집 >위챗 애플릿 >미니 프로그램 개발 >미니프로그램 로그인 권한 부여 방법과 정보 및 휴대폰 번호 획득 방법에 대해 간략하게 설명합니다.
미니프로그램 로그인 권한 부여 방법과 정보 및 휴대폰 번호 획득 방법에 대해 간략하게 설명합니다.
- 青灯夜游앞으로
- 2021-07-23 10:53:175326검색
이 기사에서는 WeChat 애플릿을 사용하여 인증된 로그인을 구현하고 사용자 정보 및 휴대폰 번호를 얻는 방법을 알려드립니다.

관련 학습 추천: 미니 프로그램 개발 튜토리얼
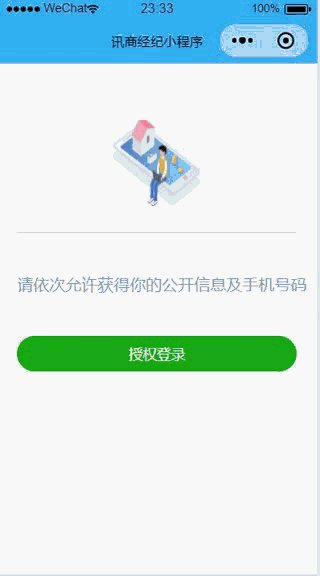
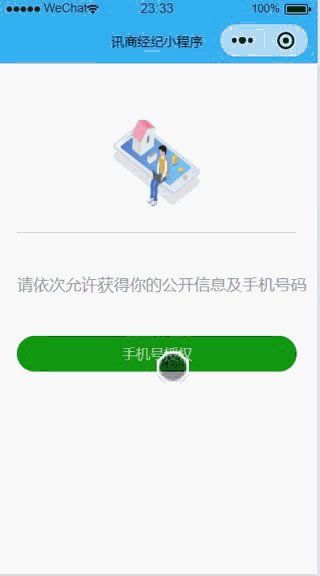
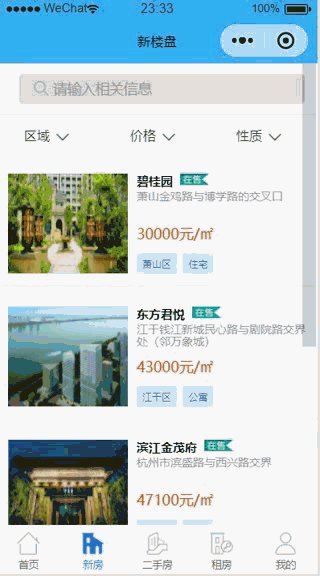
요약하자면, 처음 작성했을 때 사용자 정보와 사용자 휴대 전화 번호를 얻는 기능을 사용하는 새로운 사용자 휴대 전화 번호를 사용합니다. , 로그인 페이지에 두 개의 A 버튼이 적혀 있는 것을 발견했습니다. 사용자가 팝업 창 메시지를 거부하기 위해 클릭하면 휴대폰 번호를 얻는 논리가 있습니다. 최종적으로 WeChat에 대한 제한 사항일 수 있음이 확인되었습니다. 시뮬레이터가 거부를 디버깅할 때 프롬프트가 표시되며, 실제 머신에서는 거부를 클릭할 수도 있습니다. 판단 문제에 대해 다른 세트를 작성할 수밖에 없습니다. 사용자가 특정 세부정보 페이지에 들어갈 때 휴대폰 번호를 인증하는 방법을 여기에 기록해 두겠습니다. 도움이 필요한 친구들에게 먼저 그 효과를 살펴보겠습니다. ! !

