CSS에서 그리드 선 크기를 정의하는 방법
- 醉折花枝作酒筹원래의
- 2021-08-13 16:15:293547검색
CSS 배경 지식을 거의 익혔습니다. 다음으로 그리드 시스템 지식을 살펴보겠습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
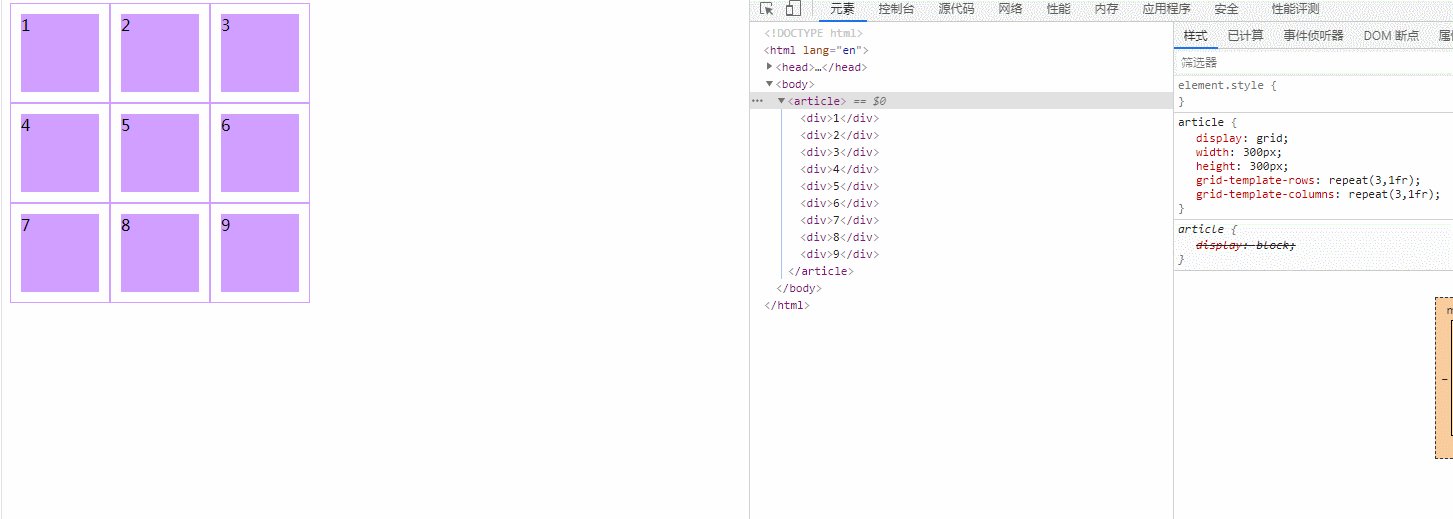
먼저 작은 밤부터 보시죠.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>이 작은 예의 결과는
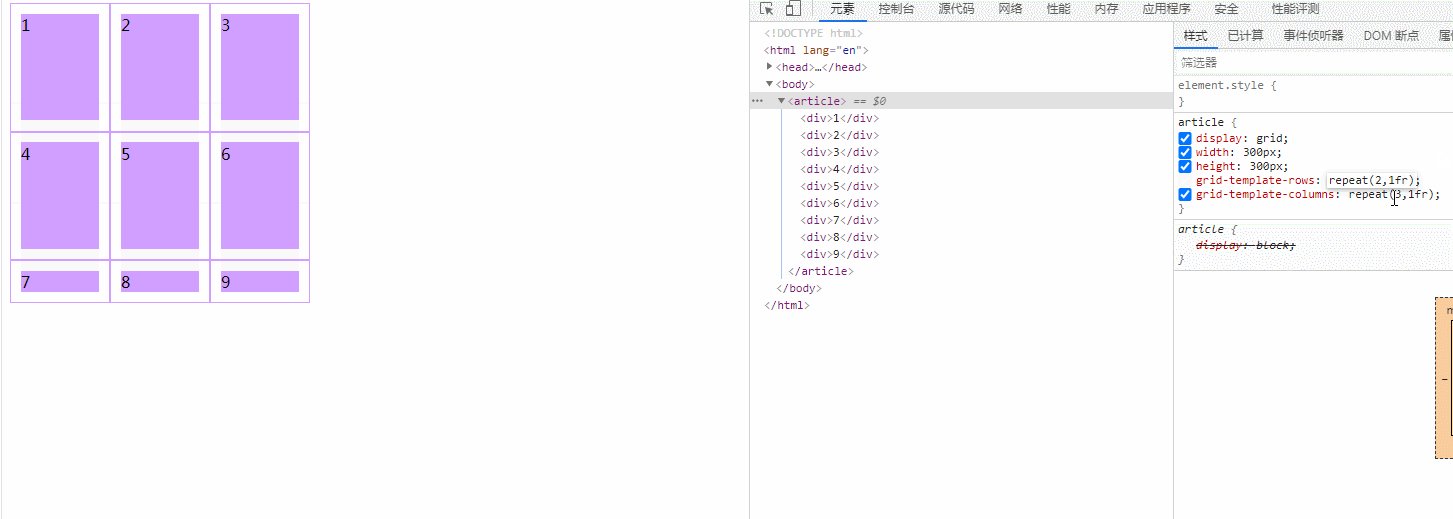
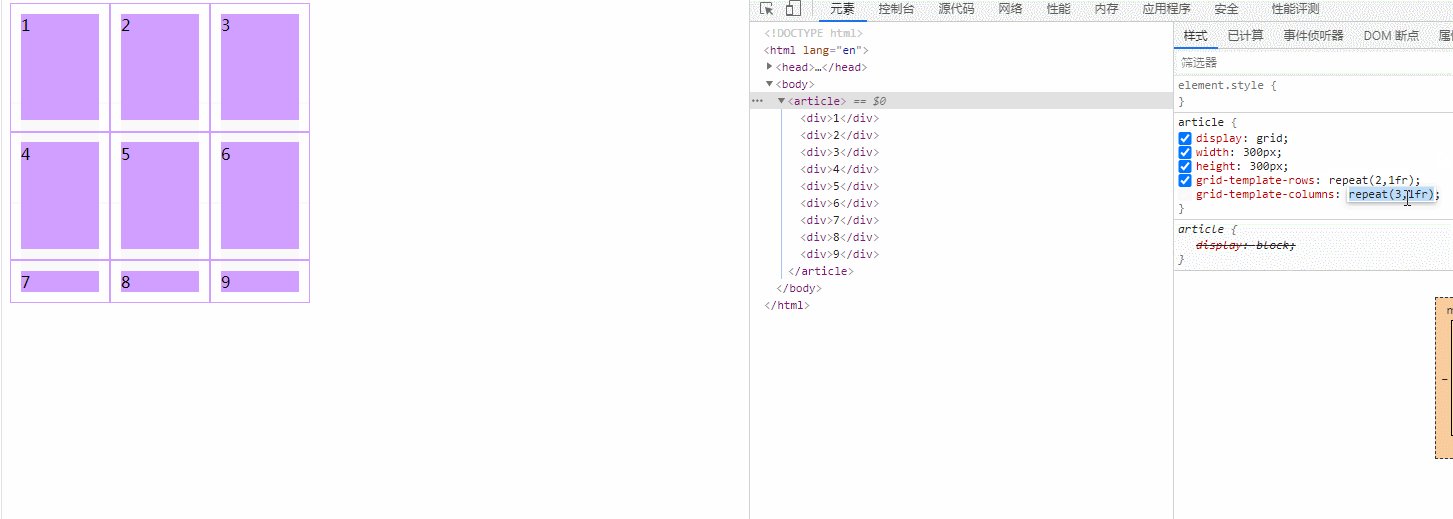
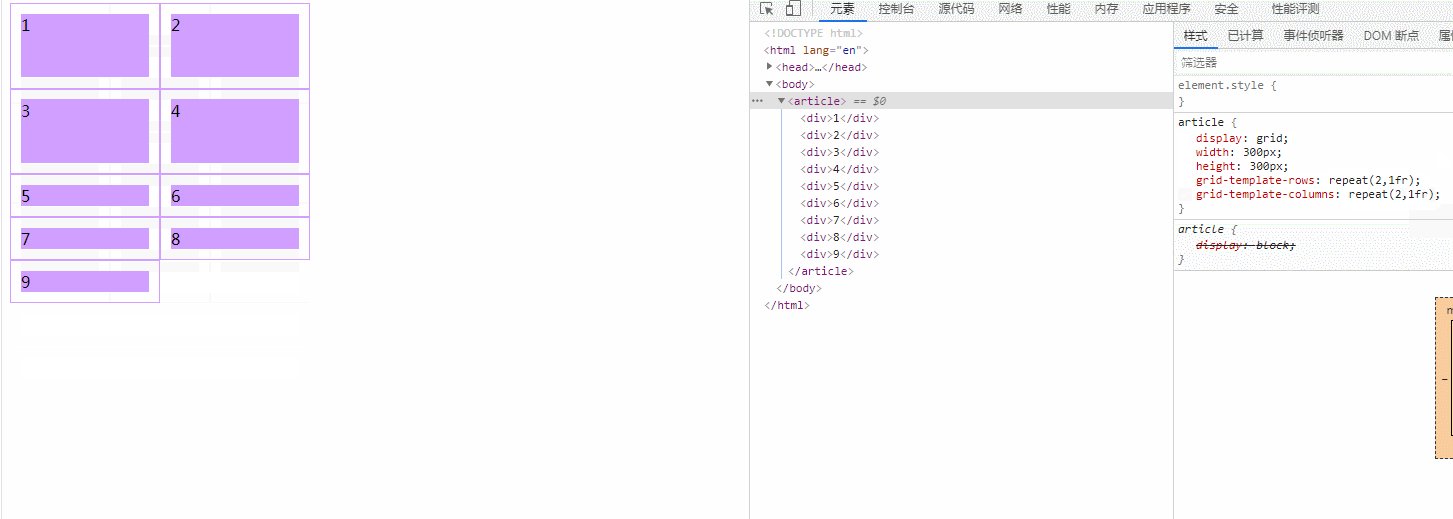
 입니다. 속성 값을 변경하면 원래의 매우 아름다운 레이아웃이 특별히 아름답지 않은 레이아웃으로 바뀌었음을 알 수 있습니다. 그렇다면 우리는 어떤 속성을 변경했습니까?
