이 기사에서는 vue3의 새로운 기능인 사용자 정의 렌더러를 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【관련 추천: "vue.js tutorial"】
기본 타겟 렌더링 플랫폼
- vue3에서는 사용자가 타겟 렌더링 플랫폼을 맞춤 설정할 수 있었습니다. 이전 버전에서는 타겟 렌더링이 제한되었습니다. 브라우저 DOM 플랫폼으로 확장되었으며 이제 Vue 개발 모델을 다른 플랫폼으로 확장할 수 있습니다. 공식 웹사이트에 들어가려면 클릭하세요
- 팁: 과거에는 Vue 개발 모델을 다른 플랫폼(
Canvas, iOS, Android 등)으로 확장하는 방법 중 하나가 Third -WEEX와 같은 파티 도구(클릭하여 공식 웹사이트로 들어가세요Canvas、iOS、Android等等)的方式之一是借助第三方工具例如WEEX(点击进入官网) -
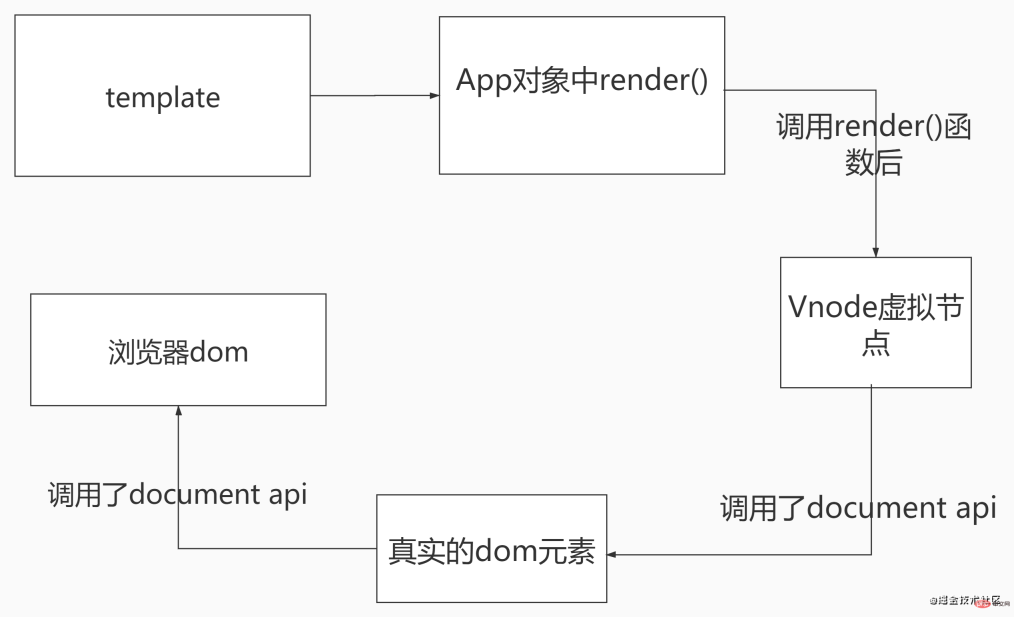
我们先来弄懂vue是如何定义默认的目标渲染平台的,也就是说如何将目标渲染到浏览器dom平台上。可以先参考官方图:

- 我们先构建起一个初始化的vue3新项目,来一步步分析vue是怎么默认的将目标渲染到浏览器dom平台上,下面是项目中入口文件main.js的代码
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')- 最后在来看一下
'./APP.vue'的代码:
<template>
<div>我是根组件实例</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- 写这两个文件后我们一运行命令
npm run serve,会发现我们写在'./APP.vue'的template已经被渲染到浏览器dom平台上成为了真实的dom元素了,如下图:

- 我们应该要发出疑惑,写在
'./APP.vue'的template是怎么被渲染到浏览器dom平台上又被转换成真实的dom元素呢?如果让我们自己来做得怎么做到呢?我们可以在入口文件main.js中找到关键线索:
import App from './App.vue' //我们可以打印出App来查看一下 console.log(App)
- 我们先打印出App查看一下,这是一个什么信息?如下图:

- 在打印出来的App对象里,我们并没有在该对象上找到template属性!我们不禁发出更大的问号,没有了template的信息要怎么做到被转换成真实的dom元素???答案是依靠该对象上的render函数,可以理解为template经过了vue的特殊加工转换为了render函数,并且这个render函数会依照template的有用信息返回一个虚拟DOM
(Vnode) - 我们可以借助工具来验证,如下图:

