CSS 스타일을 인라인하는 방법
- 青灯夜游원래의
- 2021-07-21 17:12:598728검색
인라인 CSS 스타일 방법: 태그의 스타일 속성을 사용하여 CSS 스타일을 태그에 직접 넣습니다. 구문은 "
"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
인라인 스타일이라고도 하는 인라인 CSS 스타일은 CSS 스타일을 코드 줄 내의 태그, 일반적으로 태그의 스타일 속성에 직접 삽입하는 방식입니다. 이 방법은 수정하기 가장 불편한 스타일이기도 합니다.
예:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
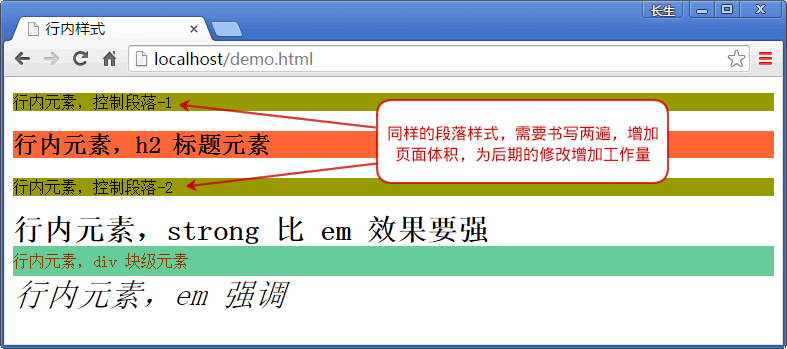
</html>Rendering:

위의 예에서 인라인 스타일은 HTML 요소의 스타일 속성에 따라 결정됩니다. 즉, CSS 코드를 따옴표 안에 넣으면 됩니다. 그리고 여러 CSS 속성 값 그런 다음 예제의
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
작성과 같은 세미콜론 구분을 통해 HTML 구조와 스타일을 함께 작성하는 이전 방식, 즉 .
문단
태그는 배경색을 갈색(배경색: #999900)으로 설정하고, 제목
태그는 배경색을 빨간색(배경색: #FF6633)으로 설정합니다.
라벨의 글꼴을 30픽셀(글꼴 크기:30px;)로 설정하고, 두 개의 단락 태그는 내용은 다르지만 동일한 배경색 설정을 사용하지만 배경색 배경색을 설정하려면 CSS 인라인 속성을 두 번 추가합니다: #999900. 간단히 말하면 인라인 요소는 작성이 간단하지만 예제를 통해 다음과 같은 결함을 찾을 수 있습니다. 스타일 속성을 추가하려면 모든 태그에 스타일을 지정해야 합니다. 차이점은 과거에는 웹 페이지 제작자가 HTML 태그와 스타일을 함께 혼합했다는 것입니다. 이제 인라인 스타일은 CSS를 통해 작성되지만 과거에는 스타일 효과를 얻기 위해 HTML 태그 속성이 사용되었습니다. , 결과는 일관됩니다. 나중에 유지 관리 비용이 높습니다. 즉, 페이지를 수정할 때 웹 사이트의 각 페이지를 하나씩 열고 하나씩 수정해야 하며 CSS의 역할을 전혀 볼 수 없습니다. . 너무 많은 인라인 스타일을 추가하면 페이지가 커지게 됩니다. 이런 식으로 포털을 작성하면 서버 대역폭과 트래픽이 낭비됩니다. 인터넷의 일부 웹 페이지에서는 소스 파일을 보면 이러한 작성 방식을 볼 수 있습니다. 웹 페이지의 일부만 이렇게 작성되어 있지만 상황에 따라 구분할 필요가 있습니다. 만약 웹 페이지 작성자가 이러한 인라인 스타일을 작성하면 이전에 작성된 스타일의 충돌을 고려하지 않고 현재 스타일을 빠르게 변경할 수 있습니다. 웹 페이지에 이런 상황이 존재한다면 백그라운드 편집 중에 편집기에서 생성한 스타일입니다. 또는 배경이 완전히 개발되지 않았으며 편집자를 위해 개발해야 합니다. 색상, 두께, 배경색, 기울기 및 기타 효과를 편집기를 통해 직접 변경하는 대신 스타일 옵션을 선택하십시오. (동영상 공유 학습: css 동영상 튜토리얼) 태그,
위 내용은 CSS 스타일을 인라인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

