vscode 플러그인 공유: 불꽃 지터 효과를 어떻게 달성하는지 확인하세요
- 青灯夜游앞으로
- 2021-07-20 09:59:163688검색
이 글에서는 vscode 플러그인 - 전원 모드를 공유하겠습니다. 코드를 작성할 때 불꽃놀이가 터지고 편집기가 불꽃놀이 지터 효과를 구현하는 원리를 연구해 보겠습니다. . 살펴보자!

저는 최근 vscode 플러그인에 대해 공부하고 있는데 오늘은 전원 모드라는 특히 멋진 효과가 있는 플러그인을 공유하겠습니다.

코드를 작성하는 동안 불꽃놀이를 하면 편집기가 흔들립니다.
효과는 매우 눈부시지만 사용법을 아는 것으로 만족해서는 안 됩니다. 어떻게 구현되는지 연구해야 합니다.
구현 아이디어
vscode에 별 아이디어가 없을 수도 있지만 이 효과를 웹 페이지에 배치하면 텍스트가 바뀔 때 편집기가 흔들리고 불꽃놀이 효과가 나타납니다. 일부 학생들은 이에 대해 아이디어를 가질 수도 있습니다. [추천 학습: "vscode 튜토리얼"]
Jitter Editor: 지터도 애니메이션이 아닌가? 좌우 변위, 이 순간 오른쪽으로 이동했다가 원래대로 돌아간다는 뜻 다음 순간에 이렇게 흔들리기 시작했어요. 抖动编辑器:抖动不也是个动画么,就是左右位移,这一秒右移,下一秒回到原位置,这样就抖起来了。
