Qt는 Qt Company에서 개발한 크로스 플랫폼 C++ 그래픽 사용자 인터페이스 애플리케이션 개발 프레임워크입니다. 이 기사에서는 Qt의 bin 디렉터리를 환경 변수에 추가하고, VSCode 확장 프로그램을 설치하고, Qt 개발을 위해 VS Code를 사용하는 방법을 소개합니다. 프로젝트를 빌드하고 실행합니다.

【추천 학습: "VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명 tutorial"】
Qt Creator 인터페이스는 아름답지 않지만 VS Code는 더 아름답습니다.
Qt5는 CMake를 사용한 빌드를 지원하고 VS Code도 CMake 빌드 시스템을 지원할 수 있으므로 완전히 가능합니다.
테스트 환경
- Qt 5.15.0
- CMake 3.17.5
- Visual Studio 2019 16.7.5(C++를 사용한 데스크톱 개발)
- Visual Studio Code 1.49.3
단계
1. 환경 변수
에 Qt의 bin 디렉터리를 추가합니다. Qt가 C:Qt에 설치되어 있다고 가정하고 환경 변수에 C:Qt5.15.0msvc2019_64bin을 추가합니다. C:Qt,那么将C:Qt5.15.0msvc2019_64bin添加到环境变量。
2. 安装VS Code扩展
在扩展商店搜索VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명,安装微软发行的C/C++扩展。

在扩展商店搜索VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명,安装前两个扩展,分别为CMake、CMake Tools。

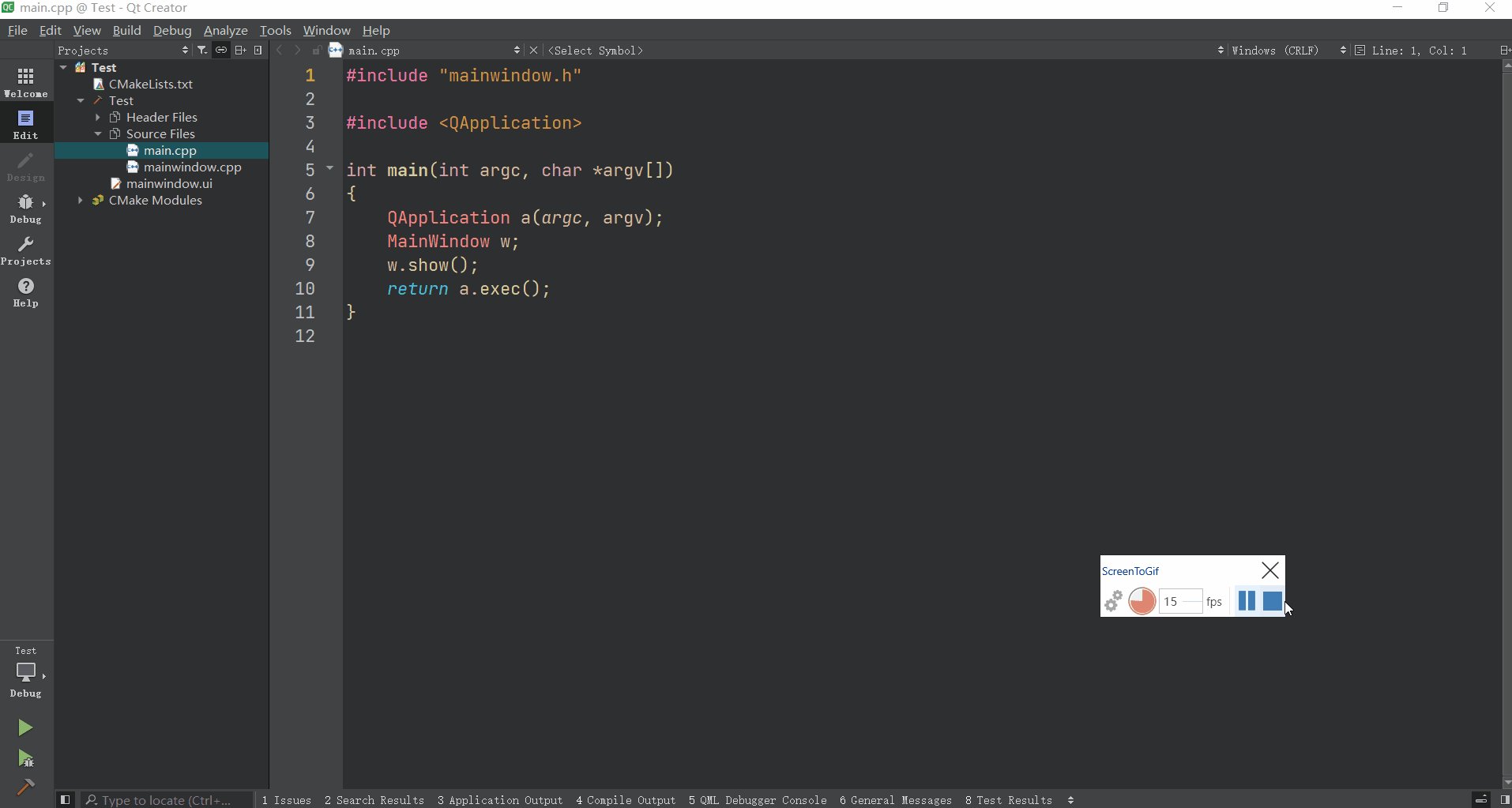