1. 글로벌 판단
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
var that = this;
//获取用户本地是否是第一次进入新版本
var versions = wx.getStorageSync('versions');
console.log('versions:' + versions);
//判断是不是需要授权
if (versions == '1'){
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
console.log(that.globalData.userInfo)
},
fail: function () {
wx.redirectTo({
url: '../wurui_house/pages/login/index',
})
}
})
}else{
//未授权, 跳转登录页面
wx.redirectTo({
url: '../wurui_house/pages/login/index',
})
}
},
onShow: function () {
// console.log(getCurrentPages())
},
onHide: function () {
// console.log(getCurrentPages())
},
onError: function (msg) {
//console.log(msg)
},
util: require('we7/resource/js/util.js'),
tabBar: {
"color": "#123",
"selectedColor": "#1ba9ba",
"borderStyle": "#1ba9ba",
"backgroundColor": "#fff",
"list": [
]
},
getLocationInfo: function (cb) {
var that = this;
if (this.globalData.locationInfo) {
cb(this.globalData.locationInfo)
} else {
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function (res) {
that.globalData.locationInfo = res;
cb(that.globalData.locationInfo)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
},
globalData: {
userInfo: null,
appid: "",
appsecret: "",
},
siteInfo: require('siteinfo.js')
});2. 로그인 로그인 페이지 판단
(1) index.wxml
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}">
<view>
<image src='../../../we7/resource/images/login.png'></image>
</view>
<view>
<text>请依次允许获得你的公开信息及手机号码</text>
</view>
<view class="" >
<button class="{{flag?'show':'hide'}}" type="primary" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">{{AuthorizedLogin}}</button>
<button class="{{flag?'hide':'show'}}" type="primary" open-type='getPhoneNumber' bindgetphonenumber="getPhoneNumber">{{UserPhone}}</button>
</view>
</view>
<view wx:else>请升级微信版本</view>
</view> (4) index.wxss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
/* .operBtn{
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
.operBtns{
background: #eef0ed !important;
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
color: #000300 !important;
} */
.hide{
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
display: none;
}
.show{
display: block;
/* background: #eef0ed !important; */
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
/* color: #000300 !important; */
} (3) index.js
const app = getApp();
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: false,
AuthorizedLogin: '授权登录',
UserPhone: '手机号授权',
lee: "",
flag: true
},
onLoad: function() {
var that = this;
// 查看是否授权
//获取用户本地是否是第一次进入新版本
var versions = wx.getStorageSync('versions');
if (versions == '1') {
wx.getSetting({
success: function(res) {
if (res.authSetting['scope.userInfo']) {
//调用共通的登录方法
app.util.getUserInfo(
function(userinfo) {
that.setData({
userinfo: userinfo
})
});
} else {
// 用户没有授权
// 改变 isHide 的值,显示授权页面
that.setData({
isHide: true
});
}
}
});
} else {
// 用户没有授权
// 改变 isHide 的值,显示授权页面
that.setData({
isHide: true
});
}
},
bindGetUserInfo: function(e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
let user = e.detail.userInfo;
// 获取到用户的信息了,打印到控制台上看下
console.log("用户的信息如下:");
console.log(user);
//授权成功后,通过改变 isHide 的值,让实现页面显示出来,把授权页面隐藏起来
that.data.lee
if (that.data.lee == '') {
wx.showToast({
icon: "none",
title: '请继续点击获取手机号',
}),
that.setData({
isHide: true,
flag: (!that.data.flag),
lee: true
})
that.wxlogin();
} else if (!that.data.lee) {
wx.switchTab({
url: "/wurui_house/pages/index/index"
})
}
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: function(res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
},
wxlogin: function() { //获取用户的openID
var that = this;
//调用共通的登录方法
app.util.getUserInfo(
function(userinfo) {
that.setData({
userinfo: userinfo
})
});
},
getPhoneNumber: function(e) { //点击获取手机号码按钮
var that = this;
that.data.lee
if (that.data.lee == '') {
wx.showToast({
icon: "none",
title: '请先点击获取用户信息',
})
return
} else {
wx.checkSession({
success: function(res) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