烟花效果:不管啥花里胡哨的烟花,给个 gif 我们就能搞定,就是在文本上方加一个元素,然后把 gif 放上去,下次加 gif 的时候把上次的删除。
这样就能在网页里实现编辑器抖动 + 放烟花效果了。
把这个效果放到 vscode 里实现也是一样的思路,因为 vscode 是基于 electron 实现的啊。
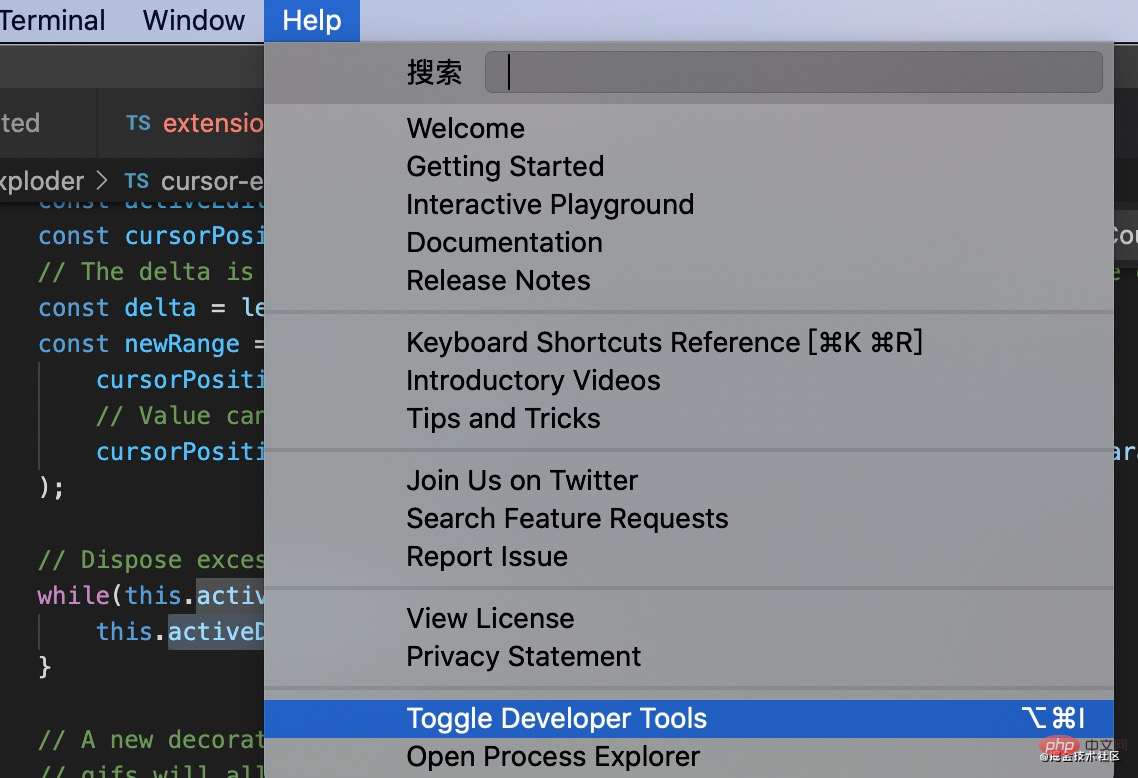
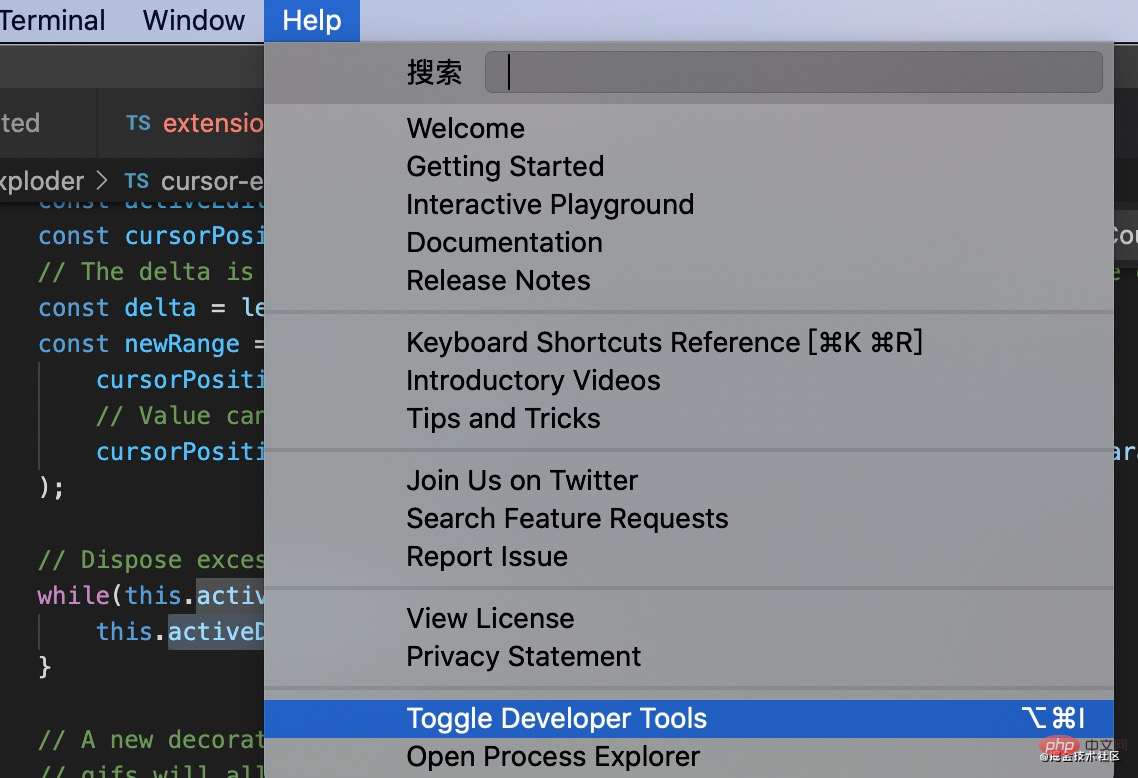
而 electron 又是基于 chromium + nodejs,也就是 ui 部分是网页。我们可以在 vscode 帮助里打开开发者工具:

然后,可以看到,这编辑器部分就是个 div 啊

所以刚才在网页里实现的效果,可以放到 vscode 里实现,思路一样。
思路是一样,但是具体怎么做呢?
这就需要了解下 vscode 的 extension api 了,其实也不难,我给大家介绍一下这里用到的 api:
首先,引入 vscode 包,所有的 api 都在这个包里。
import * as vscode from 'vscode';
然后,我们要给文本加样式,怎么加呢?
