집 >위챗 애플릿 >미니 프로그램 개발 >Uniapp 개발에서 기본 탐색 표시줄과 상태 표시줄을 사용자 정의 팝업으로 덮는 방법
Uniapp 개발에서 기본 탐색 표시줄과 상태 표시줄을 사용자 정의 팝업으로 덮는 방법
- 似水流年ヾ ^_^원래의
- 2021-08-30 10:53:15378검색
Uni 프레임워크를 사용하여 앱과 미니 프로그램을 개발할 때 기본 탐색 표시줄과 상태 표시줄은 기본 프레임워크에 의해 렌더링되므로 해당 수준은 사용자 정의 팝업 구성 요소

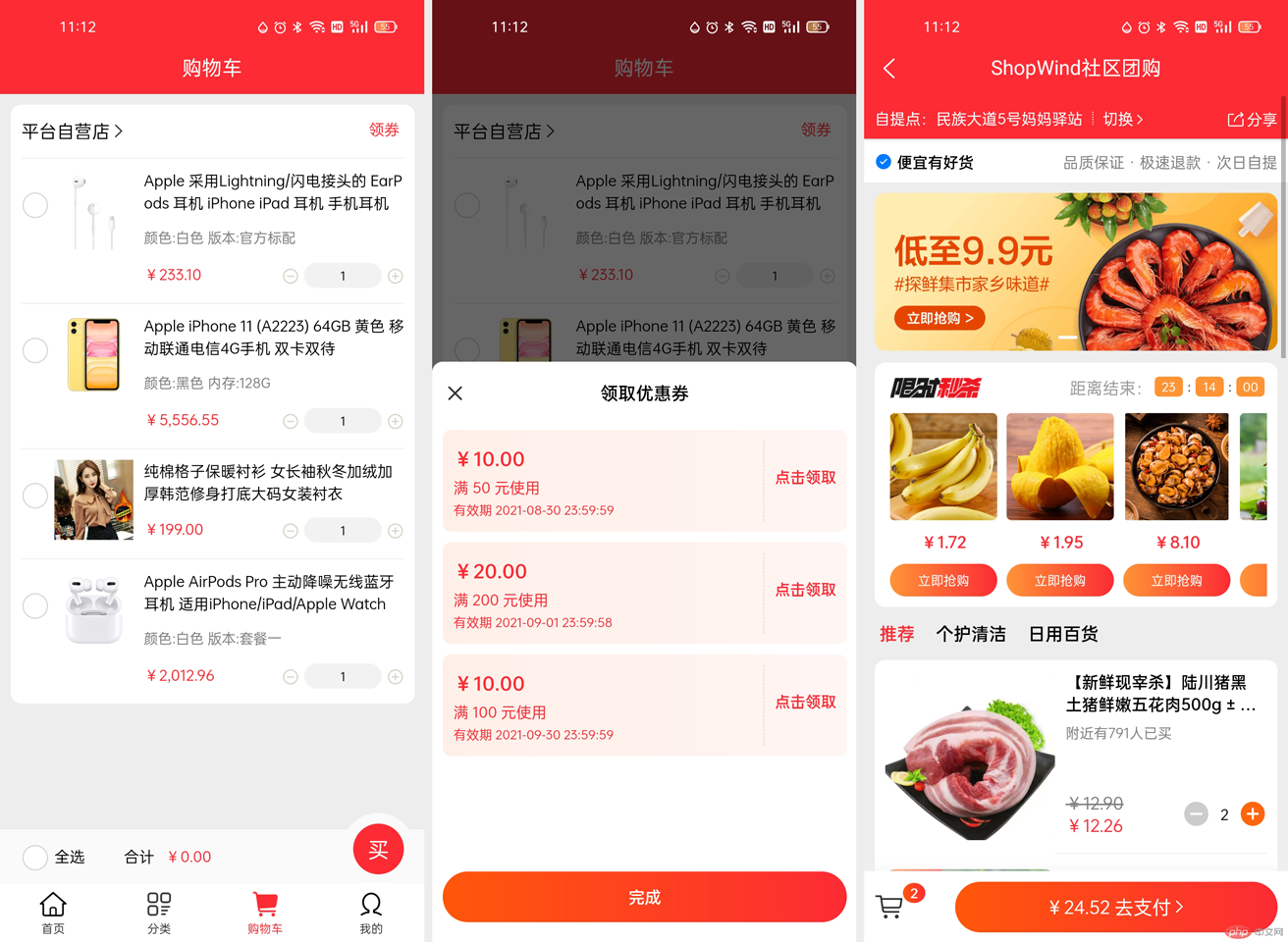
그렇다면 네이티브 네비게이션 바를 가리는 효과를 얻을 수 있는 간단한 방법이 있을까요? 대답은 '예'입니다. 그렇지 않으면 이 글을 쓰면서 모든 사람의 귀중한 시간을 낭비하지 않을 것입니다. 그렇죠? 불안한 독자들은 먼저 그림을 보면 됩니다. 내가 준 그림은 이미 이 효과를 얻었습니다.
