집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램을 최적화하는 방법은 무엇입니까? 당신이 몰랐던 최적화 지식 공유
WeChat 미니 프로그램을 최적화하는 방법은 무엇입니까? 당신이 몰랐던 최적화 지식 공유
- 青灯夜游앞으로
- 2021-08-06 10:54:203265검색
WeChat 미니 프로그램을 최적화하는 방법은 무엇입니까? 이 기사는 소규모 프로그램에서 초보자가 이해하지 못할 수 있는 몇 가지 최적화 지식을 요약하고 모든 사람에게 도움이 되기를 바랍니다.

네비게이터 구성 요소는 페이지 이동에 선호됩니다.
애플릿은 두 가지 페이지 라우팅 방법을 제공합니다:
a. 네비게이터 구성 요소
b 라우팅 API(예: NavigatorTo/redirectTo/switchTab/navigateBack/reLaunch).
WeChat 크롤러가 미니 프로그램의 콘텐츠를 크롤링할 때 네비게이터 구성 요소를 사용하면 크롤러가 페이지 수준 콘텐츠를 크롤링하는 데 도움이 됩니다. 미니 프로그램이 검색 최적화에 더 주의를 기울이는 경우 네비게이터 사용을 우선적으로 사용하는 것이 좋습니다. 페이지 간 이동을 위한 컴포넌트 [관련 학습 권장 사항: 소규모 프로그램 개발 튜토리얼]
자세한 내용은 "미니 프로그램 검색 최적화 가이드" 문서를 참조하세요
https://developers.weixin.qq.com/miniprogram /dev/framework/search/seo.html
페이지 간 점프의 경우 wx.navigateTo 대신 this.pageRouter.navigateTo를 사용하는 것이 더 나은 선택입니다
// index/index.js
Page({
wxNavigate: function () {
wx.navigateTo({
url: './new-page'
})
},
routerNavigate: function () {
this.pageRouter.navigateTo({
url: './new-page'
})
}
})페이지 인덱스/인덱스의 js 코드는 다음과 같다고 가정합니다. 위에 표시된. 이때 새 페이지 팩/인덱스로 점프한 후 위의 wxNavigate 메소드를 호출한 경우 점프할 새 페이지 경로는 pack/new-page가 되고, routerNavigate 메소드가 호출되면 점프할 새 페이지가 됩니다. 경로는 여전히 index/new-page입니다.
즉, this.pageRouter로 얻은 라우터 객체는 기본 경로 안정성이 더 좋습니다. (일반적인 예로는 사용자가 다음 페이지로 이동하기 위해 버튼을 클릭할 때 지연 및 연속 클릭으로 인해 페이지가 반복적으로 열릴 수 있는 경우가 있습니다. 페이지 라우터 개체 호출을 사용하면 이러한 상황을 피할 수 있습니다.)
자세한 내용은 , "페이지 라우터 개체》
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Router.html
Mini 프로그램 긴 목록 구성 요소
를 참조하세요. 긴 목록 콘텐츠 데이터의 렌더링을 최적화하는 방법이 항상 언급됩니다. 솔루션의 핵심 아이디어는 화면에 표시된 데이터만 렌더링하는 것입니다. 기본 구현은 스크롤 이벤트를 수신하고 필요한 데이터를 다시 계산하는 것입니다. 렌더링할 필요가 없는 데이터에는 빈 div를 남겨두세요.
미니 프로그램은 긴 목록 데이터 시나리오를 렌더링하기 위한 확장 구성 요소를 공식적으로 제공합니다. 자세한 내용은 "recycle-view"를 참조하세요.
https://developers.weixin.qq.com/miniprogram/dev/extended/ 구성 요소 -plus/recycle-view.html
스크롤 기반 애니메이션
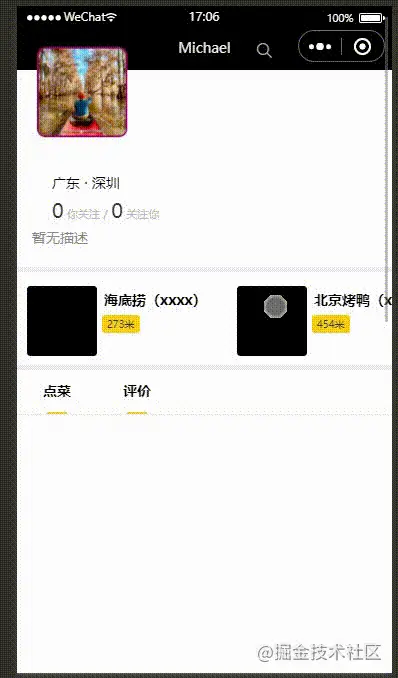
스크롤 위치에 따라 애니메이션 진행 상황을 지속적으로 변경하는 것은 비교적 일반적인 시나리오입니다. 이러한 유형의 애니메이션은 사람들이 인터페이스 상호 작용이 매우 일관적이라고 느낄 수 있도록 해줍니다. 아래와 같이 자연스럽고 경험이 더 좋습니다.

렌더링 캐시 초기화애플릿 페이지 초기화는 로직 레이어 초기화와 뷰 레이어 초기화의 두 부분으로 나뉩니다. 초기 렌더링 캐시를 활성화하면 로직 레이어가 초기화될 때까지 기다리지 않고 뷰 레이어에서 페이지 초기 데이터의 렌더링 결과를 미리 사용자에게 직접 표시할 수 있습니다. 화면 로딩 시간)이런 종류의 애니메이션 장면을 위해 WeChat 애플릿은 특별히 애니메이션 API에 ScrollTimeline 매개변수를 추가합니다. 자세한 내용은 "ScrollTimeline":
https: //developers.weixin.qq .com/miniprogram/dev/framework/view/animation.html
더 이상 스크롤 이벤트를 수동으로 듣지 마세요
초기 렌더링 캐시를 사용하여 다음을 수행할 수 있습니다.
- 탐색 표시줄과 같이 페이지에서 절대 변경되지 않는 부분을 빠르게 표시합니다.
- 사용자 개선을 위해 스켈레톤 페이지를 미리 표시합니다.
- 맞춤형 표시 로딩 팁
- 미리 광고를 표시하세요.
자세한 내용은 "초기화 캐시" 문서를 참조하세요https://developers.weixin.qq.com/miniprogram/dev/framework/view/initial-rendering-cache.html더 많은 프로그래밍을 보려면- 관련 지식은
프로그래밍 비디오를 방문하세요! !
위 내용은 WeChat 미니 프로그램을 최적화하는 방법은 무엇입니까? 당신이 몰랐던 최적화 지식 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