- 如上图,我们可以明确的看到template经过了vue的特殊加工转换为了render函数,并且这个render函数会依照template的有用信息返回一个虚拟DOM
(Vnode)) - 먼저 vue가 기본 타겟 렌더링 플랫폼을 정의하는 방법, 즉 타겟을 브라우저 DOM 플랫폼에 렌더링하는 방법을 이해해 봅시다. 먼저 공식 사진을 참고하세요:

다음은 main.js의 항목 파일입니다. 프로젝트 코드 
import App from './App.vue' console.log(App.render());
'./APP.vue'의 코드를 살펴보겠습니다. //假设这个是虚拟Dom的信息
//仅仅是为了演示基本思想
const vnode={
type:'div',
children:'123'
}
const element=document.creatElement(vnode.type)
element.innerText=vnode.children
//告诉它的出口在哪里 要被渲染到哪里去
//这里的出口先假设为#app这个容器
document.querySelector('#app').appendChild(element)
'./APP.vue'에 작성한 템플릿이 표시된 것처럼 브라우저 DOM 플랫폼에 렌더링되어 실제 DOM 요소가 된 것을 확인할 수 있습니다. 아래:
의심을 불러일으키려면 
'./APP.vue'에 작성된 템플릿이 어떻게 브라우저 DOM 플랫폼에 렌더링되고 실제 DOM 요소로 변환됩니까
main.js에서 핵심 단서를 찾을 수 있습니다. 🎜🎜/*
//createApp的作用是将传入的组件转换为真实的Dom元素
//核心思想就是刚才写的
//const element=document.creatElement(vnode.type)
//element.innerText=vnode.children
*/
import { createApp } from 'vue'
import App from './App.vue'
/*
//mount的作用是告诉它的出口在哪里、要被渲染到哪里去
//核心思想就是刚才写的
//document.querySelector('#app').appendChild(element)
*/
createApp(App).mount('#app')🎜🎜먼저 앱을 인쇄하여 이것이 어떤 정보인지 확인해 보겠습니다. 아래와 같이: 🎜🎜🎜 🎜🎜🎜인쇄된 App 개체에서 개체의 템플릿 속성을 찾지 못했습니다! 우리는 더 큰 질문을 제기하지 않을 수 없습니다. 템플릿이 없는 정보가 어떻게 실제 DOM 요소로 변환될 수 있습니까? ? ? 🎜답은 객체의 렌더링 함수에 의존하는 것입니다🎜 템플릿이 vue의 특수 처리를 통해 렌더링 함수로 변환되었으며 이 렌더링 함수는 가상 DOM
🎜🎜🎜인쇄된 App 개체에서 개체의 템플릿 속성을 찾지 못했습니다! 우리는 더 큰 질문을 제기하지 않을 수 없습니다. 템플릿이 없는 정보가 어떻게 실제 DOM 요소로 변환될 수 있습니까? ? ? 🎜답은 객체의 렌더링 함수에 의존하는 것입니다🎜 템플릿이 vue의 특수 처리를 통해 렌더링 함수로 변환되었으며 이 렌더링 함수는 가상 DOM(Vnode)를 반환한다는 것을 알 수 있습니다. 코드는 템플릿의 유용한 정보에 따라 이루어집니다. >🎜🎜다음과 같은 도구를 사용하여 확인할 수 있습니다. 🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/838/810/504/1626746835671560.png?x-oss-process=image/resize,p_40" class="lazy" title="162674681514309vue3의 사용자 정의 렌더러 기능에 대한 심층 분석" alt="vue3의 사용자 정의 렌더러 기능에 대한 심층 분석">🎜🎜🎜위 그림과 같이 특수한 방법을 통해 템플릿이 렌더링 기능으로 변환된 것을 확실히 알 수 있습니다. vue로 처리하며, 이 렌더링 함수는 템플릿<code>(Vnode)의 유용한 정보에 따라 가상 DOM을 반환합니다. 가상 DOM에 대한 설명은 공식 웹사이트를 참조하세요🎜클릭하여 입력하세요. 공식 웹사이트🎜🎜🎜이 단서를 발견한 후🎜App 개체🎜에서 렌더링 함수를 수동으로 호출하여 반환을 확인할 수 있습니다. 🎜가상 DOM은 어떻게 생겼나요🎜, 코드와 그림은 다음과 같습니다. 🎜🎜import {
//初始化
Application,
//创建矩形
Graphics,
//创建图片
Sprite,
//创建文字
Texture,
Text,
TextStyle,
//创建容器
Container,
} from "pixi.js";
/*
通过 new Application来初始化创建canvas
options规定创建的canvas的宽和高
*/
const game = new Application({