3. 使用Qt Creator创建CMake项目
使用Qt Creator创建一个测试项目,如图所示:

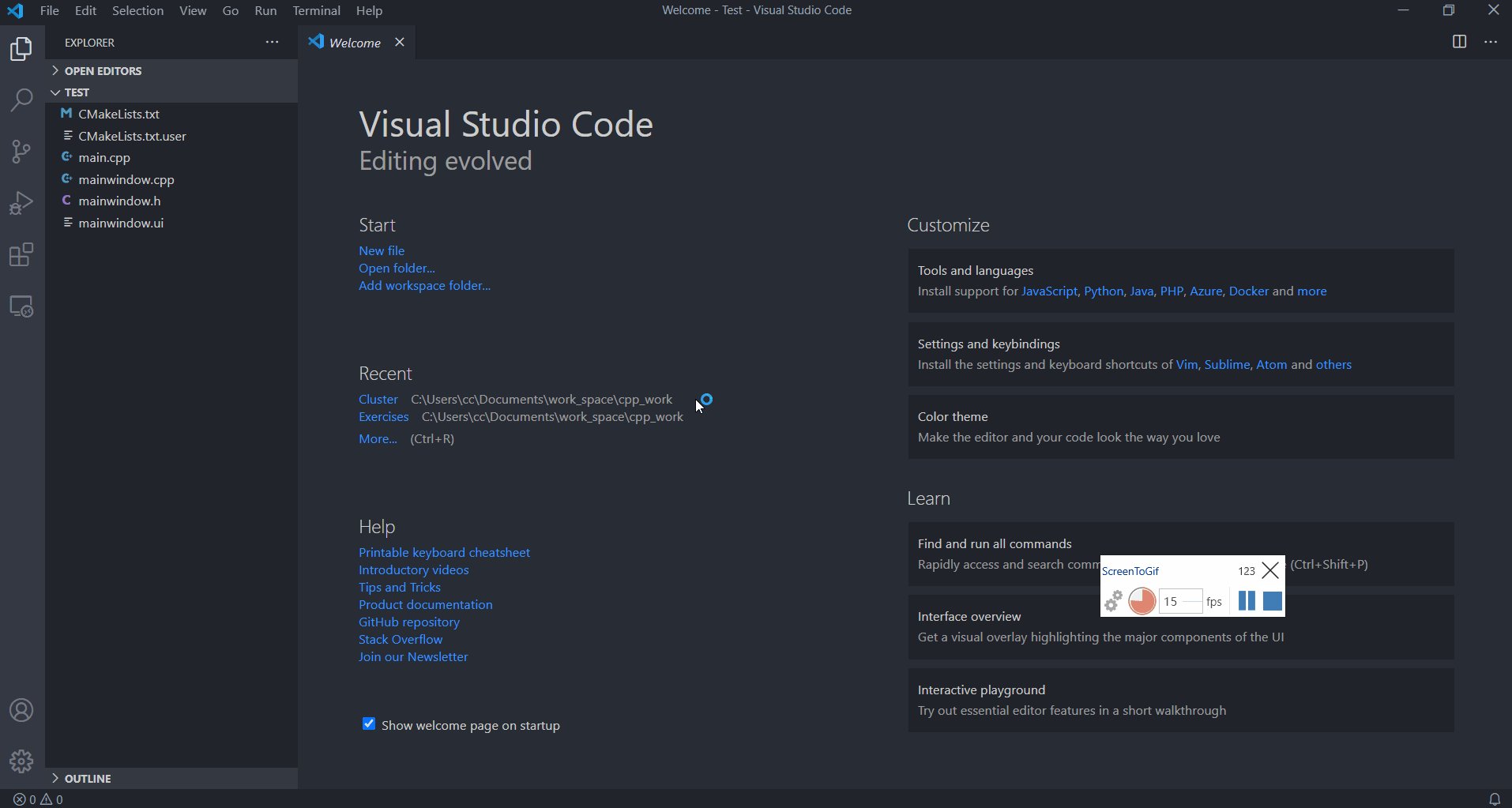
4. 在VS Code中打开项目
用VS Code打开CMakeLists.txt文件所在目录,如图所示:

需要选择一个kit,我是用的是VS 2019的工具包,也可以使用MinGW,具体请参考CMake扩展的官方文档。
提示是否配置智能感知,选择是。
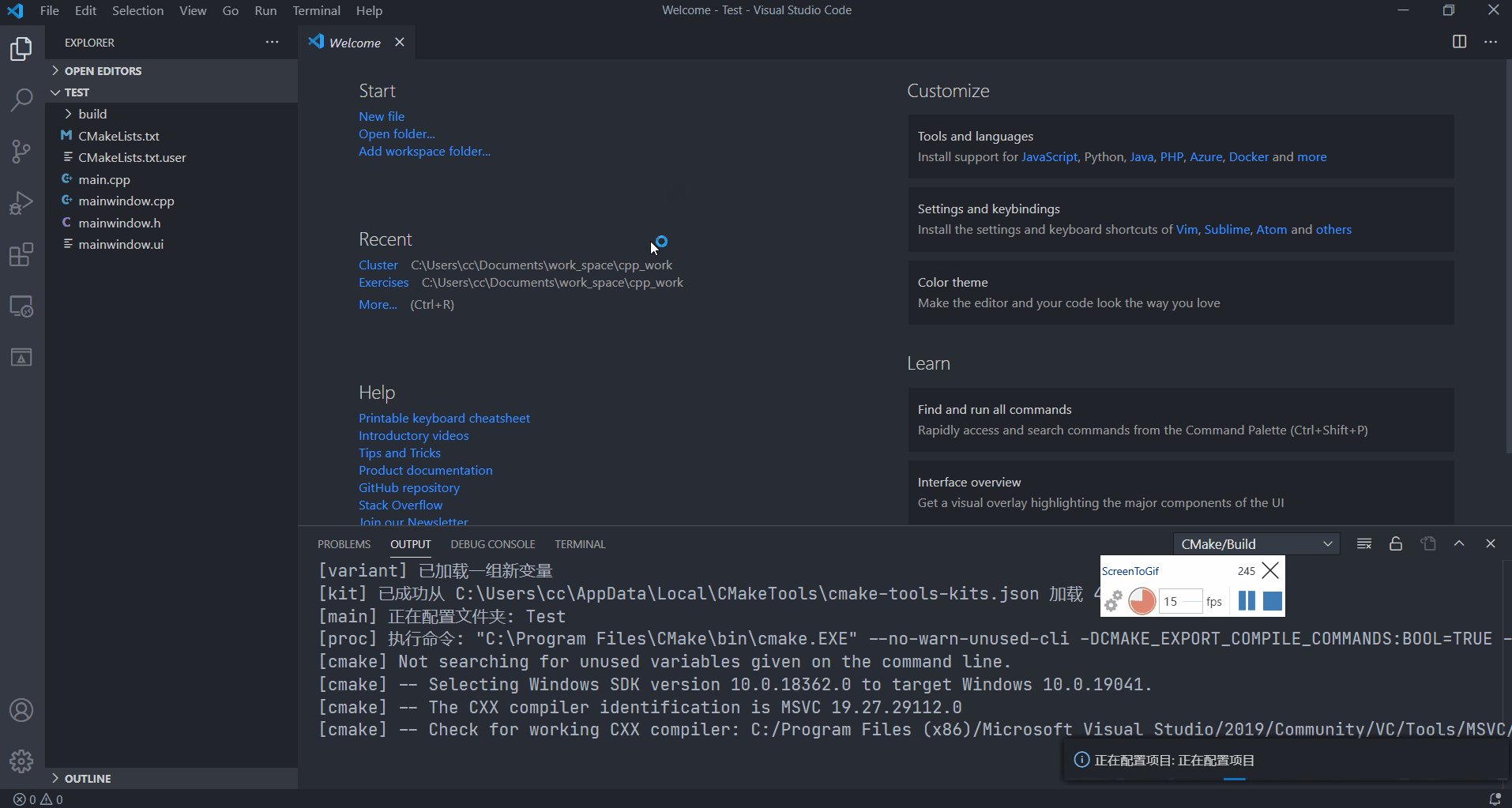
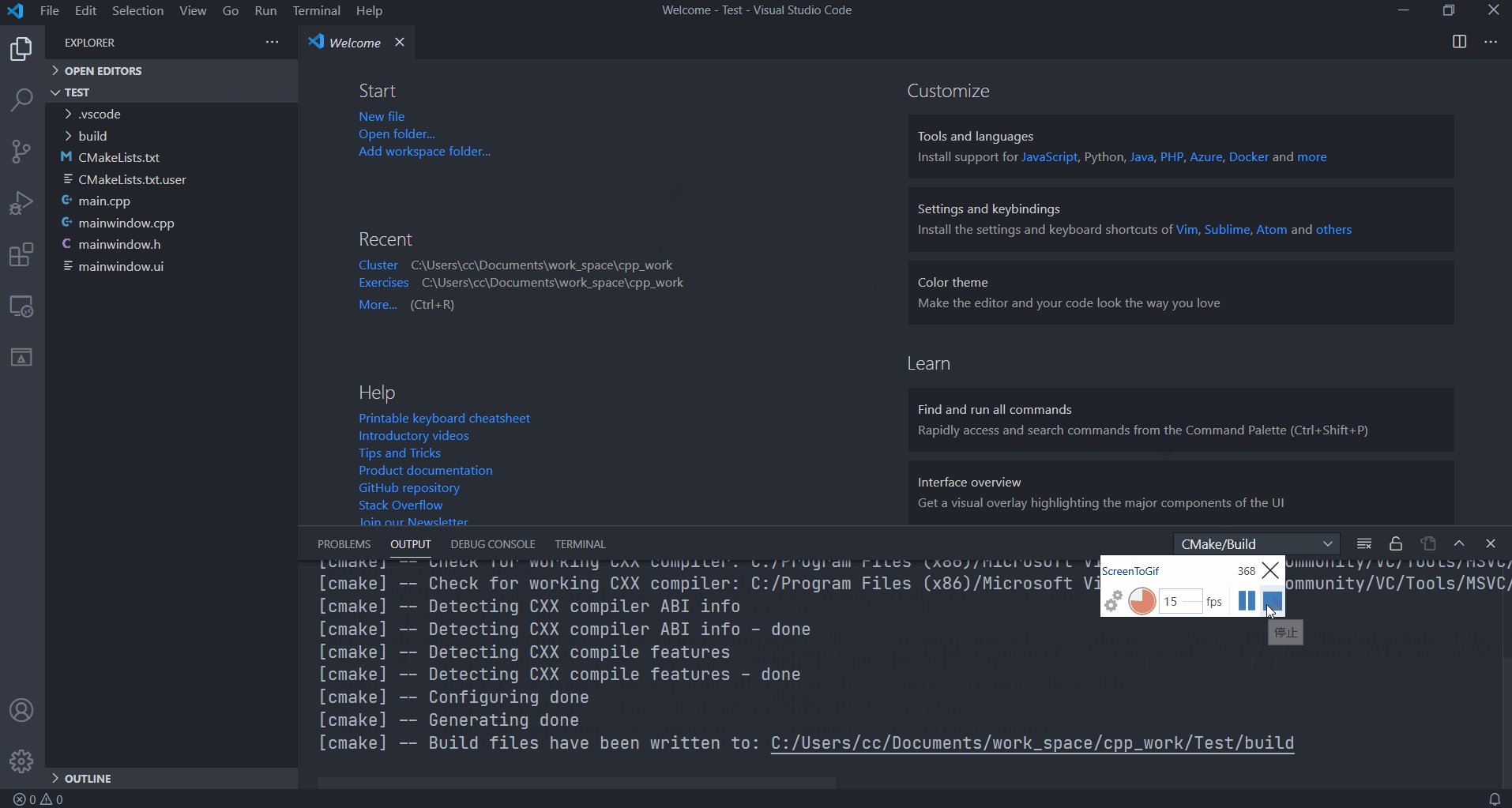
5. 构建并运行项目
按F7进行构建:

按Shift + F5运行:

7. 调试项目
添加断点,按下Ctrl + F5进行调试:

一些小问题
测试后发现如果使用MinGW构建则不会出现下面的问题,而使用Visual C++构建则会出现。
上述所有步骤完成后,已经可以正常编码和运行,但智能感知有一点问题,如图:

原因在于Qt生成的ui文件没有被包含到智能感知的include目录中。
查询了CMake文档后发现ui文件所在目录会被添加到目标属性的include目录属性中:

但实际验证发现并没有,所以我们还需要手动添加这个属性。
假设生成的目标为Test,在CMakeLists.txt文件的最后一行添加:
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")最终的CMakeLists.txt
2. VS Code 확장 설치
 확장 스토어에서
확장 스토어에서 VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명를 검색하여 Microsoft에서 제공하는 C/C++ 확장을 설치합니다.