우선 CSS를 통해 레벨(z-index) 값을 설정하면 1000000 이상으로 설정해도 아무런 효과가 없다는 점을 알아야 합니다(H5에 게시하는 경우 제외). 이는 Uni 프레임워크의 페이지 렌더링 논리 때문입니다.
// 设置多大都无效
.popup { z-index: 1000000 }일부 기술은 이렇게 할 수 있습니다. 기본 방법을 사용하는 대신 탐색 표시줄과 상태 표시줄을 사용자 정의로 변경하면 계층적 문제가 해결되지 않나요? 그렇습니다. 하지만 우리 모두는 이를 알고 있습니다. 개발 과정에서 네이티브 내비게이션 바와 상태 표시줄은 렌더링 효과와 다양한 터미널과의 호환성 측면에서 비네이티브와 비교할 수 없습니다. 또한 기본이 아닌 메서드를 사용하는 것은 이 문서의 범위를 벗어납니다.
여기서 방법을 소개하겠습니다. 팝업 구성 요소를 통해 기본 탐색 모음을 덮을 수 없기 때문에 팝업 창을 페이지로 만든 다음 페이지를 렌더링할 수 있습니다. 팝업 창 효과 아시다시피 새 페이지로 이동하면 기본 탐색 표시줄과 상태 표시줄이 가려질 수 있지만 새 페이지로 이동하면 제대로 작동하지 않으므로 이 페이지를 팝업으로 만들었습니다. 현재 페이지에서 팝업처럼 새 페이지로 이동합니다(상품 상세 페이지에서 쿠폰을 받을 수 있는 일반적인 기능 등).
쿠폰 수집 기능을 예로 들어 보겠습니다. 예를 들어 쿠폰을 표시하는 페이지의 경로는 페이지/popup/coupon.vue입니다.
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}그런 다음 쿠폰 수집 페이지를 팝업해야 합니다. Vue 파일 작성(open-type="navigate" 사용 참고):
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
위의 두 단계만으로 기본 탐색 표시줄과 상태를 덮는 사용자 정의 팝업 창 효과 바가 완성되었으며, APP 및 미니프로그램과 호환이 됩니다. H5 쪽에서는 조금 다르지만, 더 나은 결과를 원한다면 위에서 소개한 레벨 설정 방법을 사용하는 것이 좋습니다.
일부 사용자는 이 방법이 대화형으로 값을 전송하는 것이 쉽지 않다고 보고했습니다. 실제로 이는 문제가 아니며, uni.setStorageSync를 사용하거나 페이지에서 매개변수를 직접 전달할 수 있는 해결책이 있습니다.

uni 소스 코드가 필요한 경우 Dcloud 플러그인 마켓에서 다운로드할 수 있으며 완전 무료입니다. 기본 탐색 표시줄 및 상태 표시줄의 팝업 효과를 커버할 수 있습니다
위 내용은 Uniapp 개발에서 기본 탐색 표시줄과 상태 표시줄을 사용자 정의 팝업으로 덮는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

