JavaScript로 대각선 그라데이션 원 그리기
- 藏色散人원래의
- 2021-08-06 15:19:072268검색
이전 글 "JS의 재미있는 구현: 안경을 끼고 웃는 얼굴을 만들어 보세요"에서 JS를 사용하여 안경을 쓰고 웃는 얼굴을 그리는 방법을 소개했는데 꽤 재미있네요~ 관심 있는 친구들은 확인해 보세요 ㅎㅎ ~그럼 이번 글에서는 계속해서 흥미로운 그리기 방법을 소개하겠습니다.
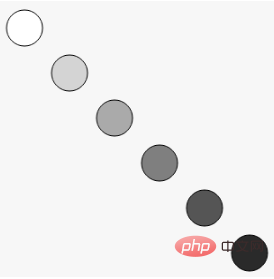
오늘 글의 주제는 “다음 그림을 그리는 자바스크립트 프로그램 작성[대각선, 흰색에서 검은색 원]”입니다.

처음 읽으시면 무엇을 이루고 싶은지 모를 수도 있습니다. 이제 이 그림은 매우 명확하고 이해하기 쉬워야 합니다! js를 사용하여 로컬에서 이 렌더링을 달성하는 방법을 시도해 볼 수 있습니다.
다음은 내 구현 방법입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="1500" height="800">
<p>更新您的浏览器!</p>
</canvas>
<script>
function draw()
{
var ctx = document.getElementById("myCanvas").getContext("2d");
var counter = 0;
for (var i=0;i<6;i++)
{
for (var j=0;j<6;j++)
{
//从白到黑
ctx.fillStyle = "rgb(" + Math.floor(255-42.5*i) + "," + Math.floor(255-42.5*i) +
"," + Math.floor(255-42.5*j) + ")";
ctx.beginPath();
if (i === counter && j === counter)
{
//创建圈
ctx.arc(25+j*50,30+i*50,20,0,Math.PI*2,true);
ctx.fill();
//在圆圈周围创建一个边框,这样白色的会可见
ctx.stroke();
}
}
counter++;
}
}
draw();
</script>
</body>
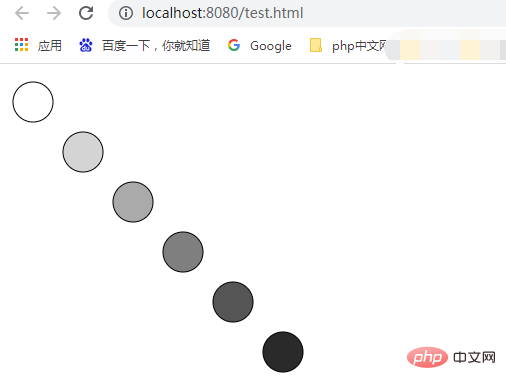
</html>좋아, 이 코드를 직접 실행해 보겠습니다. 효과는 다음과 같습니다.

관련된 메서드에 대한 간략한 소개:
getElementById() 메서드: 소유한 항목을 반환할 수 있습니다. 지정된 ID를 가진 첫 번째 객체에 대한 참조.
getContext() 메소드: 캔버스에 그리기 위한 환경을 반환합니다.
floor() 메소드: 숫자를 반올림할 수 있습니다.
fill() 메소드: 현재 이미지를 채웁니다. (경로), 기본 색상은 검정색입니다.
fillStyle 속성: 그림을 채우는 데 사용되는 색상, 그라데이션 또는 패턴을 설정하거나 반환합니다.
beginPath() 메서드: 경로를 시작하거나 현재 경로를 재설정합니다. () 메서드: 호/곡선을 만듭니다(원 또는 부분 원을 만드는 데 사용됨).
stroke() 메서드: 실제로 moveTo() 및 lineTo() 메서드에 의해 정의된 경로를 그립니다. 기본 색상은 검정색입니다.
마지막으로 "
Basic JavaScript Tutorial"을 여러분께 추천드리고 싶습니다~ 모두들 배우신 것을 환영합니다~
위 내용은 JavaScript로 대각선 그라데이션 원 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

