CSS에서 그리드 레이아웃은 "그리드 레이아웃"을 의미하며 행과 열을 모두 처리할 수 있는 2차원 시스템입니다. 그리드 레이아웃은 CSS 규칙을 해당 요소의 상위 요소와 하위 요소에 적용하여 사용할 수 있습니다. 플렉스 레이아웃은 "탄성적 레이아웃"을 의미하며, 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용되는 1차원 시스템입니다.

이 기사의 운영 환경: windows10 시스템, CSS3, thinkpad t480 컴퓨터.
(추천 튜토리얼: CSS 동영상 튜토리얼)
1. Flex 레이아웃 소개
Flex는 유연한 상자(Flexible 레이아웃)에 대한 소개로, 상자에 최대한의 유연성을 제공하는 데 사용되는 1차원 시스템입니다. 모양의 모델.
사용법: 모든 컨테이너(인라인 요소는 표시:inline-block으로 설정 가능)
특징: 공간은 전체가 아닌 행에 분산됩니다.
2. 그리드 레이아웃 소개
그리드 레이아웃( CSS Grid Layout)은 CSS에서 가장 강력한 레이아웃 시스템으로 행과 열을 모두 처리할 수 있는 2차원 시스템으로, 상위 요소(그리드 컨테이너)와 그 하위 요소에 CSS 규칙을 적용하여 사용할 수 있습니다. 요소(그리드 요소)는 그리드 레이아웃을 사용합니다.
사용법: 상위 요소에 dispay:grid-template-colums 및 Grid-template-rows를 설정하여 행과 열 수를 설정한 다음 하위 요소가 차지하는 행과 열 수를 설정합니다.
기능: 2차원 그리드 구조, 매우 조작하기 쉽습니다
연습 1: 그리드 레이아웃을 사용하여 간단한 9각형 그리드 만들기
html 코드:
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>css 코드:
.box{
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-columns: repeat(3,30%); // 设置列
grid-template-rows: repeat(3,30%); // 设置行
grid-column-gap: 20px; // 设置网格之间的间距
grid-row-gap: 20px; // 设置网格之间的间距
}
.box div{
background-color: #34ce57;
}
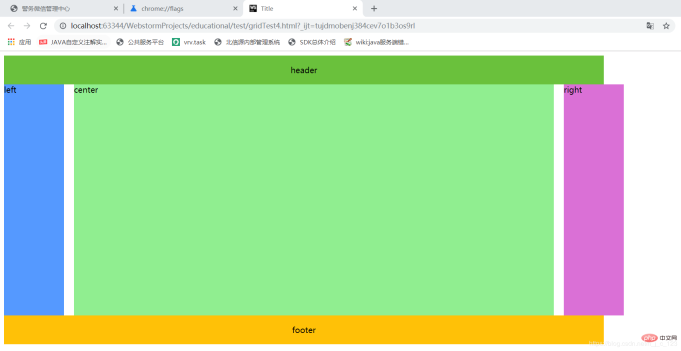
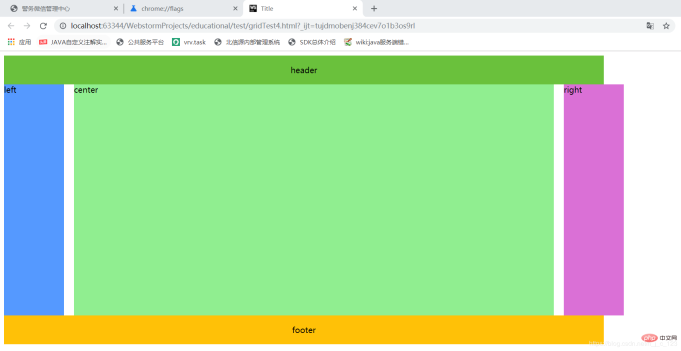
연습 2: 만들기 일반적으로 사용되는 웹 사이트 레이아웃
html 코드 :
<div class="box">
<div class="header">header</div>
<div class="content">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div>css 코드:
.box {
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-rows: 10% 80% 10%; // 设置行数
}
.header {
background-color: #6ac13c;
display: grid;
/*居中*/
align-content: center;
justify-content: center;
}
.content {
/*background-color: #f1b0b7;*/
display: grid;
grid-template-columns: 10% 80% 10%;
grid-gap: 20px; // 网格之间的间隔
}
.footer {
background-color: #ffc107;
display: grid;
align-items: center;
justify-content: center;
}
.left {
background-color: #5599FF;
}
.center {
background-color: lightgreen;
}
.right {
background-color: orchid;
}
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS 그리드 레이아웃과 플렉스 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 두 개의 이미지와 API : 제품을 다시 칠하는 데 필요한 모든 것Apr 15, 2025 am 11:27 AM
두 개의 이미지와 API : 제품을 다시 칠하는 데 필요한 모든 것Apr 15, 2025 am 11:27 AM최근에 제품 이미지의 색상을 동적으로 업데이트하는 솔루션을 찾았습니다. 따라서 제품 중 하나만 사용하여 다른 방식으로 색칠 할 수 있습니다.
