Uniapp 사용자 정의 Vue 탐색 메뉴 구성 요소가 메뉴 동적 강조 표시를 완료합니다.
- 灭绝师太원래의
- 2021-08-26 16:18:232833검색
N 며칠 전 UniApp 프레임워크를 사용하여 프로젝트를 작성했습니다. Vue 탐색 메뉴 구성 요소를 사용자 정의하고 메뉴의 동적 역학을 간단히 말해서 탭 구성 요소에서 강조 표시해야 합니다. [관련 추천: "
vue.js Tutorial"]
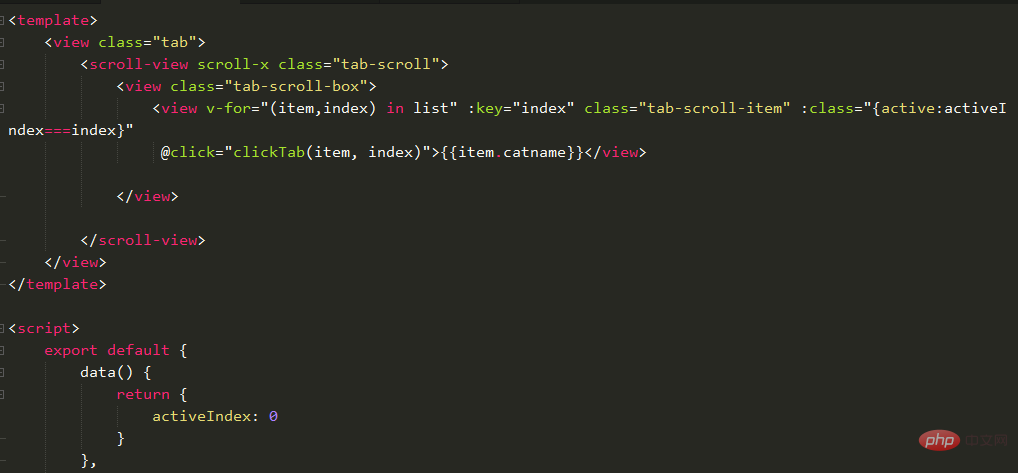
여기서 탐색 메뉴의 수평 슬라이딩을 구현하려면 uniapp 스크롤 뷰 구성 요소를 사용해야 합니다. 여기에서는 모두 플렉스 레이아웃을 사용합니다. ㅋㅋ through through ’ s ’ 를 함께 through ’ s ‐ ‐ ‐ ‐ _ _ list 배열은 메인 컴포넌트에서 전달받으며 하위 컴포넌트에서 props를 사용할 수 있습니다. 메인 컴포넌트의 값을 받으려면: <script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script>tab.vue 스타일은 다음과 같습니다:
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>메인 컴포넌트 index.vue 페이지에서 tab.vue 컴포넌트를 호출하고, 하위 구성 요소
<template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
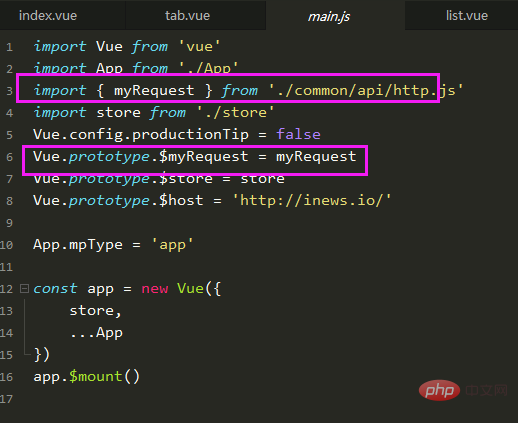
</script> getTabList 메서드에 사용된 $myRequest는 캡슐화된 Promise 네트워크 요청이며 내용은 다음과 같습니다.
getTabList 메서드에 사용된 $myRequest는 캡슐화된 Promise 네트워크 요청이며 내용은 다음과 같습니다.
const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
}
이렇게 소개합니다. $myRequest를 전역적으로 사용하여 네트워크 요청을 시작할 수 있습니다.
관련 권장 사항:

2021년 최신 uni-app 비디오 튜토리얼 권장 사항(항목부터) 능숙하게)
위 내용은 Uniapp 사용자 정의 Vue 탐색 메뉴 구성 요소가 메뉴 동적 강조 표시를 완료합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

