멋진 디지털 화면을 구현하는 방법
- 醉折花枝作酒筹앞으로
- 2021-08-11 17:29:423614검색
강력한 Wuyuan 개발 플랫폼을 활용하면 다양하고 멋진 연계 효과를 갖춘 대형 디지털 화면을 빠르게 구현할 수 있습니다. 함께 살펴볼까요

DEMO 주소: https://previewer.wuyuan.io/p...
구성 주소: https://workbench.wuyuan.io/p...
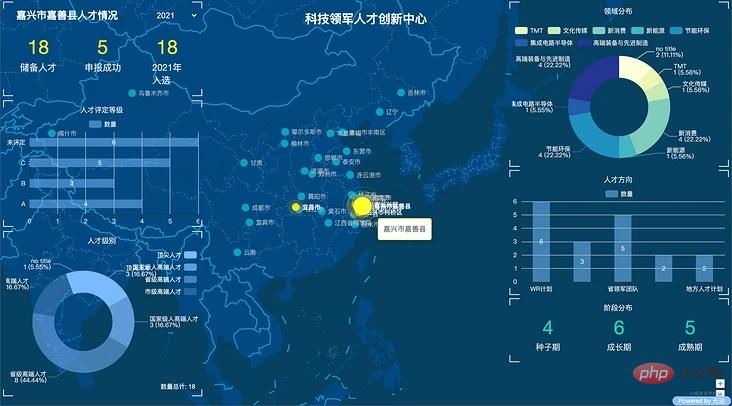
Effect 그림 1


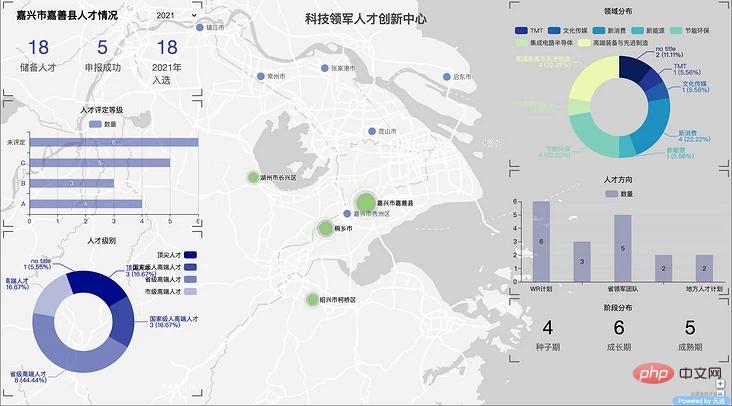
렌더링 2

구현 단계
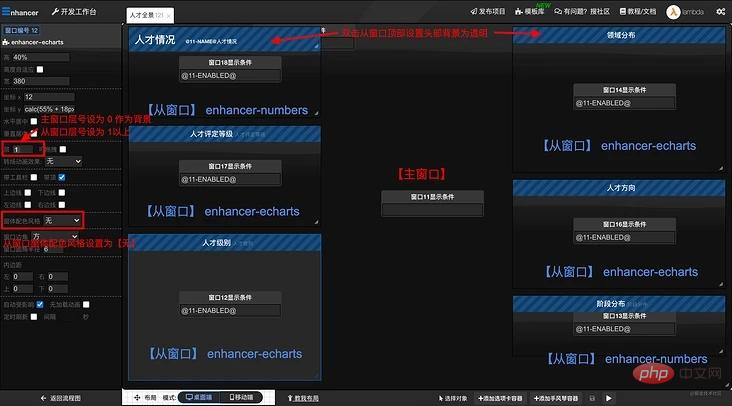
1.
메인 창을 배경으로 사용하고 레이어 번호를 0으로 설정하세요. 다른 창의 레이어 번호는 1로 설정하고, 양식 배경은 없음을 선택하고, 머리글 배경은 투명으로 설정합니다.

2. 적절한 구성 요소를 바인딩하고 각 슬레이브 창의 데이터 소스를 설정합니다.
메인 창이나 다른 창에서 제공하는 @variable@에 의존하면 시스템이 자동으로 연결 효과를 형성합니다. 이 예에 사용된 구성 요소는 Enhancer-echarts 및 Enhancer-numbers 구성 요소입니다.

3. 필요한 스타일을 추가하고 불필요한 구성 요소 스타일을 가리거나 제거합니다.
이 예제에서는 각 창에 포토 프레임을 추가하기 위해 다음 CSS 콘텐츠가 추가되었습니다. 프레임 초기화 중 등 실제 상황에 따라 스타일 로딩 타이밍을 설정할 수 있습니다.

#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}기타 지침
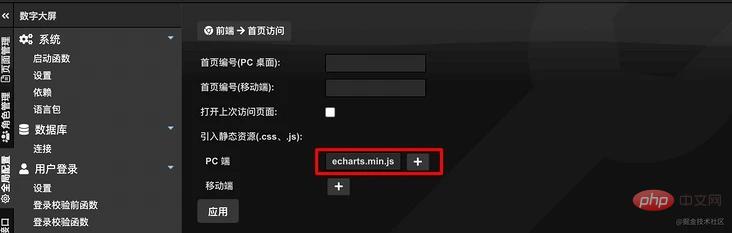
이 예에서 배경 기본 창은 Baidu Map의 전자 차트 확장 구현을 포함하여 사용자 정의 창을 사용합니다. 지도가 의존하는 echarts.js는 전역 구성에서 미리 도입되어야 합니다 - 프론트엔드 -:

그게 전부입니다. 필요한 경우 다음을 읽어보세요: javascript 고급 튜토리얼
위 내용은 멋진 디지털 화면을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

