uniapp을 WeChat 애플릿에 적용할 때 주의해야 할 점은 무엇인가요?
- 青灯夜游앞으로
- 2021-08-30 19:14:203804검색
유니앱을 위챗 미니 프로그램에 적용할 때 주의해야 할 점은 무엇인가요? 다음 기사에서는 uniapp을 WeChat 애플릿에 적용할 때 몇 가지 주의 사항을 공유하겠습니다. 도움이 되기를 바랍니다.

유니앱을 처음 플레이해봤는데, 공식 홈페이지에 한 번 인코딩하면 여러 단말기에 퍼블리시할 수 있다고 나와있어요. 솔직히 처음에는 회의적이었습니다. 하지만 이제 앱이 개발되어 h5 페이지가 거의 완성되었습니다. 이제 우리는 작은 프로그램을 생성해야 하는데, 생각만 해도 매우 신난다. .
hbuilderx에서 애플릿을 실행합니다. 캡슐이 포함된 친숙한 로그인 인터페이스를 보고 매우 기뻤습니다. 그 결과 홈페이지의 버튼이 모두 사라졌고, 하단의 탭바도 사라졌습니다. . 이것은 단지 첫 번째 단계에 불과하며 이미 내 자신감을 심각하게 손상시켰습니다. 처음으로 게를 먹다가 들킨 기분이었어요! 다행스럽게도 uniapp은 꽤 안정적입니다. 마침내 커뮤니티정보를 살펴보고 마침내 이러한 문제를 해결했습니다. 나중에 다른 문제가 발생해서 이를 요약하고 경험을 공유했습니다. 한 번 개발하고 여러 터미널에 출시하면 그 명성에 걸맞는 성능을 발휘합니다!
1. V-if는 함정을 방지합니다
공식 uniapp 문서를 보면 v-if는 멀티엔드 지원을 지원합니다. 미니 프로그램은 WeChat 미니 프로그램만 지원합니다. hbuilderx로 미니 프로그램을 실행하면 WeChat 명령 구문 wx:if가 됩니다. 여기에 구덩이가 있으니 조심하세요!
v-if 명령 표현식
명령 표현식이 json 객체이고 객체의 속성 값에 null이 포함되어 있는 한 주의해야 합니다. 일반적인 관행에 따르면 다음과 같습니다.
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
}코드가 애플릿에 실행되면 문제가 발생합니다. 뷰 구성 요소는 컴파일되지만 렌더링될 수 없습니다. 앱과 h5에서는 정상적으로 표시될 수 있습니다. 아직 그 이유는 밝혀지지 않았습니다. 고대 js의 버그와 관련이 있다는 말이 있습니다(typeof(null) == "object"). WeChat 미니 프로그램의 최신 커널은 자체 개발한 MWEB 커널을 기반으로 하며, 이 커널도 크롬 수정을 기반으로 해야 합니다. 여기서 반응이 왜 그렇게 다른지 모르겠습니다. ! 놀랍게도. .
올바른 작성 방법은 다음과 같아야 합니다.
<view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}2. 뷰의 zindex
이것도 원인을 찾을 수 없는 함정입니다. 이런식이고 앱과 h5는 정상인데 미니프로그램 실행시 안되고 클릭해도 반응이 없습니다.
<view><view><view @click="todo"></view></view></view>
레이어가 여러개 있는거 보이던데 결국 어떻게 해결하셨나요? 가장 안쪽 뷰의 zindex 값을 약간 더 크게 만들기만 하면 됩니다! WeChat 미니 프로그램에 무슨 일이 일어나고 있는지 잘 모르겠습니다. 그런 경우에도 zindex를 제공하세요!
3. 바인딩된 개체의 속성 값은 기능을 지원하지 않습니다.
WeChat 애플릿에서 개체의 속성 값은 다음과 같을 수 없습니다. 함수 개체입니다. 이것은 재미가 없습니다. 프론트엔드 개발을 하다 보면 복잡한 객체를 전달하는 경우가 많고, 속성값이 함수인 경우도 매우 흔합니다. 내 시나리오는 테이블 구성 요소에 열을 전달하는 것입니다. 일부 열에는 해당 값에 따라 이미지와 버튼을 반환하는 등의 동적 렌더링 요구 사항이 있습니다. 이제 동적으로 함수를 전달할 수 없습니다. 변환해?
여기에서 제공하는 솔루션은 이러한 변환 함수를 전역 믹스인 개체에 넣는 것입니다. 전역적으로 혼합하면 모든 구성 요소가 열 개체를 테이블 구성 요소에 전달할 때 해당 "함수"를 갖게 됩니다. " object 함수 이름만 지정하면 됩니다. 자, 질문이 있습니다. 내 테이블 구성 요소가 열 개체를 구문 분석할 때 함수 이름을 통해 해당 함수를 찾아 호출하려면 어떻게 해야 합니까? 원래는 eval()을 사용하여 구현하기 쉬웠지만 WeChat 애플릿에서는 이 기능도 비활성화했습니다! ! 자, 여기까지 왔습니다. 사실 대안이 있습니다. 단계를 살펴보세요.
1. 전역 믹스인
물론 다른 유용한 데이터가 있으면 계산된 속성에 혼합할 수도 있습니다. vue 구성 요소에.
module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}2. 메소드 이름 전달
앞서 언급한 계획에 따르면 여기서는 함수 이름 tmtemp만 지정할 수 있습니다.
columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]3.eval 대안
여기 주소인 오픈 소스 평가 기능이 있습니다. tabale 구성 요소가
import {binding} from "@/_utils/binding.js"테이블을 참조할 때 소스 코드를 로컬에 다운로드하세요. 구문 분석을 위한 구성 요소 다음과 같이 사용하세요:
function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
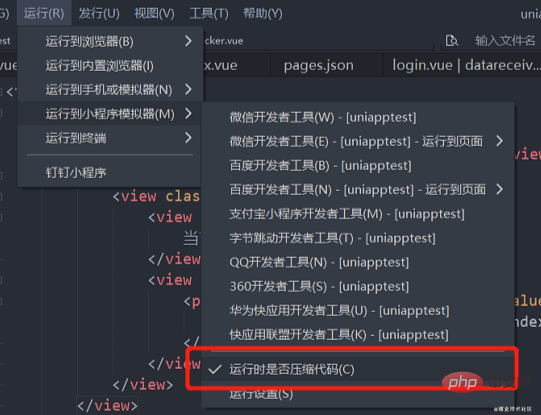
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
- 公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动
- 分包中单独用到的组件,可以放在各自的分包里
- 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
위 내용은 uniapp을 WeChat 애플릿에 적용할 때 주의해야 할 점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

