CSS 텍스트에 테두리나 글꼴 증폭 효과를 추가하는 방법(자세한 코드 설명)
- 奋力向前원래의
- 2021-08-05 16:33:185619검색
이전 글 "css3를 사용하여 텍스트에 그림자 효과를 추가하는 방법을 단계별로 가르쳐주세요(자세한 코드 설명)"에서는 cs3를 사용하여 텍스트에 그림자 효과를 추가하는 방법을 소개했습니다. 다음 기사에서는 CSS를 사용하여 텍스트에 테두리나 글꼴 증폭 효과를 추가하는 방법을 소개합니다.

CSS를 사용하여 텍스트에 테두리 또는 글꼴 확대를 추가하는 방법
텍스트 테두리
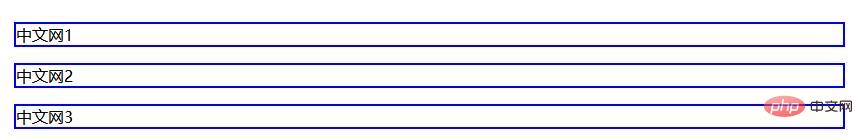
p{ border:2px solid blue;}텍스트 테두리 코드 예제
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文网1</p>
<p>中文网2</p>
<p>中文网3</p>
</body>
</html>코드 렌더링

글꼴 확대
요소 이름 p<p></p>元素
p{}p指定样式规则
p {font-size:200%;} 将字体放大1倍字体放大代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
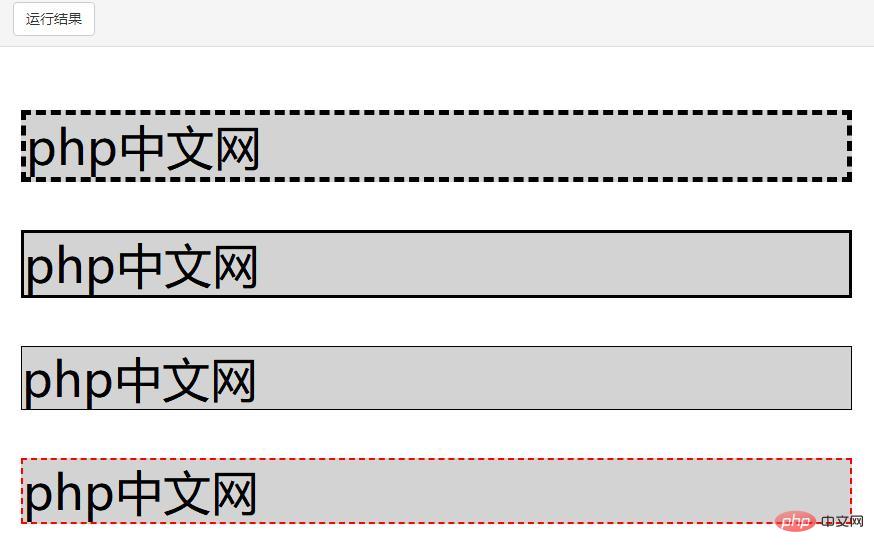
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html>字体放大代码效果图

如果想让所有的段落拥有灰色背景,使用元素选择器<p></p>
p{background:lightgray;} 选中所有的<p>设置背景色:亮灰色。
p스타일 규칙 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html>
글꼴 확대 코드 예시rrreee
글꼴 확대 코드 렌더링
 원하시면 모든 문단을 허용하세요 배경이 회색인 경우 요소 선택기
원하시면 모든 문단을 허용하세요 배경이 회색인 경우 요소 선택기 <p></p>를 사용하여
위 내용은 CSS 텍스트에 테두리나 글꼴 증폭 효과를 추가하는 방법(자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

