프론트엔드 Crypto.jsAES 암호화, 안전한 데이터 전송을 위한 PHP openssl_decrypt() 복호화
- 灭绝师太원래의
- 2021-08-31 11:04:164924검색
小 며칠 전 WeChat Mini 프로그램 개발을 위해 프런트엔드와 프런트엔드 분리로 분리된 프로젝트에 더 민감한 데이터가 있는 경우 일반적으로 프런트엔드와 백엔드 인터페이스 암호화 처리를 사용합니다. 알고리즘 라이브러리 crypto-js는 데이터 암호화를 수행하고 백엔드는 PHP openssl_decrypt()를 사용하여 데이터를 복호화하고 안전하게 전송합니다~
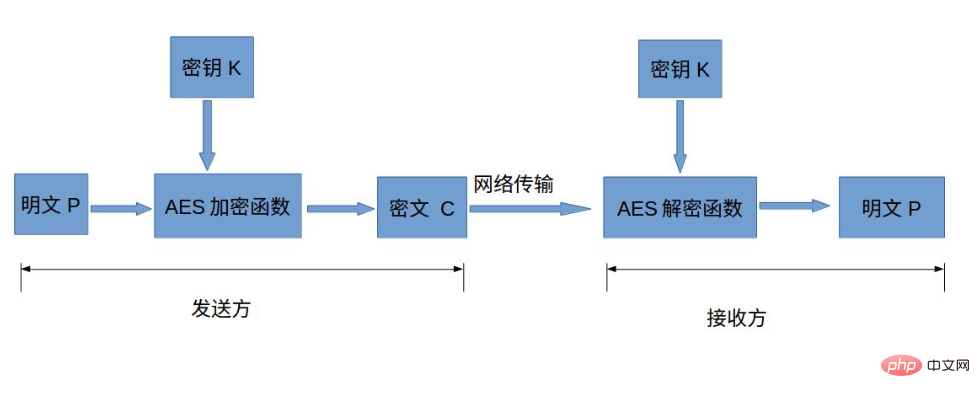
Advanced Encryption Standard(AES, Advanced Encryption Standard)는 가장 일반적인 대칭 암호화 알고리즘입니다(WeChat 애플릿 암호화 전송은 이 암호화 알고리즘). 대칭 암호화 알고리즘은 암호화와 복호화에 동일한 키를 사용합니다. 구체적인 암호화 프로세스는 다음과 같습니다. with mp 내 내 내 나의 나의 나의 나의 나의 나의 나의 나의 나의 너무 너무 너무 너무 너무 너무 너무 그래서 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무 너무... 프런트 엔드는 지원하는 암호화 및 암호 해독 작업을 수행합니다. 현재 crypto-js는 MD5, SHA-1, SHA-256, AES, Rabbit, MARC4, HMAC, HMAC-MD5, HMAC-SHA1, HMAC-SHA256, PBKDF2 알고리즘을 지원합니다. 일반적으로 사용되는 암호화 방법에는 MD5 및 AES가 있습니다. crypto-js 설치 방법 
npm install crypto-js> 프런트엔드 및 백엔드 분리 API 인터페이스에 대한 보안 전략
1. 서버에 임의의 토큰인 create_time을 가져와 파일 캐시에 저장하도록 요청
2. 프런트 엔드는 토큰을 가져오고, create_time은 CryptoJS 암호화를 사용하여 서명을 생성하고 이를 요청 헤더에 넣습니다
3. 서비스 최종 엔지니어가 이를 해독하고 서명 적시성 확인을 완료하고 인터페이스 데이터를 얻습니다
const CryptoJS = require('./crypto-js.js'); //引用AES源码js
const BASE_URL = "http://love.ouyangke.net/"
const key = CryptoJS.enc.Utf8.parse("chloefuckityoall"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('9311019310287172'); //十六位十六进制数作为非空的初始化向量
export const getAccessToken = ()=> {
uni.request({
url: BASE_URL + 'getAccessToken',
method: 'GET',
success: (res) => {
// console.log(res);
const {
data
} = res
if (data.code == 0) {
return
}
// console.log(data.token);
var encrypted = CryptoJS.AES.encrypt(JSON.stringify({
token: data.token,
create_time: data.create_time
}), key, {
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: iv
}).toString()
// console.log('签名完成',encrypted );
// 记录在本地
uni.setStorage({
key:"sign",
data:encrypted
});
},
fail: (err) => {
console.log(JSON.stringify(err));
}
})
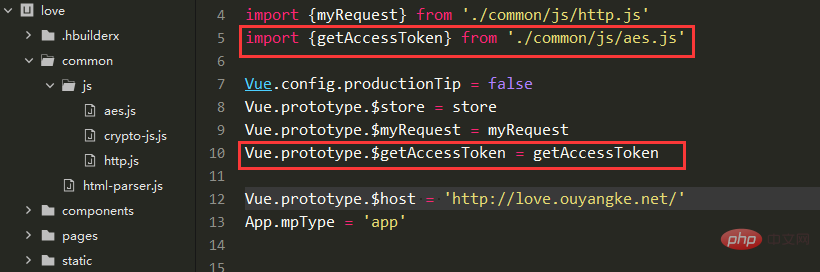
} 그런 다음 vue 프로토타입에 캡슐화된 getAccessToken 함수를 등록합니다
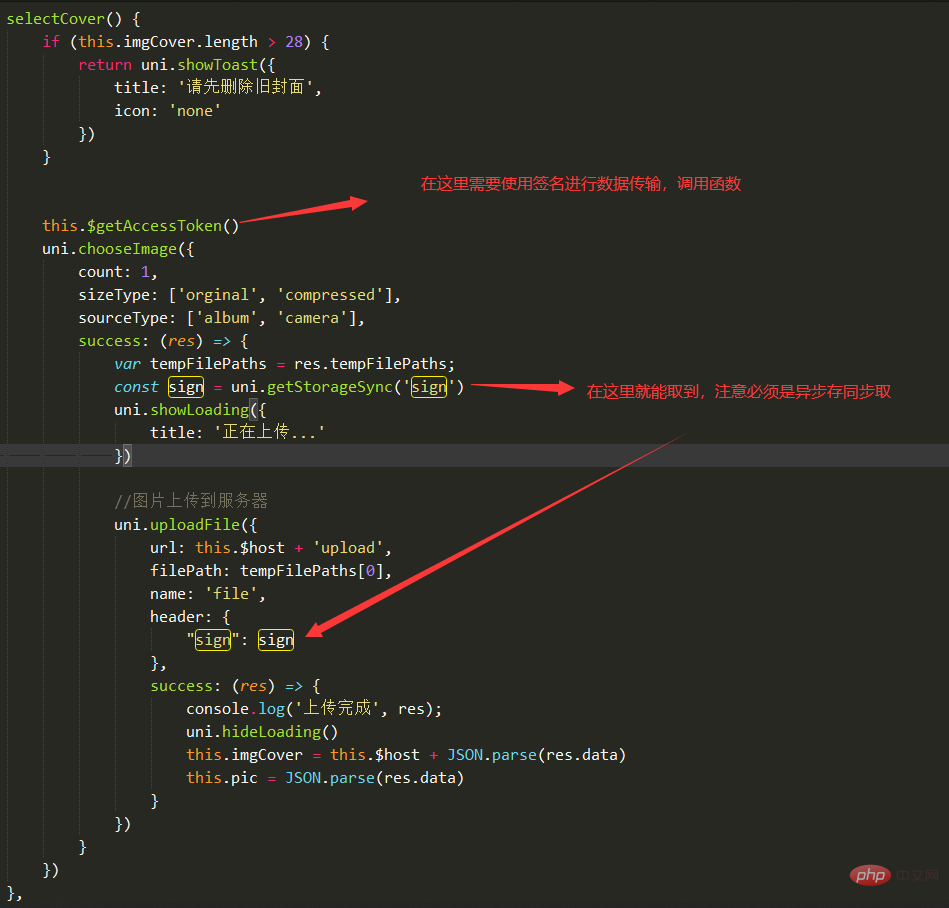
그런 다음 사용해야 하는 메서드에서 직접 메서드를 호출하면 됩니다. 그림에 표시된 대로:
 백엔드 tp6는 중간체를 생성합니다. 컨트롤러 Common.php, 토큰 생성을 제외한 모든 컨트롤러가 이 중간 컨트롤러를 통합하고 실시간으로 서명의 유효성을 감지할 수 있도록 합니다.
