CSS3 애니메이션이 반복되지 않는 경우 수행할 작업
- 醉折花枝作酒筹원래의
- 2021-07-23 11:38:563310검색
css3 애니메이션이 반복되지 않으면 animation-iteration-count 속성을 사용하여 애니메이션 재생 횟수를 정의할 수 있습니다. 무한 반복을 달성하려면 애니메이션에 "animation-iteration-count:infinite;"를 추가하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
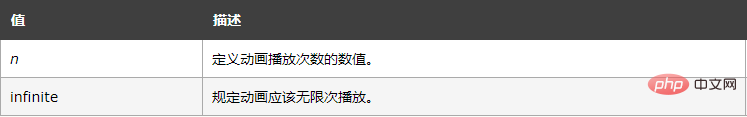
animation-iteration-count 속성은 애니메이션이 재생되는 횟수를 정의합니다.
Grammar
animation-iteration-count: n|infinite;

예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 3s;
animation-iteration-count:3;
/* Safari and Chrome */
-webkit-animation:mymove 3s;
-webkit-animation-iteration-count:3;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-iteration-count 属性。</p>
<div></div>
</body>
</html>효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS3 애니메이션이 반복되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS를 회전하는 방법다음 기사:CSS를 회전하는 방법

