CSS 위치 지정에 일반적으로 사용되는 스타일은 무엇입니까?
- 青灯夜游원래의
- 2021-07-21 14:50:261958검색
보통 위쪽, 아래쪽, 왼쪽, 오른쪽 스타일과 함께 사용됩니다. top 속성은 요소의 위쪽 가장자리를 지정하고 위치 지정 요소의 위쪽 여백 경계와 포함 블록의 위쪽 경계 사이의 오프셋을 정의합니다. 아래쪽 특성은 요소의 아래쪽 가장자리를 지정합니다. 요소의 오른쪽 속성은 요소의 오른쪽 가장자리를 지정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 위치 지정은 일반적으로 위쪽, 아래쪽, 왼쪽 및 오른쪽 스타일과 함께 사용됩니다.
top 속성은 요소의 위쪽 가장자리를 지정합니다. 이 속성은 위치가 지정된 요소의 상단 여백 경계와 포함 블록의 상단 경계 사이의 오프셋을 정의합니다.
bottom 속성은 요소의 아래쪽 가장자리를 지정합니다. 이 속성은 위치가 지정된 요소의 아래쪽 여백 경계와 포함 블록의 아래쪽 경계 사이의 오프셋을 정의합니다.
left 속성은 요소의 왼쪽 가장자리를 지정합니다. 이 속성은 위치가 지정된 요소의 왼쪽 여백 가장자리와 포함 블록의 왼쪽 가장자리 사이의 오프셋을 정의합니다.
right 속성은 요소의 오른쪽 가장자리를 지정합니다. 이 속성은 위치가 지정된 요소의 오른쪽 여백 가장자리와 포함 블록의 오른쪽 가장자리 사이의 오프셋을 정의합니다.
참고: "position" 속성의 값이 "static"인 경우 "top", "bottom", "left" 및 "right" 속성을 설정해도 아무런 효과가 없습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
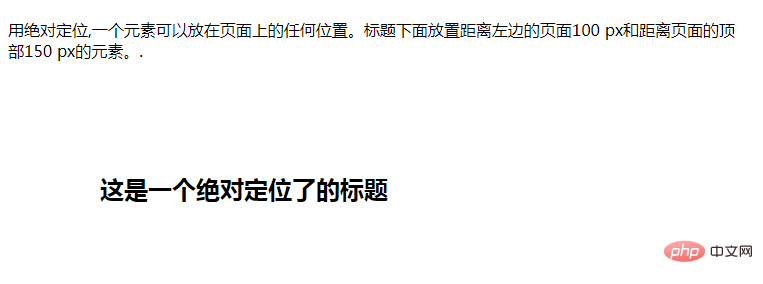
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS 위치 지정에 일반적으로 사용되는 스타일은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