 확장 프로그램에서
확장 프로그램에서 VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명 검색 store , 처음 두 개의 확장 프로그램, 즉 CMake 및 CMake 도구를 설치합니다.
 🎜🎜🎜3. CMake 프로젝트 🎜🎜🎜그림과 같이 Qt Creator를 사용하여 테스트 프로젝트를 만듭니다. 🎜🎜
🎜🎜🎜3. CMake 프로젝트 🎜🎜🎜그림과 같이 Qt Creator를 사용하여 테스트 프로젝트를 만듭니다. 🎜🎜CMakeLists.txt 파일이 있는 디렉터리를 엽니다. 그림: 🎜🎜 🎜🎜다음을 선택해야 합니다.
🎜🎜다음을 선택해야 합니다. kit, 저는 VS 2019의 툴킷을 사용합니다. MinGW도 사용할 수 있습니다. 자세한 내용은 CMake 확장의 공식 문서를 참조하세요. 🎜🎜Intelligent Sense를 구성할지 묻는 메시지가 나타나면 예를 선택하세요. 🎜🎜🎜5. 프로젝트 빌드 및 실행 🎜🎜🎜 F7을 눌러 빌드하세요. 🎜🎜 🎜🎜
🎜🎜 Shift + F5를 눌러 다음을 실행하세요. 🎜🎜 🎜🎜🎜7. 프로젝트 디버깅 🎜🎜🎜중단점 추가,
🎜🎜🎜7. 프로젝트 디버깅 🎜🎜🎜중단점 추가, Ctrl + F5를 눌러 디버깅: 🎜 🎜  🎜🎜🎜몇 가지 사소한 문제🎜🎜🎜🎜이후 테스트 MinGW를 사용하여 빌드하면 아래와 같은 문제가 발생하지 않지만, Visual C++를 사용하여 빌드하면 발생하는 것으로 나타났습니다. 🎜🎜위의 모든 단계가 완료되면 인코딩하여 정상적으로 실행할 수 있지만, 그림과 같이
🎜🎜🎜몇 가지 사소한 문제🎜🎜🎜🎜이후 테스트 MinGW를 사용하여 빌드하면 아래와 같은 문제가 발생하지 않지만, Visual C++를 사용하여 빌드하면 발생하는 것으로 나타났습니다. 🎜🎜위의 모든 단계가 완료되면 인코딩하여 정상적으로 실행할 수 있지만, 그림과 같이 지능 센싱에 약간의 문제가 있습니다. 🎜🎜 🎜🎜이유는 Qt에서 생성한 ui 파일이 include 디렉터리에 포함되어 있지 않기 때문입니다. IntelliSense의 🎜🎜CMake 문서를 쿼리한 후 ui 파일이 있는 디렉토리가 대상 속성의 포함 디렉토리 속성에 추가된다는 것을 발견했습니다: 🎜🎜
🎜🎜이유는 Qt에서 생성한 ui 파일이 include 디렉터리에 포함되어 있지 않기 때문입니다. IntelliSense의 🎜🎜CMake 문서를 쿼리한 후 ui 파일이 있는 디렉토리가 대상 속성의 포함 디렉토리 속성에 추가된다는 것을 발견했습니다: 🎜🎜 🎜🎜하지만 실제 검증에서는 그렇지 않은 것으로 확인되었으므로 이 속성을 수동으로 추가해야 합니다. 🎜🎜생성된 대상이
🎜🎜하지만 실제 검증에서는 그렇지 않은 것으로 확인되었으므로 이 속성을 수동으로 추가해야 합니다. 🎜🎜생성된 대상이 Test라고 가정하고 CMakeLists.txt 파일의 마지막 줄에 다음을 추가합니다. 🎜VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명_minimum_required(VERSION 3.5)
project(Test LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
if(ANDROID)
add_library(Test SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(Test
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")🎜최종 CMakeLists.txt 파일 콘텐츠 제대로 작동: 🎜rrreee🎜 IntelliSense: 🎜🎜🎜🎜🎜 더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 🎜프로그래밍 시작하기🎜! ! 🎜위 내용은 VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vscode 실행 작업 단축키 키Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키Apr 15, 2025 pm 09:39 PMvscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VSCODE 환경을 구성하는 방법Apr 15, 2025 pm 09:36 PM
VSCODE 환경을 구성하는 방법Apr 15, 2025 pm 09:36 PMVSCODE 개발 환경 구성은 7 단계로 구성됩니다 : VSCODE 편집기 설치 및 언어 확장. 필요에 따라 컴파일러 경로를 구성하십시오. 디버그 구성을 설정하십시오. 코드 서식 규칙을 정의합니다. GIT 통합 확장을 설치하십시오. 추가 개선 사항을 설치하십시오. 작업 공간 설정 작성 및 작업을 자동화하기 위해 사용자 스크립트 작성과 같은 고급 구성을 수행하십시오.