입니다. 속성 값을 변경하면 원래의 매우 아름다운 레이아웃이 특별히 아름답지 않은 레이아웃으로 바뀌었음을 알 수 있습니다. 그렇다면 우리는 어떤 속성을 변경했습니까? grid-template-rows和grid-template-columns의 속성 값이 변경된 것을 관찰을 통해 확인할 수 있습니다.
그럼 이 두 가지 속성을 살펴보겠습니다.
grid-template-columns 속성은 그리드 열의 크기를 기반으로 그리드 라인의 이름과 그리드 트랙의 크기를 정의합니다. 값은 공백으로 구분된 목록이며, 각 값은 해당 열의 크기를 지정합니다.
구문 형식은
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
입니다. 이 속성 값에 대한 자세한 소개입니다.
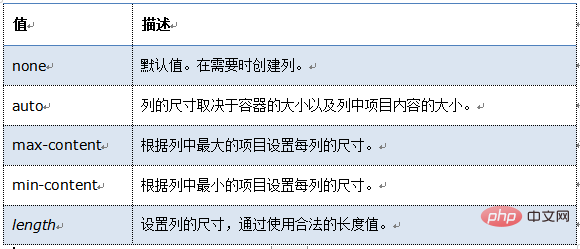
none: 이 키워드는 모호한 메쉬를 나타냅니다. 모든 행과 해당 크기는 Grid-auto-rows 속성에 의해 암시적으로 지정됩니다.
max-content: 그리드 항목의 최대 콘텐츠가 그리드 트랙을 점유함을 나타내는 데 사용되는 키워드입니다.
min-content: 그리드 항목의 최대 및 최소 콘텐츠가 그리드 트랙을 점유함을 나타내는 데 사용되는 키워드입니다.
auto: 그리드 트랙이 가장 큰 경우 이 속성은
와 동일하며, 가장 작은 경우
grid-template-columns 속성을 살펴본 후, 또 다른 속성인 Grid-template-rows를 살펴보겠습니다.
grid-template-rows는 그리드 레이아웃의 행 수(및 높이)를 지정합니다. 값은 공백으로 구분된 목록이며, 각 값은 해당 행의 높이를 지정합니다.
이 속성의 구문 형식을 살펴보겠습니다.
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
는 이 속성의 값이 이전 속성의 값과 정확히 동일하다는 것을 발견했으므로 많이 기억할 필요가 없습니다. 간결한 버전을 살펴보겠습니다

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 그리드 선 크기를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

