자바스크립트 문자열에서 지정된 문자를 삭제하는 방법
- 青灯夜游원래의
- 2021-04-26 16:51:5047889검색
삭제 방법: 1. "str.replace(정규식, '')" 문을 사용합니다. 2. "str.splice(문자 위치, 숫자 삭제);" 구문을 사용합니다. ( ), 구문 "str.substring(시작 첨자, 끝 첨자)".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
방법 1: replacement() 메소드 사용
Thereplace() 메소드는 특정 문자/문자열을 다른 문자/문자열로 바꾸는 데 사용됩니다. 두 개의 매개변수가 필요합니다. 첫 번째는 바꿀 문자열이고 두 번째는 바꿀 문자열입니다.
이 경우 첫 번째 인수는 제거할 문자이고 두 번째 인수는 빈 문자열로 제공될 수 있습니다. 이렇게 하면 문자열에서 문자가 제거됩니다. 그러나 이 방법은 문자열의 첫 번째 항목을 제거합니다.
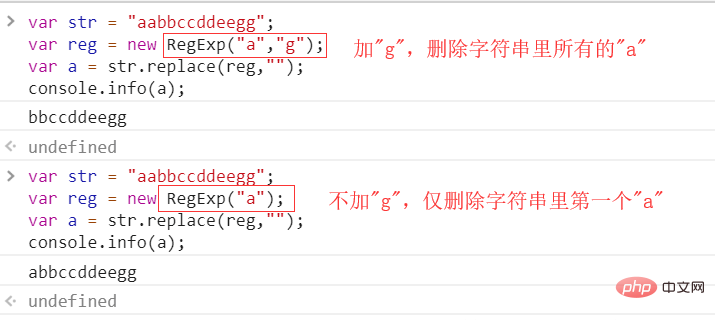
지정된 문자의 모든 항목을 제거하려면 정규 표현식과 함께 replacement() 메서드를 사용할 수 있습니다. 문자열과 전역 속성 대신 정규식을 사용하세요. 문자열의 모든 항목을 선택하여 제거합니다.
예:

방법 2: Slice() 메소드 사용
slice() 메소드는 주어진 매개변수 사이의 문자열 부분을 추출하는 데 사용됩니다. 이 메서드는 문자열의 시작 및 끝 인덱스를 가져오고 이러한 인덱스 사이의 문자열을 반환합니다. 종료 인덱스를 지정하지 않으면 문자열의 길이로 간주됩니다.
시작 인덱스를 1로 지정하면 첫 번째 문자를 제거할 수 있습니다. 두 번째 문자부터 문자열 끝까지 문자열을 추출합니다. 끝 인덱스를 문자열 길이보다 하나 작게 지정하면 마지막 문자를 제거할 수 있습니다. 이렇게 하면 처음부터 두 번째부터 마지막 문자까지 문자열이 추출됩니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>原始字符串是:hello hgbhggfj!</p> <p>删除字符串的第一个字符: <span class="output1"></span> </p> <p>删除字符串的最后一个字符: <span class="output2"></span> </p> <script type="text/javascript"> originalString = 'hello hgbhggfj!'; firstCharRemoved = originalString.slice(1); lastCharRemoved = originalString.slice(0, originalString.length - 1); document.querySelector('.output1').textContent = firstCharRemoved; document.querySelector('.output2').textContent = lastCharRemoved; </script> </body> </html>
출력:
原始字符串是:hello hgbhggfj! 删除字符串的第一个字符: ello hgbhggfj! 删除字符串的最后一个字符: hello hgbhggfj
방법 3: substring() 메서드 사용
substring() 메서드는 문자열에서 지정된 두 첨자 사이의 문자를 추출하는 데 사용됩니다.
substring() 메서드에서 반환된 하위 문자열에는 시작 부분의 문자는 포함되지만 끝 부분의 문자는 포함되지 않습니다.
예:
var str="aabbccdd"; console.info(str.substring(4)); //得到ccdd
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 문자열에서 지정된 문자를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

