자바스크립트에서 요소 위치를 바꾸는 방법
- 醉折花枝作酒筹원래의
- 2021-08-10 14:42:042113검색
이전 글에서는 객체가 배열인지 판별하는 방법에 대해 배웠습니다. "JavaScript가 배열인지 판별하는 방법을 가르쳐주세요"를 읽어보세요. 이번에는 요소의 위치를 반전시키는 방법에 대해 알아보겠습니다. 필요하다면 참고하시면 됩니다.
때때로 배열에 넣은 요소가 거꾸로 출력되는 것을 볼 수 있습니다. 무슨 일이 일어나고 있는지 아시나요? 모르셔도 상관없으니 오늘 다시 소개해드리겠습니다. 당신이 그것을 알고 있다면 그것을 리뷰로 취급하십시오. 이제 소개하겠습니다.
먼저 작은 예를 살펴보겠습니다.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
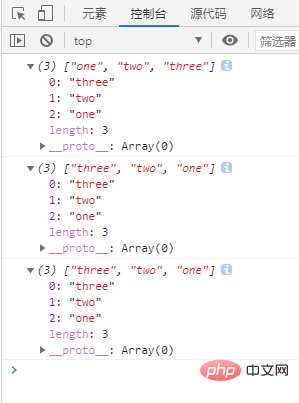
이 작은 예의 결과는

이 결과를 살펴보겠습니다. 첫 번째 결과는 우리가 정의한 대로입니다. 좀 흥미롭네요.. 역순으로 출력됐는데, 세 번째 결과도 매우 흥미롭습니다. 원래는 원래 배열로 출력될 줄 알았는데, 뭔가 있는 것 같습니다.
이 결과에서는 "["one", "two", "two"]" 배열의 요소를 "["two", " one"]"이 출력됩니다. 자바스크립트에서 요소의 위치를 바꾸는 방법이 실제로 있는 것 같습니다. ["one", "two", "three"]”反着“["three", "two", "one"]”输出了。看来javascript中真的有将元素颠倒位置的方法啊。
那我们可需要好好学习这个方法啦。
这个方法的名称叫做reverse。reverse()
그렇다면 이 방법을 잘 익혀야겠습니다.
이 방법의 이름은 reverse입니다. reverse() 메서드는 배열 요소의 순서를 바꾸는 데 사용됩니다.
위의 예를 다시 보면 배열 arr을 처음 출력할 때 우리가 정의한 대로 출력됩니다. 그런 다음 reverse() 메서드를 사용하여 배열 arr을 출력하면 배열을 뒤집은 후 요소 순서대로 출력됩니다.
결론은 다음과 같습니다.
이 방법은 새 배열을 만들지 않고 원래 배열을 변경합니다. 이제 이 메소드의 구문 형식을 배우고 인상을 깊게 해보겠습니다.
数组对象.reverse()🎜그게 전부입니다. 필요한 경우 다음을 읽어보세요. 🎜javascript 고급 튜토리얼🎜🎜
위 내용은 자바스크립트에서 요소 위치를 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