 vscode에 대한 C 코드를 작성하는 방법Apr 15, 2025 pm 09:33 PM
vscode에 대한 C 코드를 작성하는 방법Apr 15, 2025 pm 09:33 PMVisual Studio Code (VSCODE)를 통해 C 코드를 작성하는 단계 : C 확장을 설치합니다. C 컴파일러 구성; 새 C 프로젝트를 만들고 기본 파일을 만듭니다. C 코드 작성; 코드를 컴파일하고 실행하십시오. IntelliSense 및 Debugger를 사용하여 인코딩 프로세스를 단순화하십시오.
 VSCODE C 헤더 파일 오류Apr 15, 2025 pm 09:30 PM
VSCODE C 헤더 파일 오류Apr 15, 2025 pm 09:30 PMVisual Studio Code에서 C 코드를 작성할 때 발생하는 헤더 파일 오류는 일반적으로 다음과 같은 이유로 인해 발생합니다. 1. 경로 설정 오류; 2. 헤더 파일 철자 오류; 3. 헤더 파일 버전 불일치; 4. 종속성 헤더 파일이 누락되었습니다. 5. 헤더 파일의 정의가 반복됩니다. 이러한 오류를 해결하려면 포함 경로를 확인하고 수정하고 철자 오류를 다시 확인하고 헤더 버전이 일치하는지 확인하고 필요한 모든 종속성 헤더 파일을 포함하고 헤더 파일이 복잡하게 정의되지 않았는지 확인하십시오.
 중국어로 vscode를 설정하는 방법Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법Apr 15, 2025 pm 09:27 PMVisual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode는 헤더 파일 경로를 설정합니다Apr 15, 2025 pm 09:24 PM
vscode는 헤더 파일 경로를 설정합니다Apr 15, 2025 pm 09:24 PMVisual Studio Code에서 헤더 파일 경로를 설정하려면 사용자 설정 패널을 열고 포함 경로 필드의 경로를 추가하고 저장 버튼을 클릭하십시오. 예 : { "IncludePath": [ "/path/to/header1", "/path/to/header2"]}.
 VSCODE로 중국 플러그인을 설치하는 방법Apr 15, 2025 pm 09:21 PM
VSCODE로 중국 플러그인을 설치하는 방법Apr 15, 2025 pm 09:21 PMVSCODE에 중국 플러그인을 설치하는 단계 : 확장 된 시장에서 "중국어"를 검색합니다. 필요한 플러그인을 선택하고 설치하십시오. 설치 후 플러그인이 자동으로 활성화됩니다. 수동으로 활성화 해야하는 경우 플러그인 목록에서 "활성화"를 클릭하십시오. 플러그인을 설치하고 활성화 한 후 사용할 준비가되었습니다.
 VS 코드 헤더 파일의 문제점은 무엇입니까?Apr 15, 2025 pm 09:18 PM
VS 코드 헤더 파일의 문제점은 무엇입니까?Apr 15, 2025 pm 09:18 PMvs 코드 헤더 파일 오류 오류 이유 : 헤더 파일 경로 오류 헤드 헤더 파일이 포함되어 있지 않습니다. 헤더 파일은 너무 오래된 컴파일러 설정 오류 코드 구문 오류 오류 종속성 비주얼 스튜디오 코드 버전 버전 문제 솔루션 문제 해결 : 헤더 파일 수정 경로 헤드 업데이트 파일 확인 컴파일러 설정 수정 코드 설치 시각적 스튜디오 코드 업데이트 시각적 스튜디오 코드.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기