width: 500,
height: 500,
});
/*
为了可以直观的看到效果
将canvas呈现在浏览器上(**插入到dom**)
game.view是canvas视图元素
*/
document.body.append(game.view);
/*
创建一个矩形
rect.x和rect.y是设置矩形的初始位置偏移量
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(rect);
*/
const rect = new Graphics();
rect.beginFill(0xffff00);
rect.drawRect(0, 0, 50, 50);
rect.endFill();
rect.x = 50;
rect.y = 50;
/*
创建图片
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(img);
*/
import logo from "./assets/logo.png";
const img = new Sprite();
//指定后才允许给图片添加点击事件
img.interactive = true;
//指定图片的src路径
img.texture = Texture.from(logo);
//添加帧循环 会一直执行handleTicker事件直至删除该帧循环
game.ticker.add(handleTicker);
//handleTicker事件 令图片的x偏移量不断增加
const handleTicker = () => {img.x++};
/*
pixi的点击事件名
必须配合img.interactive = true才能允许被点击
*/
img.on("pointertap", () => {
game.ticker.remove(handleTicker);
});
/*
创建文本
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(text);
*/
const text = new Text("heihei");
text.style = new TextStyle({
fill: "red",
});
text.x = 380;
/*
创建容器
//容器中可以放图片、文字、矩形等等
//容器是一个大的整体
//将容器添加到canvas上的话
//容器中的内容也会一并被添加到canvas上
//即下一行代码
game.stage.addChild(box);
*/
const box = new Container();
box.addChild(text);
box.addChild(img);
//统一的移动它们的位置
box.x = 2
/*
如果你想要把你创建的东西渲染到canvas容器内的话
必须把东西通过game.stage.addChild的方式添加进去才能显示
*/
//单独添加以添加矩形为例
game.stage.addChild(rect);
//添加一个容器
//(容器中可以包含图片、文字等等也会被一并添加上canvas)
game.stage.addChild(box);🎜 🎜🎜🎜🎜위에 표시된 대로 반환된 가상 DOM에서 🎜유용한 정보를 많이 얻을 수 있습니다🎜. 여기서는 빨간색 상자를 사용하여 유용한 정보를 강조 표시합니다. 자세한 내용은 브라우저 DOM 플랫폼에 렌더링하는 방법을 간단히 구현해 보겠습니다. 코드는 다음과 같습니다. 🎜🎜<template>
<!-- 这里的circle和rect是自定义标签
不是组件不是组件不是组件 -->
<circle x="50" y="50"></circle>
</template>
<script>
export default {
name: 'App',
components: {
}
}
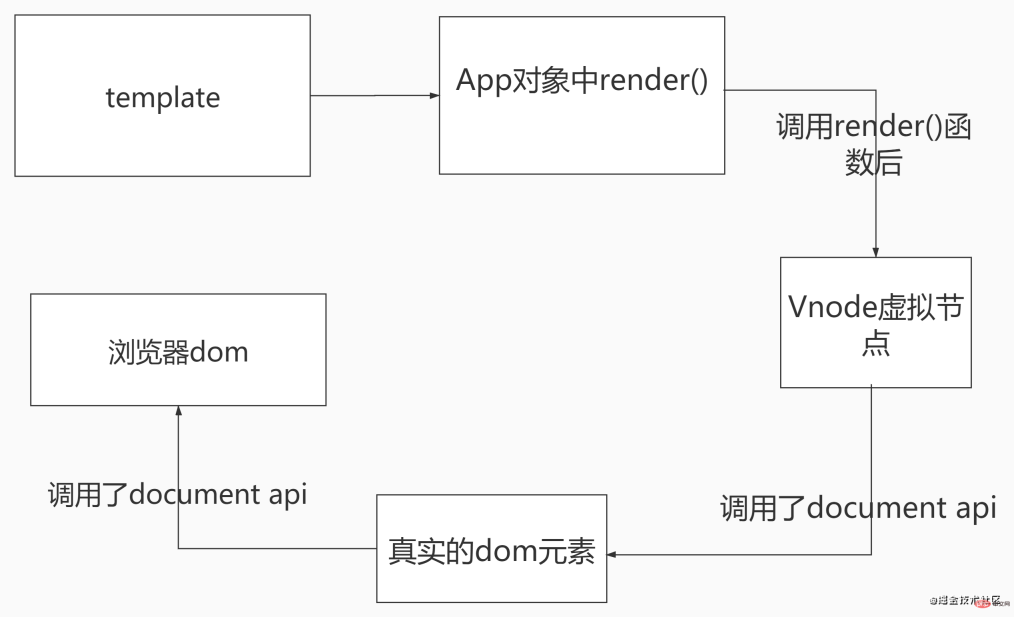
</script>🎜🎜 전체 논리 다이어그램 세트는 다음과 같습니다. 🎜🎜🎜🎜🎜- 到了这一步我们也做到了如何将写在
'./APP.vue'的template渲染到浏览器dom平台上并且转换成真实的dom元素(虽然写的代码很菜),可是这一套逻辑vue已经帮我们实现了,我们现在再来看入口文件main.js的代码:
/*
//createApp的作用是将传入的组件转换为真实的Dom元素
//核心思想就是刚才写的
//const element=document.creatElement(vnode.type)
//element.innerText=vnode.children
*/
import { createApp } from 'vue'
import App from './App.vue'
/*
//mount的作用是告诉它的出口在哪里、要被渲染到哪里去
//核心思想就是刚才写的
//document.querySelector('#app').appendChild(element)
*/
createApp(App).mount('#app')自定义的目标渲染平台
- 我们在实现自定义的目标渲染平台之前,还得在温习一遍默认的目标渲染平台的流程逻辑图,如下图:

- 我们知道canvas也是一个平台,这里就以如何使用vue3渲染到canvas平台上来举例说明。我们先来看成果图:

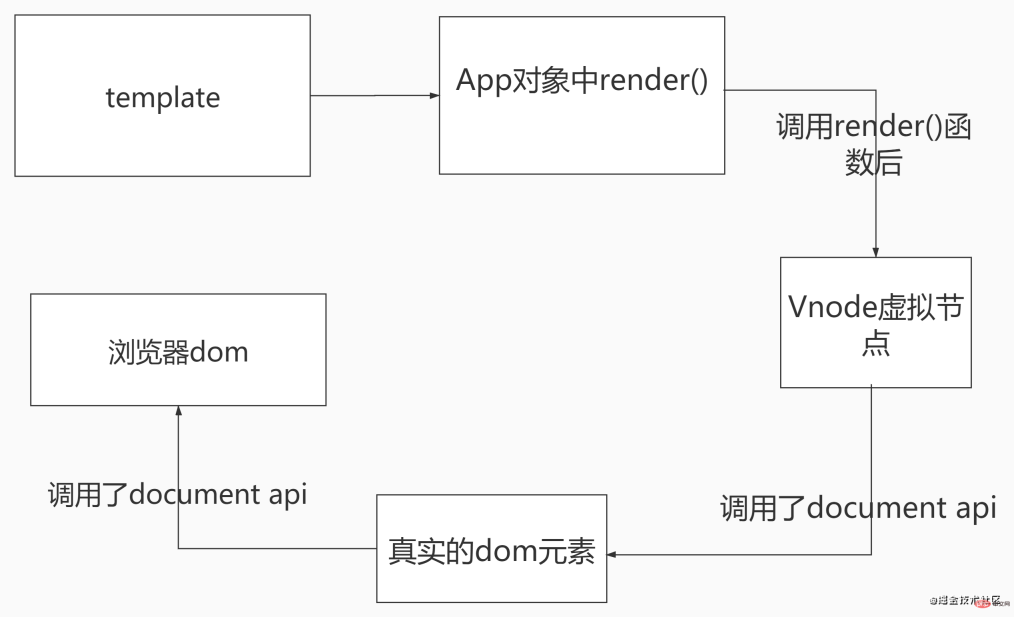
- 我们即将要实现使用vue3的新特性custom renderer来将目标元素渲染到canvas平台上,我们现在实现的逻辑图如下:(
注意分支)

