CSS에서 위쪽 테두리를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-07-26 11:43:5910202검색
CSS에서는 border-top 속성을 사용하여 위쪽 테두리를 설정할 수 있습니다. 요소에 "boder-top:width 스타일 색상" 스타일만 설정하면 됩니다. 이 속성은 border-top으로 순차적으로 설정할 수 있습니다. -너비, 테두리 상단 스타일 및 테두리 상단 색상.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 테두리 스타일

a.테두리 너비 속성

테두리 너비를 맞춤 설정할 때 백분율로 정의할 수 없습니다.
b. 테두리 스타일 속성

위 속성은 1개, 2개, 3개 또는 4개의 속성 값을 설정할 수 있으며, 2개를 설정하면 해당 속성 값이 모두 적용됩니다. 설정 시 첫 번째 속성값은 상하, 두 번째 속성값은 왼쪽, 오른쪽에 적용됩니다. 세 가지 값을 설정할 경우 첫 번째 값은 상단 테두리에, 두 번째 속성값은 적용됩니다. 왼쪽 및 오른쪽 테두리에 세 번째 속성 값이 적용되며, 4개의 속성 값이 설정되면 시계 방향으로 하나씩 적용됩니다. 대부분의 경우 홈(groove), 능선(ridge), 인셋(inset), 아웃셋(outset)은 두 가지 색상의 테두리를 사용할 수 있지만, border-color 속성을 검정색으로 설정하면 두 색상 모두 검정색으로 표시됩니다.
2. 테두리 스타일을 측면에 적용
boder-top/bottom/right/left-width/style/color는 테두리의 스타일을 설정하는 데 사용되며 일반 속성과 조합하여 사용할 수 있습니다. border-bottom/top/left/right를 사용하여 한 번에 하나의 테두리를 설정할 수도 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3. 테두리 약어 속성을 사용하세요
테두리의 너비, 스타일, 색상을 설정하는 데 한 번만 사용할 수 있습니다. 세 가지 속성 값은 공백으로 구분됩니다. 세 가지 속성 간의 순서가 깨질 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4. 둥근 테두리 만들기
테두리 상단/왼쪽 하단/오른쪽 반경
둥근 모서리, 길이 값 쌍 또는 백분율, 백분율을 설정합니다. 테두리 상자의 너비와 높이와 관련이 있습니다. 첫 번째 값은 타원 테두리의 수평 반경이고, 두 번째 값은 타원의 수직 반경입니다. 하나의 값만이 원의 반지름인 경우 두 값을 공백으로 구분합니다.
border -radius
테두리의 둥근 모서리 4개를 한 번에 설정하고, 한 쌍, 두 쌍, 세 쌍, 네 쌍의 길이 값 또는 백분율을 설정하며 가로 반경과 세로 반경은 /로 구분됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
속성값이 1개 또는 1개 있을 경우 둥근 모서리 네 개는 동일하며, 속성값이 2개 있을 경우 첫 번째 속성값은 왼쪽 위, 오른쪽 아래에 해당합니다. 두 번째는 오른쪽 위 및 왼쪽 아래에 해당하며 세 가지 속성 값은 왼쪽 위(오른쪽 위, 왼쪽 아래) 및 오른쪽 아래에 해당합니다. 4개의 속성값은 시계방향입니다.
5. 이미지 테두리
이미지 테두리의 브라우저 호환성이 좋지 않은 경우가 많으므로 속성 앞에 브라우저 제조업체 접두사를 추가해야 합니다. 보다 나은 호환성을 제공하기 위해서는 다음과 같이 사용하는 것을 권장합니다.

a.border-image-source
이미지 소스를 지정하려면 url 기능을 사용해야 합니다.
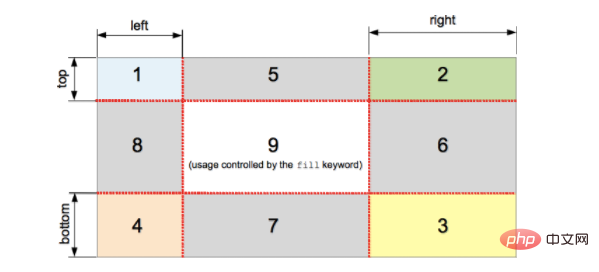
b. border-image-slice 속성

이 속성은 이미지의 위쪽, 오른쪽, 아래쪽 및 왼쪽 가장자리의 안쪽 오프셋을 지정합니다. 네 모서리, 네 변, A. 중간 구역. fill 키워드를 사용하지 않으면 이미지의 중간 부분이 삭제됩니다. 네 번째 값/백분율이 생략되면 두 번째 값과 동일합니다. 세 번째 값을 생략하면 첫 번째 값과 동일합니다. 두 번째 값을 생략하면 첫 번째 값과 동일합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
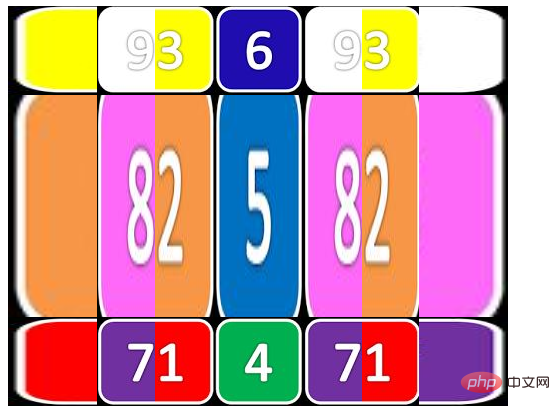
사진 자르기 :

c.border-image-outset
이 속성이 설정되지 않으면 테두리가 콘텐츠 영역을 차지합니다. 설정해야 할 경우 테두리 너비 뒤에 "/"를 추가하여 속성 값을 설정할 수 있습니다.
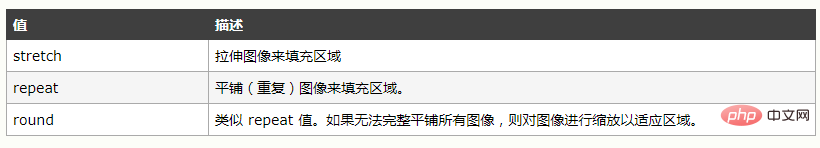
d.border-repeat

e. 즉시. border-image:소스 슬라이스/너비/아웃세트 반복
추천 학습:
css 비디오 튜토리얼위 내용은 CSS에서 위쪽 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

