js는 주어진 하위 문자열이 존재하는지 어떻게 알 수 있나요?
- 青灯夜游원래의
- 2021-08-13 18:25:371945검색
이전 글 "js를 사용하여 요소의 위치를 계산하는 방법"에서는 브라우저 창을 기준으로 한 절대 위치와 상위 노드 또는 본문 요소를 기준으로 오프셋 위치를 얻는 방법을 소개했습니다. 이번에는 계속해서 자바스크립트를 배워서 문자열에 지정된 하위 문자열이 존재하는지 판단하는 방법을 소개합니다.
예를 들어 문자열에서 하위 문자열의 첫 번째 또는 마지막 발생 위치를 가져온 다음 발생 위치가 실제로 존재하는지, 즉 양의 정수 값; 그렇다면 지정된 하위 문자열이 존재합니다.
문자열에서 하위 문자열의 첫 번째 또는 마지막 발생 위치를 얻는 방법은 무엇입니까? 다음 예를 살펴보겠습니다.
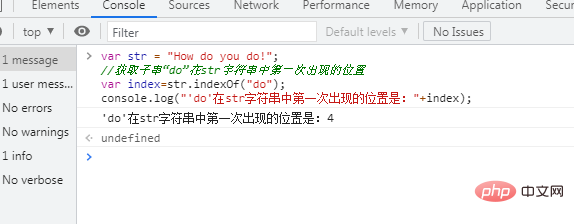
var str = "How do you do!";
//获取子串“do”在str字符串中第一次出现的位置
var index=str.indexOf("do");
console.log("'do'在str字符串中第一次出现的位置是:"+index);출력 결과:

문자열 위치는 1이 아닌 0에서 시작하므로 str.indexOf("do")를 사용합니다. 획득된 첫 번째 발생 위치는 4입니다. str.indexOf("do")所获得的第一次出现位置为4。
在看看下面一个例子:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var lastindex=str.lastIndexOf("do");
console.log("'do'在str字符串中最后一次出现的位置是:"+lastindex);输出结果:

可以看出,使用str.lastIndexOf("do")所获得的最后一次出现位置为11。
因为子串“do”是存在的(且存在多个),所以无论是第一次出现位置,还是最后一次出现位置都有正值。
我们看看不存在的情况:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var index=str.indexOf("de");
var lastindex=str.lastIndexOf("de");
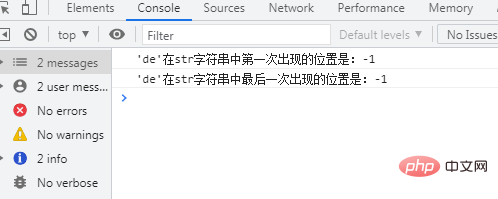
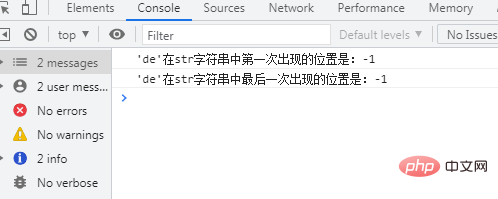
console.log("'de'在str字符串中第一次出现的位置是:"+index);
console.log("'de'在str字符串中最后一次出现的位置是:"+lastindex);输出结果:

可以看出,如果子串不存在,那么无论是第一次出现位置,还是最后一次出现位置都返回-1
function a(str1,str2){
var index=str1.indexOf(str2);
var lastindex=str1.lastIndexOf(str2);
if(index!=-1){
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是不存在的");
}
if(lastindex!=-1){
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是不存在的");
}
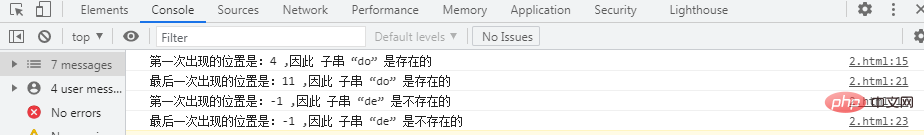
}출력 결과: 
str.lastIndexOf("do")를 이용하여 얻은 마지막 발생 위치가 11임을 알 수 있다.
 존재하지 않는 상황을 살펴보겠습니다:
존재하지 않는 상황을 살펴보겠습니다:
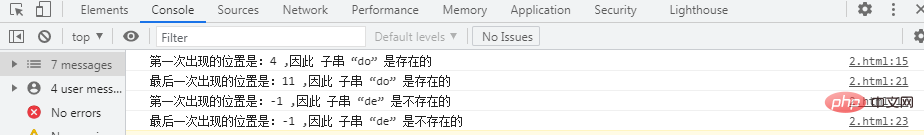
var str = "How do you do!"; a(str,"do"); a(str,"de");🎜부분 문자열이 존재하지 않으면 처음 발생 위치인지 마지막 발생 위치인지
-1인 것을 알 수 있습니다. >반환됩니다. 🎜🎜이를 바탕으로 하위 문자열이 주어지면 해당 하위 문자열이 존재하는지 확인하는 함수를 구현해 보겠습니다. 🎜rrreee🎜 검색할 문자열과 하위 문자열을 설정하고 a(str1, str2) 함수를 호출하여 확인합니다. 🎜🎜rrreee 🎜출력 결과: 🎜🎜🎜🎜🎜🎜그렇습니다. 필요하다면 다음을 읽어보세요. 🎜javascript 고급 튜토리얼🎜🎜위 내용은 js는 주어진 하위 문자열이 존재하는지 어떻게 알 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