- 在实现之前,我们必须得先学会几个简单的关于canvas的api。为了快速上手,在这里我使用了
pixi.js第三方工具(点击进入官网),pixi.js是基于canvas 的游戏渲染引擎库,借助pixi.js可以省去繁琐的操纵canvas的流程,让我们专心于感受vue3的新特性custom renderer的魅力。 - 下面是使用
pixi.js创建canvas并往canvas内添加各种东西的流程图:(最终为了可以直观的看到效果,将canvas呈现在浏览器上(**插入到dom**))

- 在vue3的项目使用安装
npm i pixi.js后,我们来看一下简单的关于canvas的使用方式,代码和简图如下:

import {
//初始化
Application,
//创建矩形
Graphics,
//创建图片
Sprite,
//创建文字
Texture,
Text,
TextStyle,
//创建容器
Container,
} from "pixi.js";
/*
通过 new Application来初始化创建canvas
options规定创建的canvas的宽和高
*/
const game = new Application({
width: 500,
height: 500,
});
/*
为了可以直观的看到效果
将canvas呈现在浏览器上(**插入到dom**)
game.view是canvas视图元素
*/
document.body.append(game.view);
/*
创建一个矩形
rect.x和rect.y是设置矩形的初始位置偏移量
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(rect);
*/
const rect = new Graphics();
rect.beginFill(0xffff00);
rect.drawRect(0, 0, 50, 50);
rect.endFill();
rect.x = 50;
rect.y = 50;
/*
创建图片
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(img);
*/
import logo from "./assets/logo.png";
const img = new Sprite();
//指定后才允许给图片添加点击事件
img.interactive = true;
//指定图片的src路径
img.texture = Texture.from(logo);
//添加帧循环 会一直执行handleTicker事件直至删除该帧循环
game.ticker.add(handleTicker);
//handleTicker事件 令图片的x偏移量不断增加
const handleTicker = () => {img.x++};
/*
pixi的点击事件名
必须配合img.interactive = true才能允许被点击
*/
img.on("pointertap", () => {
game.ticker.remove(handleTicker);
});
/*
创建文本
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(text);
*/
const text = new Text("heihei");
text.style = new TextStyle({
fill: "red",
});
text.x = 380;
/*
创建容器
//容器中可以放图片、文字、矩形等等
//容器是一个大的整体
//将容器添加到canvas上的话
//容器中的内容也会一并被添加到canvas上
//即下一行代码
game.stage.addChild(box);
*/
const box = new Container();
box.addChild(text);
box.addChild(img);
//统一的移动它们的位置
box.x = 2
/*
如果你想要把你创建的东西渲染到canvas容器内的话
必须把东西通过game.stage.addChild的方式添加进去才能显示
*/
//单独添加以添加矩形为例
game.stage.addChild(rect);
//添加一个容器
//(容器中可以包含图片、文字等等也会被一并添加上canvas)
game.stage.addChild(box);- 我们现在借助
pixi.js学会了对canvas的简单操纵,接下来我们就要使用vue3的custom renderer来将元素渲染到canvas平台上了。
自定义渲染到canvas平台上
- 我们在上一讲已经学会了借助
pixi.js对canvas进行简单的操纵,并梳理了自定义渲染到canvas平台上的逻辑,让我们在回顾一下逻辑图,再开始着手使用vue3的新特性custom renderer:

- 我们接下来如何操作来完成这一套自定义逻辑呢??有请我们今天的主角登场:custom renderer(点击进入官网)。
- 我们先来重写
App.vue里的代码,参考如下:
<template>
<!-- 这里的circle和rect是自定义标签
不是组件不是组件不是组件 -->
<circle x="50" y="50"></circle>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- 我们接着重写入口文件
main.js中的代码。参考如下:
/* 默认的渲染到浏览器dom平台上的代码
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
*/
/*自定义渲染到canvas平台上
createRenderer就是告诉vue我要自定义渲染平台了
自定义渲染器可以传入特定于平台的类型
*/
import { createRenderer } from "vue";
//我们不急着往createRenderer添加相关配置
//我们先打印render查看这个到底是个什么
const render=createRenderer({})
console.log(render,'render');- 我们从vue中导出了createRenderer函数,在不配置任何选项的情况下打印出render来查看这到底是个什么东西??如下图:

