CSS에서 요소를 전달한 후 이미지를 표시하도록 마우스를 설정하는 방법
- 青灯夜游원래의
- 2021-07-21 15:51:3211222검색
CSS에서는 ":hover" 선택기를 사용하여 마우스가 요소 위로 지나갈 때 그림을 표시하는 효과를 얻을 수 있습니다. ":hover" 선택기는 마우스 포인터가 요소 위에 떠 있을 때 추가되는 특수 스타일을 지정하는 데 사용됩니다. 요소입니다. 구문 형식은 "요소:hover{배경" : url(이미지 주소);}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 ":hover" 선택기를 사용하여 마우스가 요소 위로 지나갈 때 이미지가 표시되는 효과를 얻을 수 있습니다.
: 호버 선택기는 마우스를 요소 위로 이동할 때 추가되는 특수 스타일을 지정합니다.
아래 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
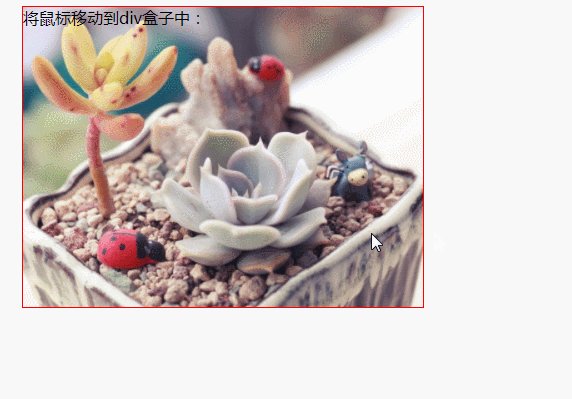
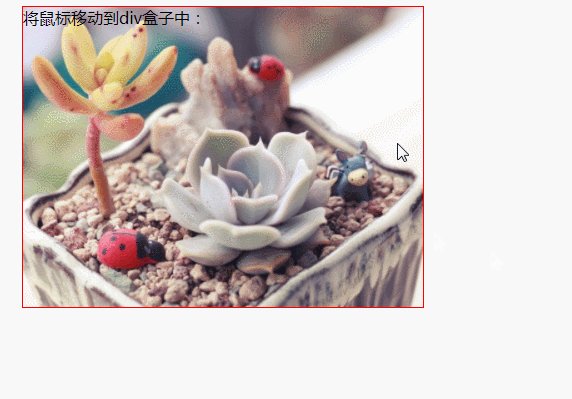
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
<div>将鼠标移动到div盒子中:</div>
</body>
</html>Rendering:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 요소를 전달한 후 이미지를 표시하도록 마우스를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