var ency = e.detail.encryptedData;
var iv = e.detail.iv;
var sessionk = that.data.sessionKey;
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,部分功能无法使用!!!',
showCancel: false,
confirmText: '返回授权',
success: function(res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
wx.setStorageSync('enws', '1');
wx.switchTab({
url: "/wurui_house/pages/index/index"
})
console.log('用户点击了“返回授权”');
};
}
}),
that.setData({
modalstatus: true,
});
} else {
that.setData({
lee: false,
});
wx.switchTab({
url: "/wurui_house/pages/index/index"
})
//同意授权
var userinfo = wx.getStorageSync('userInfo');
app.util.request({
'url': 'entry/wxapp/saveusermobile',
data: {
sessionid: userinfo.sessionid,
uid: userinfo.memberInfo.uid,
iv: iv,
encryptedData: ency
},
success: function(res) {
if (res.data.data.error == 0) {
console.log('success' + res.data.data);
//用户已经进入新的版本,可以更新本地数据
wx.setStorageSync('versions', '1');
wx.setStorageSync('enws', '2');
} else {
//用户保存手机号失败,下次进入继续授权手机号
wx.setStorageSync('enws', '1');
console.log('fail' + res.data.data);
}
},
fail: function(res) {
console.log('fail' + res);
}
});
}
},
fail: function() {
console.log("session_key 已经失效,需要重新执行登录流程");
that.wxlogin(); //重新登录
}
});
}
}
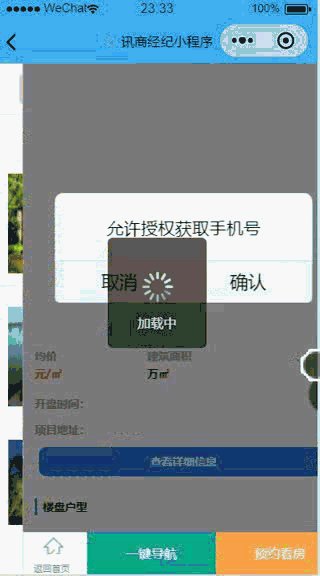
})2. 특정 상세 페이지의 휴대폰 번호 인증을 결정하는 데 사용되는 마스크 레이어 작성 방법
(1) index.html
<code>
<!-- 受权弹框提醒 -->
<view class="container">
<view class="float" hidden='{{viewShowed}}'>
<view class='floatContent'>
<text>允许授权获取手机号</text>
<view class='floatText'>
<button bindtap='cancle' class='btn-cancle'>取消</button>
<button class='btn-cancle' open-type='getPhoneNumber' bindgetphonenumber="getPhoneNumber">确认</button>
</view>
</view>
</view>
</view>
</code> (2) index.wxss
/* 手机号授权 */
.float {
height: 100%;
width: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
z-index: 2;
top: 0;
left: 0;
}
.floatContent {
/* padding: 20rpx 0; */
width: 80%;
background: #fff;
margin: 40% auto;
border-radius: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: relative;
height: 255rpx;
}
.floatContent text {
color: #000;
font-size: 40rpx;
display: block;
margin: 0 auto;
position: absolute;
top: 50rpx;
/* text-align: center; */
/* line-height: 60rpx; */
border-radius: 30rpx;
}
.floatText{
width: 100%;
height: 100rpx;
display: flex;
justify-content: flex-start;
position: absolute;
bottom: 0;
}
.btn-cancle{
line-height: 100rpx;
flex: 1;
margin: 0;
padding: 0;
border-radius: none;
} ( 3) index.js
data: {
viewShowed: true, //控制授权能否显示
},
cancle: function () {
wx.setStorageSync('enws', '2');
this.setData({
viewShowed: true
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var enws = wx.getStorageSync('enws');
console.log("enws:", +enws);
var that = this;
if (enws != '2') { //判断能否授权
that.setData({
viewShowed: false,
})
console.log('判断能否授权');
} else {
}
},
getPhoneNumber: function (e) { //点击获取手机号码按钮
var that = this;
wx.checkSession({
success: function (res) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
var ency = e.detail.encryptedData;
var iv = e.detail.iv;
var sessionk = that.data.sessionKey;
that.setData({
viewShowed: true,
})
wx.setStorageSync('enws', '2');
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {
} else {
//同意授权
var userinfo = wx.getStorageSync('userInfo');
app.util.request({
'url': 'entry/wxapp/saveusermobile',
data: {
sessionid: userinfo.sessionid,
uid: userinfo.memberInfo.uid,
iv: iv,
encryptedData: ency
},
success: function (res) {
console.log('success' + res);
if (res.data.data.error == 0) {
console.log('success' + res.data.data);
//用户已经进入新的版本,可以更新本地数据
wx.setStorageSync('versions', '1');
} else {
//用户保存手机号失败,下次进入继续授权手机号
}
},
fail: function (res) {
console.log('fail' + res);
}
});
}
}
});
},프로그래밍 소개링크: https://pan.baidu.com/s/1E7d33scSpk1tiq_Ndium2g
이 콘텐츠를 복사한 후 Baidu Netdisk를 열고 util.js
를 다운로드하세요. 더 많은 프로그래밍 관련 지식을 보려면
위 내용은 미니프로그램 로그인 권한 부여 방법과 정보 및 휴대폰 번호 획득 방법에 대해 간략하게 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

