2
}
import {
name1 as newName1,
newName2
} from '...'다음으로 하나하나
네이밍 방법
여기서 핵심은 이름을 갖는 것입니다.
export const name = 'value';
import { name } from 'some-path/file';
console.log(name); // 'value'기본 방식
기본 내보내기를 사용하면 이름이 필요하지 않으므로 원하는 대로 이름을 지정할 수 있습니다
export default 'value'
import anyName from 'some-path/file' console.log(anyName) // 'value'
기본 방식은 변수 이름을 사용하지 않습니다
export default const name = 'value'; // 不要试图给我起个名字!
이름 지정 방식은 기본 방식과 함께 사용됩니다
ㅋㅋㅋ 목록은 객체가 아닙니다. 물체처럼 보이지만 그렇지 않습니다. 나 또한 처음 모듈을 수강했을 때 이러한 혼란을 겪었다. 사실은 객체가 아니라 내보내기 목록입니다eport const name = 'value' eport default 'value'Renamed 내보내기내보내기 이름이 마음에 들지 않나요? 큰 문제는 아니며 a
s 키워드를 사용하여 이름을 바꿀 수 있습니다. import anyName, { name } from 'some-path/file'const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2
}내보내기 목록과 함께 인라인 내보내기를 사용할 수 없습니다. import {name1, name2 } from 'some-path/file'
console.log(
name1, // 'value1'
name2, // 'value2'
) 가져오기 이름 바꾸기
가져오기에도 동일한 규칙이 적용됩니다. as 키워드를 사용하여 이름을 바꿀 수 있습니다 그것.
// Export list ≠ Object
export {
name: 'name'
}
const name = 'value'
export {
name as newName
}import { newName } from 'some-path/file'
console.log(newName); // 'value'
// 原始名称不可访问
console.log(name); // ? undefined이름 지정 방법과 기본 방법
기본 내보내기를 사용해야 하는지에 대해 많은 논쟁이 있었습니다. 다음 2개의 기사를 확인해 보세요. s关键字将其重命名。
export const name = 'value'
// 你已经在导出 name ,请勿再导出我
export {
name
}const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2 as newName2
}不能将内联导出与导出列表一起使用
export const name = 'value' export default 'defaultValue'
重命名导入
同样的规则也适用于导入,我们可以使用as关键字重命名它。
import * as anyName from 'some-path/file' console.log(anyName.name); // 'value' console.log(anyName.default); // 'defaultValue'

导入全部
rrreeerrreee命名方式 vs 默认方式
是否应该使用默认导出一直存在很多争论。 查看这2篇文章。
就像任何事情一样,答案没有对错之分。正确的方式永远是对你和你的团队最好的方式。
命名与默认导出的非开发术语
假设你欠朋友一些钱。 你的朋友说可以用现金或电子转帐的方式还钱。 通过电子转帐付款就像named export一样,因为你的姓名已附加在交易中。 因此,如果你的朋友健忘,并开始叫你还钱,说他没收到钱。 这里,你就可以简单地向他们显示转帐证明,因为你的名字在付款中。 但是,如果你用现金偿还了朋友的钱(就像default export一样),则没有证据。 他们可以说当时的 100 块是来自小红。 现金上没有名称,因此他们可以说是你本人或者是任何人
那么采用电子转帐(named export)还是现金(default export)更好?
这取决于你是否信任的朋友??, 实际上,这不是解决这一难题的正确方法。 更好的解决方案是不要将你的关系置于该位置,以免冒险危及友谊,最好还是相互坦诚。 是的,这个想法也适用于你选择named export还是default export
모든 것과 마찬가지로 정답이나 오답은 없습니다. 올바른 방법은 항상 귀하와 귀하의 팀을 위한 최선의 방법입니다.
기본 내보내기로 명명된 비개발 용어
친구에게 빚을 졌다고 가정해 보세요. 친구가 현금이나 전자송금으로 돈을 상환할 수 있다고 하더군요. EFT를 통한 결제는 귀하의 이름이 거래에 첨부되므로지정 수출과 같습니다. 그래서 친구가 돈을 못 받았다며 잊어버리고 돈을 갚으라고 하기 시작한다면. 여기에서는 결제 금액에 귀하의 이름이 기재되어 있으므로 송금 증명서를 보여주시면 됩니다. 하지만 친구에게 현금으로 갚았다면(기본 수출처럼) 증거가 없습니다. 당시 100위안은 소홍에서 나왔다고 할 수 있습니다. 현금에는 이름이 없기 때문에 본인인지 누구든지 알 수 있습니다 그럼 전자송금(기명수출)을 사용하는 것이 좋은가요, 아니면 현금(기본수출)을 사용하는 것이 좋은가요? ? 믿는 친구에 따라 다르죠??, 사실 이 딜레마를 해결하는 올바른 방법은 아닙니다. 더 나은 해결책은 관계를 그런 위치에 두어 우정을 위태롭게 할 위험을 감수하지 않는 것이며, 서로에게 솔직하게 말하는 것이 더 좋습니다. 예, 이 아이디어는 명명된 내보내기 또는 기본 내보내기 선택에도 적용됩니다. 결국 어떤 방법이 팀에게 더 친근한지, 어떤 방법을 선택하느냐는 팀의 몫이겠죠. 결국 혼자 싸우는 게 아니라 단체로 싸우는 거겠죠??
위 내용은 ES6 모듈은 여전히 이런 방식으로 사용될 수 있다는 것이 밝혀졌습니다! (치트 시트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