在 vscode 的编辑器里面加样式不是直接操作 dom 的,是受到限制的,要这样几步:
- 通过 vscode.window 拿到当前的 editor
const activeEditor = vscode.window.activeTextEditor;
- 拿到当前 editor 的正在编辑的位置
const cursorPosition = activeTextEditor.selection.active;
- 根据位置计算出要添加装饰的范围(range)
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);- 创建装饰对象
vscode.window.createTextEditorDecorationType({
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});- 然后,给这段 range 的文本加装饰
activeEditor.setDecorations(decoration, [newRange]);
现在我们就在 vscode 编辑器里面,你正在编辑的位置,加上了一段样式。
装饰对象可以添加 before、after,这不就是伪元素么?没错,就是伪元素,而且还可以加一系列样式呢。加啥样式都可以。
到了这,是不是就有如何在编辑器里做那些效果的思路了呢?
接下来,我们来看看 power-mode 的实现细节。
代码实现
我们先从效果实现开始看吧,主要是抖动和放烟花:
抖动
抖动的原理我们分析过了,就是定时做位移。
首先,它定义了一系列的位移的装饰对象,就是通过 vscode.window.createTextEditorDecorationType
불꽃놀이 효과: 어떤 종류의 화려한 불꽃놀이라도 gif를 제공하면 됩니다. 텍스트 위에 요소를 추가한 다음 다음에 gif를 올려보세요. gif를 추가하고 마지막 항목을 삭제하세요. 이런 식으로 웹페이지에서 편집기 지터 + 불꽃놀이 효과를 얻을 수 있습니다. vscode는 전자를 기반으로 하기 때문에 vscode에서 이 효과를 구현하는 데 동일한 아이디어가 사용됩니다. 그리고 Electron은 chromium + nodejs를 기반으로 합니다. 즉, UI부분이 웹페이지입니다. vscode 도움말에서 개발자 도구를 열 수 있습니다:  그래서 웹 페이지에서 방금 얻은 효과를 동일한 아이디어로 vscode에서 구현할 수 있습니다. 아이디어는 같지만 구체적으로 어떻게 할까요? 이것은 vscode의 확장 API에 대한 이해가 필요합니다. 실제로 여기서 사용되는 API를 소개하겠습니다. 먼저, 이 패키지에는 모든 API가 포함되어 있습니다.
그래서 웹 페이지에서 방금 얻은 효과를 동일한 아이디어로 vscode에서 구현할 수 있습니다. 아이디어는 같지만 구체적으로 어떻게 할까요? 이것은 vscode의 확장 API에 대한 이해가 필요합니다. 실제로 여기서 사용되는 API를 소개하겠습니다. 먼저, 이 패키지에는 모든 API가 포함되어 있습니다. public activate = () => {
this.dispose();
this.negativeX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: 0px;`
});
this.positiveX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: ${this.config.shakeIntensity}px;`
});
this.negativeY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: 0px;`
});
this.positiveY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: ${this.config.shakeIntensity}px;`
});
this.shakeDecorations = [
this.negativeX,
this.positiveX,
this.negativeY,
this.positiveY
];
} 그럼 텍스트에 스타일을 추가해야 합니다. 어떻게 추가하나요?
그럼 텍스트에 스타일을 추가해야 합니다. 어떻게 추가하나요?
vscode 편집기에서 스타일을 추가하면 DOM이 직접 작동하지 않으며 제한됩니다.
