JavaScript는 버튼을 클릭한 후 배경색 변경을 구현합니다(두 가지 방법)
- 藏色散人원래의
- 2021-08-31 10:43:1416954검색
이전 글 "자바스크립트를 통해 버튼 클릭 후 라벨의 href 값 변경"에서 자바스크립트를 통해 버튼 클릭 후 라벨의 href 값을 변경하는 방법을 소개해드렸는데요, 관심 있는 친구들은 배워보실 수 있습니다. ~
이번 글에서는 버튼을 클릭한 후 JavaScript를 사용하여 배경색을 변경하는 방법을 계속 소개하겠습니다.
아래 두 가지 방법을 소개하겠습니다.
첫 번째 방법
참고: 이 방법은 버튼을 클릭한 후 JavaScript를 사용하여 배경색을 변경합니다. 버튼을 클릭한 후 HTML DOM 스타일의 backgroundColor 속성을 사용하여 배경색을 변경합니다. 이 속성은 요소의 배경색을 설정하는 데 사용됩니다.
코드는 다음과 같습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "单击按钮更改背景颜色";
el_up.innerHTML = str;
function changeColor(color) {
document.body.style.background = color;
}
function gfg_Run() {
changeColor('yellow');
el_down.innerHTML = "背景颜色已改变";
}
</script>
</body>
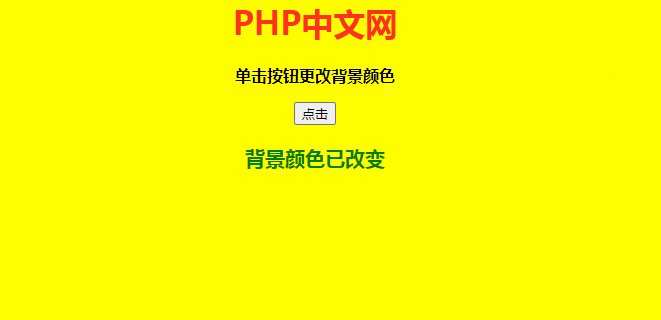
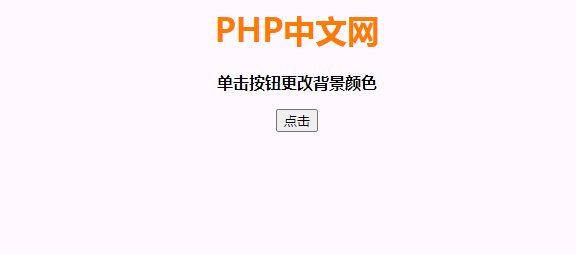
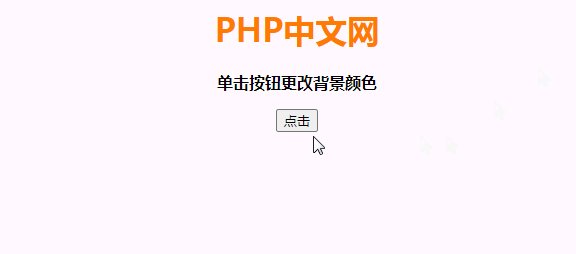
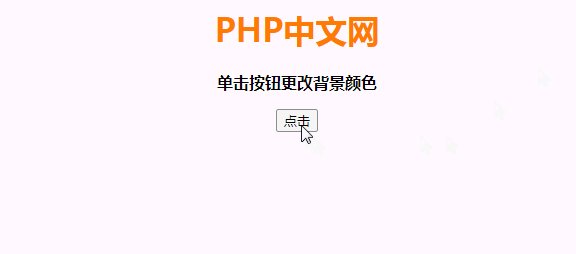
</html>효과는 다음과 같습니다.

두 번째 방법
이 방법은 버튼을 클릭한 후 jQuery를 사용하여 배경색을 변경합니다. text() 메서드는 텍스트 내용을 선택한 요소로 설정하는 데 사용되며 on() 메서드는 선택한 요소에 대한 이벤트 핸들러로 사용되며 css() 메서드는 배경색을 변경/설정하는 데 사용됩니다. 요소의.
코드는 다음과 같습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src ="jquery.min.js"></script>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7a03;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button>
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("单击按钮更改背景颜色");
$('button').on('click', function() {
$('body').css('background', '#45b1ff');
$('#GFG_DOWN').text("背景颜色已改变");
});
</script>
</body>
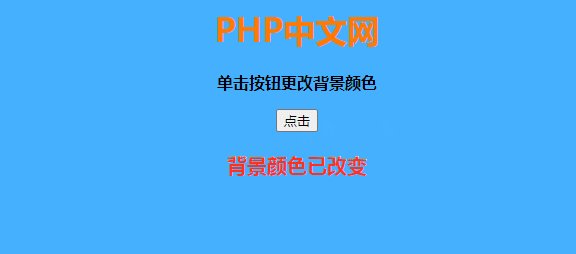
</html>효과는 다음과 같습니다.

위 샘플 코드를 복사하여 로컬에서 테스트할 수도 있습니다!
마지막으로 "Basic JavaScript Tutorial"을 여러분께 추천드리고 싶습니다~ 모두들 배우신 것을 환영합니다~
위 내용은 JavaScript는 버튼을 클릭한 후 배경색 변경을 구현합니다(두 가지 방법)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