- 我们在打印出的图中可以发现两条熟悉的线索,一个是该render上有createApp方法另一个是该render上有render方法!!!!
- 我们还记得
import { createApp } from 'vue'这一句代码,这一句代码配合createApp(App).mount('#app')就将写在App.vue中的template给渲染到浏览器Dom平台上了,所以vue暴露出来的createApp是已经帮我们封装好逻辑的了。 - 我们现在的任务是调用render下的createApp函数来封装实现我们的逻辑,渲染到canvas平台上,我们先来看下面的代码:
import {createRenderer } from 'vue'
import App from './App.vue'
//自己要来写逻辑
const render=createRenderer({})
/*
自己要来写逻辑 ----> render下有createApp函数
调用createApp()方法后
返回的对象下依旧是有mount()方法的
*/
render.createApp(这里要填什么).mount(这里又要填什么)
- 我们在上面的代码中先不考虑要怎么书写
createRenderer()函数中的配置项封装逻辑,先来考虑render.createApp(这里要填什么).mount(这里又要填什么)这两个空要怎么填的问题? - 我们参考
createApp(App).mount('#app')便可以知道第一个空应该要填的是根组件,在这里我们同样填的是import App from './App.vue'导出的App,第二个空应该要填的是根容器,我们需要的是渲染到canvas平台上,所以我们的根容器得是game.stage(这里的game.stage是经过pixi.js初始化后的canvas容器),代码如下:
import { Application } from "pixi.js";
//通过 new Application来初始化创建canvas
const game = new Application({
width: 750,
height: 750,
});
// 为了可以直观的看到效果
// 将canvas呈现在浏览器上(**插入到dom**)
document.body.append(game.view);
/*
导出canvas容器供
render.createApp(这里要填什么).mount(getRootContainer())
使用
*/
export function getRootContainer() {
return game.stage;
}- 紧接着我们就来书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑把在App.vue中重写的template渲染到canvas平台上,来看一下createRenderer()函数都有哪些配置项,如图:

- 我们书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑,代码如下:
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
// 创建一个元素 ---> 抽象的接口函数
// vue执行时会调用这个函数中的逻辑
createElement(type) {
//参考vnode中的type
//因为我们书写了<circle></circle>
//所以这里的type会有circle
console.log(type);
let element;
//调用canvas api来创建矩形、圆形、图片等等
//层级关系是后添加的在上面
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
element = new Graphics();
element.beginFill(0xffff00);
//第三个参数是圆的半径
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
//最终一定要返回element否则下方的函数接收不到
return element;
},
patchProp(el, key, prevValue, nextValue) {
/*
向<circle x="50" y="50"></circle>中
传递的props能在这里获取到
利用这点可以去改变canvas容器中具体东西的行为
比如改变位置、添加点击事件、等等
如果传递的是响应式数据的话
当响应式数据变更时canvas上的具体东西也会实时响应更新
比如实时响应移动改变位置等等
console.log(el,'可以得到该对象');
console.log(key,'可以得到x和y');
console.log(nextValue,'可以得到50');
*/
switch (key) {
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
// 插入到对应的容器内
insert(el, parent) {
console.log(el, parent);
/*
el是上面的createElement函数中返回的element
parent是render.createApp(App).mount(getRootContainer())中
getRootContainer()的返回值即canvas容器game.stage;
在该函数中把创建的东西(矩形、图形、圆形等等)添加到canvas容器内
即game.stage.addChild(element);
*/
parent.addChild(el);
},
});
/*
因为vue中自己暴露了默认可以渲染到dom平台上的createApp方法
我们模仿这个行为也暴露一个自己封装好的渲染到canvas平台上的createApp方法
只需要通过以下四行代码就可以开始使用了
import {createApp} from './runtime-canvas/index';
import App from './App.vue';
import {getRootContainer} from './game/index';
createApp(App).mount(getRootContainer());
*/
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}小案例
先放上案例效果图:

- 来看一下目录结构:

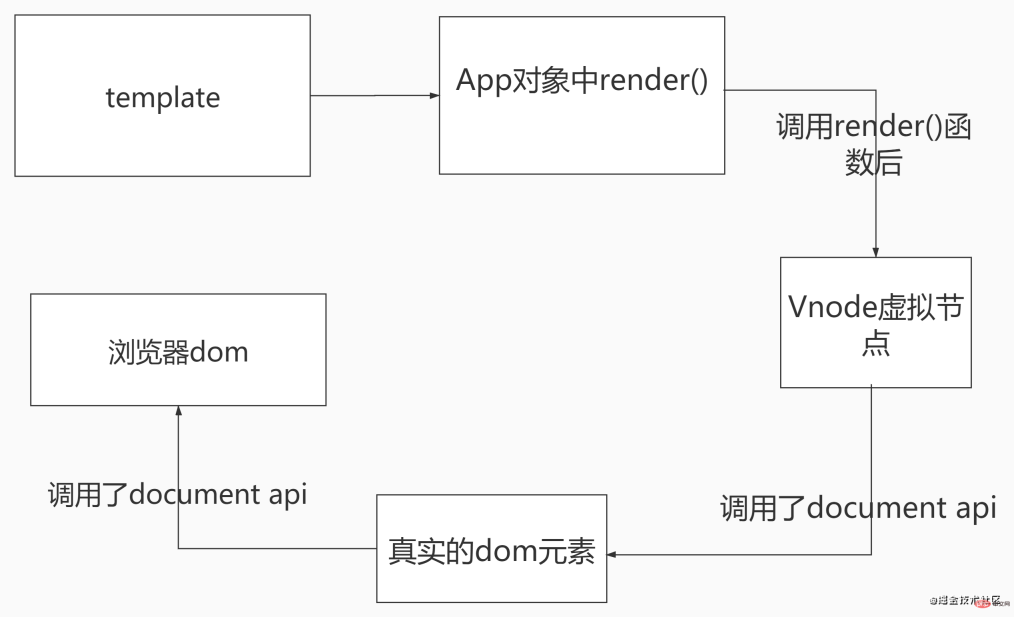
- 最后温故一下利用custom renderer渲染到canvas平台上的逻辑图:

- 我们来看
'main.js'文件的代码:
//封装自定义渲染到canvas平台上的逻辑
import { createApp } from "./runtime-canvas";
import App from "./App.vue";
//初始化canvas的容器
import { getRootContainer } from "./game";
createApp(App).mount(getRootContainer());- 我们来看
"./game/index.js"文件的代码:
import { Application } from "pixi.js";
const game = new Application({
width: 750,
height: 750,
});
document.body.append(game.view);
export function getRootContainer() {
return game.stage;
}
export function getGame() {
return game
}- 我们紧接着看
"./runtime-canvas/index.js"文件的代码:
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
createElement(type) {
let element;
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
//创建球形
element = new Graphics();
element.beginFill(0xffff00);
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
return element;
},
patchProp(el, key, prevValue, nextValue) {
switch (key) {
//根据传递的props初始化‘具体东西元素’的位置
//如果props是响应式数据那么在该响应式数据改变时
//会被这里拦截到并实时响应更新视图位置
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
insert(el, parent) {
console.log(el, parent);
//添加到canvas容器内
parent.addChild(el);
},
});
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}- 我们再看
'componenets/Circle.vue'文件的代码:
<template>
<circle></circle>
</template>
<script>
export default {
};
</script>
<style></style>- 我们最后来看
App.vue文件的代码:
<template>
<Circle :x="x" :y="y" ref="circle"></Circle>
</template>
<script>
import Circle from "./components/Circle";
import {getGame} from './game/index';
import {ref,onMounted, onUnmounted} from 'vue';
export default {
name: "App",
components: {
Circle,
},
setup() {
let x=ref('50')
let y=ref('50')
const game=getGame()
onMounted(()=>{
// console.log(circle,'circle');
// console.log(game,'game');
// console.log(circle.value.$el,'xx');
game.ticker.add(handleTicker);
});
const handleTicker = function(){
// console.log(circle.value.$el);
circle.value.$el.x+=10
if(circle.value.$el.x>700){
game.ticker.remove(handleTicker);
game.ticker.add(handleTicker2);
}
}
const handleTicker2 = function(){
// console.log(circle.value.$el);
circle.value.$el.x-=10
if(circle.value.$el.x<50){
game.ticker.remove(handleTicker2)
game.ticker.add(handleTicker);
}
};
// console.log(circle,'circle');
let circle=ref(null)
onUnmounted(() => {
game.ticker.remove(handleTicker)
game.ticker.remove(handleTicker2)
})
return{
circle,
handleTicker,
x,
y
}
}
}
</script>
<style>
</style>原文地址:https://juejin.cn/post/6910470057961193480
作者:林子酱
更多编程相关知识,请访问:编程视频!!
위 내용은 vue3의 사용자 정의 렌더러 기능에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AM
vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AMvue.js는 여러 기능을 통해 사용자 경험을 향상시킵니다. 1. 응답 시스템은 실시간 데이터 피드백을 실현합니다. 2. 구성 요소 개발은 코드 재사용 성을 향상시킵니다. 3. Vuerouter는 원활한 내비게이션을 제공합니다. 4. 동적 데이터 바인딩 및 전환 애니메이션은 상호 작용 효과를 향상시킵니다. 5. 오류 처리 메커니즘은 사용자 피드백을 보장합니다. 6. 성능 최적화 및 모범 사례는 응용 프로그램 성능을 향상시킵니다.
 vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM
vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM웹 개발에서 vue.js의 역할은 개발 프로세스를 단순화하고 효율성을 향상시키는 점진적인 JavaScript 프레임 워크 역할을하는 것입니다. 1) 개발자는 반응 형 데이터 바인딩 및 구성 요소 개발을 통해 비즈니스 로직에 집중할 수 있습니다. 2) vue.js의 작동 원리는 반응 형 시스템 및 가상 DOM에 의존하여 성능을 최적화합니다. 3) 실제 프로젝트에서는 Vuex를 사용하여 글로벌 상태를 관리하고 데이터 대응 성을 최적화하는 것이 일반적입니다.
 vue.js 이해 : 주로 프론트 엔드 프레임 워크Apr 17, 2025 am 12:20 AM
vue.js 이해 : 주로 프론트 엔드 프레임 워크Apr 17, 2025 am 12:20 AMvue.js는 2014 년 Yuxi가 출시하여 사용자 인터페이스를 구축하기 위해 진보적 인 JavaScript 프레임 워크입니다. 핵심 장점은 다음과 같습니다. 1. 응답 데이터 바인딩, 데이터 변경의 자동 업데이트보기; 2. 구성 요소 개발, UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램Apr 16, 2025 am 12:08 AM
Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램Apr 16, 2025 am 12:08 AMNetflix는 React를 프론트 엔드 프레임 워크로 사용합니다. 1) React의 구성 요소화 된 개발 모델과 강력한 생태계가 Netflix가 선택한 주된 이유입니다. 2) 구성 요소화를 통해 Netflix는 복잡한 인터페이스를 비디오 플레이어, 권장 목록 및 사용자 댓글과 같은 관리 가능한 청크로 분할합니다. 3) React의 가상 DOM 및 구성 요소 수명주기는 렌더링 효율성 및 사용자 상호 작용 관리를 최적화합니다.
 프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM
프론트 엔드 환경 : 넷플릭스가 선택에 어떻게 접근했는지Apr 15, 2025 am 12:13 AM프론트 엔드 기술에서 Netflix의 선택은 주로 성능 최적화, 확장 성 및 사용자 경험의 세 가지 측면에 중점을 둡니다. 1. 성능 최적화 : Netflix는 React를 주요 프레임 워크로 선택하고 Speedcurve 및 Boomerang과 같은 도구를 개발하여 사용자 경험을 모니터링하고 최적화했습니다. 2. 확장 성 : 마이크로 프론트 엔드 아키텍처를 채택하여 응용 프로그램을 독립 모듈로 분할하여 개발 효율성 및 시스템 확장 성을 향상시킵니다. 3. 사용자 경험 : Netflix는 재료 -UI 구성 요소 라이브러리를 사용하여 A/B 테스트 및 사용자 피드백을 통해 인터페이스를 지속적으로 최적화하여 일관성과 미학을 보장합니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AM
프레임 워크의 선택 : Netflix의 결정을 이끌어내는 것은 무엇입니까?Apr 13, 2025 am 12:05 AMNetflix는 주로 프레임 워크 선택의 성능, 확장 성, 개발 효율성, 생태계, 기술 부채 및 유지 보수 비용을 고려합니다. 1. 성능 및 확장 성 : Java 및 SpringBoot는 대규모 데이터 및 높은 동시 요청을 효율적으로 처리하기 위해 선택됩니다. 2. 개발 효율성 및 생태계 : React를 사용하여 프론트 엔드 개발 효율성을 향상시키고 풍부한 생태계를 활용하십시오. 3. 기술 부채 및 유지 보수 비용 : Node.js를 선택하여 유지 보수 비용과 기술 부채를 줄이기 위해 마이크로 서비스를 구축하십시오.
 Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AMNetflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Dreamweaver Mac版
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음