- vscode.window를 통해 현재 편집기 가져오기
private shake = () => {
if (!this.config.enableShake) {
return;
}
// 当前 editor
const activeEditor = vscode.window.activeTextEditor;
// 要抖动的 range,也就是当前行
const xRanges = [];
for (let i = 0; i < activeEditor.document.lineCount; i++) {
xRanges.push(new vscode.Range(new vscode.Position(i, 0), new vscode.Position(i, 1)));
}
// 加装饰
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeX, []);
activeEditor.setDecorations(this.positiveX, xRanges);
} else {
activeEditor.setDecorations(this.positiveX, []);
activeEditor.setDecorations(this.negativeX, xRanges);
}
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeY, []);
activeEditor.setDecorations(this.positiveY, this.fullRange);
} else {
activeEditor.setDecorations(this.positiveY, []);
activeEditor.setDecorations(this.negativeY, this.fullRange);
}
clearTimeout(this.shakeTimeout);
this.shakeTimeout = setTimeout(() => {
this.unshake();
}, 1000);
}// 当前编辑器
const activeEditor = vscode.window.activeTextEditor;
// 当前编辑位置
const cursorPosition = vscode.window.activeTextEditor.selection.active;
// 要加装饰的范围
const delta = left ? -2 : 1;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);
//创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
// before 样式
},
textDecoration: `当前元素样式`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
// 给该范围加装饰
activeEditor.setDecorations(decoration, [newRange]);- 위치를 기준으로 장식을 추가할 범위 계산
// 背景图片的样式
const backgroundCss = this.getBackgroundCssSettings(explosionUrl);
//位置的样式
const defaultCss = {
position: 'absolute',
[CSS_LEFT] : `-10px`,
[CSS_TOP]: `-1.2rem`,
width: `${this.config.explosionSize}ch`,
height: `${this.config.explosionSize}rem`,
display: `inline-block`,
['z-index']: 1,
['pointer-events']: 'none',
};
// 样式对象转换为字符串
const backgroundCssString = this.objectToCssString(backgroundCss);
const defaultCssString = this.objectToCssString(defaultCss);
const customCssString = this.objectToCssString(this.config.customCss || {});
// 创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});- 장식 개체 만들기
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
- 그런 다음 이 범위의 텍스트를 장식하세요
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
이제 vscode 편집기에서 스타일 편집 중인 위치에 이 추가됩니다. 장식 개체는 이전과 이후에 추가될 수 있습니다. 이것은 의사 요소가 아닌가요? 그렇습니다. 의사 요소이며 일련의 스타일을 추가할 수도 있습니다. 어떤 스타일이라도 추가할 수 있습니다.
이 시점에서 편집기에서 이러한 효과를 만드는 방법에 대한 아이디어가 있습니까?
🎜다음으로 전원 모드 구현 내용을 살펴보겠습니다. 🎜🎜코드 구현🎜🎜🎜효과 구현부터 시작해 보겠습니다. 주로 디더링과 불꽃놀이를 시작합니다. 🎜🎜Dithering 🎜🎜 🎜일정한 간격으로 변위를 일으키는 지터의 원리를 분석해보았습니다. 🎜🎜우선 vscode.window.createTextEditorDecorationType을 통해 장식 개체를 생성하기 위한 API인 일련의 변위 장식 개체를 정의합니다. 🎜"activationEvents": [
"*"