 주간 플랫폼 뉴스 : 제 3 자 코드, 수동 혼합 콘텐츠, 가장 느린 연결이있는 국가의 영향Apr 15, 2025 am 11:19 AM
주간 플랫폼 뉴스 : 제 3 자 코드, 수동 혼합 콘텐츠, 가장 느린 연결이있는 국가의 영향Apr 15, 2025 am 11:19 AM이번 주에 라운드 업, Lighthouse는 타사 스크립트에 빛을 비추고 불안한 자원이 안전한 사이트에서 차단되고 많은 국가 연결 속도가 차단됩니다.
 직접 비자 스크립트 기반 분석을 호스팅하는 옵션Apr 15, 2025 am 11:09 AM
직접 비자 스크립트 기반 분석을 호스팅하는 옵션Apr 15, 2025 am 11:09 AM사이트에서 방문자 및 사용 데이터를 추적하는 데 도움이되는 분석 플랫폼이 많이 있습니다. 아마도 널리 사용되는 Google 웹 로그 분석
 그것은 모두 헤드에있는 모든 것 : React Helmet과 함께 React 전원 사이트의 문서 헤드 관리Apr 15, 2025 am 11:01 AM
그것은 모두 헤드에있는 모든 것 : React Helmet과 함께 React 전원 사이트의 문서 헤드 관리Apr 15, 2025 am 11:01 AM문서 헤드는 웹 사이트에서 가장 화려한 부분이 아닐 수도 있지만 웹 사이트의 성공에 중요합니다.
 JavaScript의 Super () 란 무엇입니까?Apr 15, 2025 am 10:59 AM
JavaScript의 Super () 란 무엇입니까?Apr 15, 2025 am 10:59 AMSuper ()?를 호출하는 JavaScript를 볼 때 어떤 일이 발생 하는가. 아동 클래스에서는 Super ()를 사용하여 부모의 생성자와 Super를 호출합니다. 그것의 접근
 다양한 유형의 기본 JavaScript 팝업 비교Apr 15, 2025 am 10:48 AM
다양한 유형의 기본 JavaScript 팝업 비교Apr 15, 2025 am 10:48 AMJavaScript에는 사용자 상호 작용을위한 특수 UI를 표시하는 다양한 내장 팝업 API가 있습니다. 뛰어나게:
 액세스 가능한 웹 사이트를 구축하기가 어려운 이유는 무엇입니까?Apr 15, 2025 am 10:45 AM
액세스 가능한 웹 사이트를 구축하기가 어려운 이유는 무엇입니까?Apr 15, 2025 am 10:45 AM나는 다른 날에 많은 회사들이 액세스 가능한 웹 사이트를 만드는 데 어려움을 겪고있는 이유에 대해 다른 프론트 엔드 사람들과 대화를 나누고있었습니다. 액세스 가능한 웹 사이트가 왜 그렇게 어려운가


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.