백엔드 tp6는 중간체를 생성합니다. 컨트롤러 Common.php, 토큰 생성을 제외한 모든 컨트롤러가 이 중간 컨트롤러를 통합하고 실시간으로 서명의 유효성을 감지할 수 있도록 합니다.
common.php 코드는 다음과 같습니다:
<?php
namespace app\love\controller;
use app\BaseController;
use think\facade\Cache;
use lib\ApiAuth;
class Common extends BaseController
{
const ILLEGAL_SIGN = 'sign is illegal';
public function initialize()
{
$this->checkRequestAuth();
}
//验证方法
/**
* 检验sign的真实性
* @return bool 校验通过返回true,失败返回false
*
* 检查app每一次提交的数据是否合法
*/
public function checkRequestAuth()
{
//获取header头的某个信息sign
$sign = request()->header('sign');
$res = ApiAuth::checkSign($sign);
if(!$res)
{
echo json_encode(['status'=>0,'msg'=>self::ILLEGAL_SIGN]);
exit;
}
}
}ApiAuth.php
<?php
namespace lib;
use think\facade\Cache;
//校验类
class ApiAuth
{
// 生成签名
public static function setSign(Array $data=[])
{
ksort($data);
$sign_str = http_build_query($data);
return (new Aes())->encrypt($sign_str);
}
// 校验sign
public static function checkSign($sign)
{
// 解密sign 获取到的明文信息
$str = (new Aes())->decrypt($sign);
if(!$str)
{
return false;
}
$arr = json_decode($str,true);
$res = Cache::get($arr['token']);
if(!is_array($arr) || count($arr)!=2 || !$res)
{
return false;
}
if($res)
{
if($arr['create_time'] != $res)
{
return false;
}else{
//校验sign有效期
$cliff = time()-$arr['create_time'];
if ( $cliff > config('app.aes.api_sign_expire_time')) {
return false;
}
//验证通过,删除token
Cache::delete($arr['token']);
return true;
}
}
}
} Aes.php :
<?php
namespace lib;
class Aes{
private $key = null;
private $iv = null;
public function __construct(){
$this->iv = config('app.aes.aesiv');//这里是从配置文件中取和前端一致的iv与key
$this->key = config('app.aes.aeskey');
}
public function encrypt($plainText)
{
$data = openssl_encrypt($plainText, 'AES-128-CBC', $this->key, OPENSSL_RAW_DATA, $this->iv);
$data = base64_encode($data);
return $data;
}
public function decrypt($cipher)
{
$plainText = openssl_decrypt(base64_decode($cipher),'AES-128-CBC',$this->key,OPENSSL_RAW_DATA,$this->iv);
return $plainText;
}
} 여기에서 구성 정보를 배포하고 구성하세요javascript 고급 튜토리얼】
위 내용은 프론트엔드 Crypto.jsAES 암호화, 안전한 데이터 전송을 위한 PHP openssl_decrypt() 복호화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

