자바스크립트에서 배열의 첫 번째 요소와 마지막 요소를 삭제하는 방법은 무엇입니까?
- 醉折花枝作酒筹원래의
- 2021-08-10 10:43:563064검색
이전 글에서는 배열에 요소를 추가하는 방법을 배웠습니다. "js에서 배열에 요소를 추가하는 방법"을 참조하세요. 이번에는 배열의 첫 번째 요소와 마지막 요소를 삭제하는 방법을 알아보겠습니다. 필요할 경우 참고할 수 있습니다.
이전에 배열에 요소를 추가했습니다. 이번에는 배열의 첫 번째 요소와 마지막 요소를 삭제하고 싶습니다. 먼저 배열의 앞(head) 요소를 삭제하는 방법을 살펴보겠습니다.
먼저 작은 예를 살펴보겠습니다.
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var arrly=arr.shift(); console.log(arrly); console.log(arr);
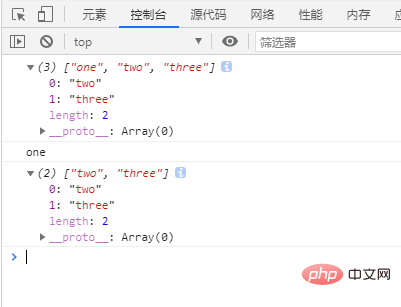
결과는

이 예제를 볼 수 있습니다. 원래 배열에는 세 가지 요소가 있으며 특정 방법을 사용한 후 배열의 헤드 요소가 삭제됩니다. 다음으로 코드를 살펴보면 Shift 방식을 사용하고 있는 것으로 확인되어 이 방식을 살펴보겠습니다.
shift() 메서드는 배열의 첫 번째 요소를 제거하고 첫 번째 요소의 값을 반환하는 데 사용됩니다. 이 방법은 배열의 길이를 변경합니다!
배열의 선두 요소를 삭제하는 방법을 소개한 후, 배열의 꼬리 요소를 삭제하는 방법을 소개하겠습니다.
먼저 작은 예를 살펴보겠습니다. 이전 코드를 변경해 보겠습니다.
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var arrly=arr.pop(); console.log(arrly); console.log(arr);
결과는

이 예제를 볼 수 있습니다. 특정 방법을 사용한 후 배열의 꼬리 요소가 삭제됩니다. 다음으로 코드를 살펴보면 pop 메소드를 사용하고 있는 것으로 나타나서 이 메소드를 살펴보자.
pop() 메서드는 배열의 마지막 요소를 삭제하고 삭제된 요소를 반환하는 데 사용됩니다.
중요한 점은 이 방법을 사용하면 배열의 길이가 변경된다는 점입니다.
주의가 필요합니다.
그게 전부입니다. Javascript 고급 튜토리얼
을 읽어보세요.위 내용은 자바스크립트에서 배열의 첫 번째 요소와 마지막 요소를 삭제하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