]🎜그럼 어쩌죠? 편집기를 일정한 간격으로 흔드는 것을 의미합니다. 🎜🎜 또한 편집된 위치를 기준으로 범위를 계산한 다음 이 범위에 장식을 추가합니다. 🎜 "main": "./out/src/extension",
🎜 위와 같이 일정한 간격으로 다양한 변위 패턴을 추가하고 무작위로 흔드는 것을 의미합니다. 아래, 왼쪽, 오른쪽. 🎜🎜🎜불꽃놀이🎜🎜🎜그럼 불꽃놀이를 시작해 보겠습니다. 편집 위치에 gif를 추가하고 다음 번에는 마지막 것을 제거하는 아이디어를 분석했습니다. 🎜🎜과정을 살펴보겠습니다: 🎜"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}🎜장식 추가 과정을 완료했지만 스타일이 채워지지 않았습니다. 어떻게 추가하나요? 🎜🎜먼저 현재 요소를 상대적으로 배치한 다음 이전에 의사 요소를 추가하고 절대 위치로 설정하고 왼쪽과 위쪽을 음수로 설정해야 합니다. 🎜🎜다음 단계는 배경 이미지를 설정하는 것입니다. 전원 모드는 선택할 수 있는 수많은 GIF를 제공합니다. 🎜🎜🎜🎜🎜그래서 장식 개체는 다음과 같습니다. 🎜rrreee🎜🎜성능 최적화🎜🎜🎜편집할 때마다 gif를 추가하는 성능은 확실히 매우 좋지 않으므로 최적화해야 합니다. 트리거 빈도와 동시에 존재하는 gif 수 고려: 🎜- 节流,每1秒只能触发一次
vscode.window.createTextEditorDecorationType을 통해 장식 개체를 생성하기 위한 API인 일련의 변위 장식 개체를 정의합니다. 🎜"activationEvents": [
"*"
]🎜그럼 어쩌죠? 편집기를 일정한 간격으로 흔드는 것을 의미합니다. 🎜🎜 또한 편집된 위치를 기준으로 범위를 계산한 다음 이 범위에 장식을 추가합니다. 🎜"main": "./out/src/extension",🎜 위와 같이 일정한 간격으로 다양한 변위 패턴을 추가하고 무작위로 흔드는 것을 의미합니다. 아래, 왼쪽, 오른쪽. 🎜🎜🎜불꽃놀이🎜🎜🎜그럼 불꽃놀이를 시작해 보겠습니다. 편집 위치에 gif를 추가하고 다음 번에는 마지막 것을 제거하는 아이디어를 분석했습니다. 🎜🎜과정을 살펴보겠습니다: 🎜
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
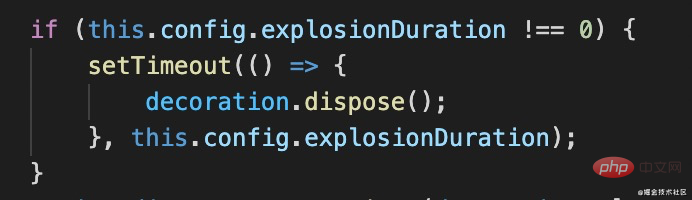
}🎜장식 추가 과정을 완료했지만 스타일이 채워지지 않았습니다. 어떻게 추가하나요? 🎜🎜먼저 현재 요소를 상대적으로 배치한 다음 이전에 의사 요소를 추가하고 절대 위치로 설정하고 왼쪽과 위쪽을 음수로 설정해야 합니다. 🎜🎜다음 단계는 배경 이미지를 설정하는 것입니다. 전원 모드는 선택할 수 있는 수많은 GIF를 제공합니다. 🎜🎜🎜🎜🎜그래서 장식 개체는 다음과 같습니다. 🎜rrreee🎜🎜성능 최적화🎜🎜🎜편집할 때마다 gif를 추가하는 성능은 확실히 매우 좋지 않으므로 최적화해야 합니다. 트리거 빈도와 동시에 존재하는 gif 수 고려: 🎜- 节流,每1秒只能触发一次

- gif 存在一段时间就删掉

大功告成,这样我们把抖动和放烟花在 vscode 里面实现了一遍。
但是,还得加个触发的入口。
什么时候触发呢?涉及到两个 api:
- 编辑文本的时候,出现效果
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
- 修改了插件配置的时候,重新设置插件对象
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
从怎么触发的,到触发后干什么,我们都清楚了,接下来呢,还要会怎么注册这个插件到 vscode 中。
插件注册
注册插件就是在 package.json 里面配置一下,指定触发时机:
"activationEvents": [
"*"
]指定插件入口:
"main": "./out/src/extension",
指定插件的配置:
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}总结
vscode 基于 electron,而 electron 基于 chromium,所以还是用网页来做 ui 的,那么很多网页里面的效果,基本都可以在编辑器实现。
但是是受约束的,要熟悉整个加装饰的流程:
- 拿到当前编辑器 (activeEditor)
- 拿到当前编辑的位置 (position)
- 算出要加装饰的范围 (range)
- 创建装饰对象 (decorationType)
- 给那段范围的文本加装饰 (addDecoration)
抖动和放烟花都是基于这个 api 实现的,不过抖动是做上下左右的随机位移,放烟花是在编辑的位置加动图。
实现思路有了,还得指定触发的入口,也就是文本编辑的时候(onDidChangeTextDocument)。还有配置改变也得做下处理(onDidChangeConfiguration)。
之后,注册到 vscode 就可以了,在 package.json 里面配置入口(main)、生效事件(activeEvent)、配置项(contibutes.configuration)
希望这篇文章能够帮你理清 vscode 里面一些编辑效果的实现思路。
兄弟萌,让我们一起在 vscode 里面放烟花吧!

(插件名叫 vscode-power-mode,感兴趣可以体验一下,或者去看看源码)。
原文地址:https://juejin.cn/post/6982416460723257352
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
위 내용은 vscode 플러그인 공유: 불꽃 지터 효과를 어떻게 달성하는지 확인하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

